カスタムボタンから表示する方法
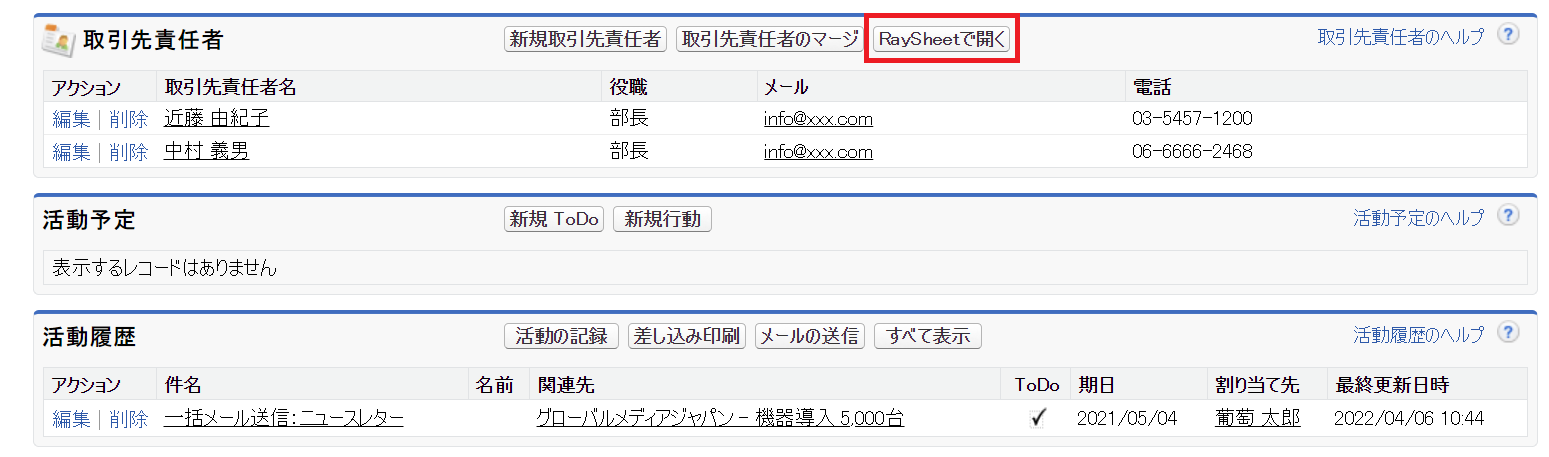
ここでは、Salesforceのページ上のカスタムボタンをクリックしたときにRaySheetのビューを表示する方法を説明します。カスタムボタンとは、次の図のように関連リストに配置するボタンです。たとえば、既存の関連リストに「RaySheetで開く」といったボタンを追加できます。

カスタムボタンでは、「新規ボタンまたはリンク」で「JavaScript実行」の動作が必要なためSalesforce Classicでのみ使用できます。Lightning Experienceでは使用できません。
参考:
関連リストのカスタムボタンからRaySheetのビューを呼び出す手順は次のようになります。
- RaySheetのビューを作成する
- Visualforceページを作成する
- Visualforceページのセキュリティを設定する
- カスタムボタンを作成する
- ページレイアウトに配置する
- 結果を確認する
取引先ページの取引先責任者関連リストに「RaySheetで開く」ボタンを追加することを例にして以下に説明します。
1. RaySheetのビューを作成する
カスタムボタンをクリックしたときに表示するRaySheetのビューを作成します。
- 取引先責任者のビューを作成する。この手順で作成したビューをカスタムボタンをクリックしたときに表示します。ビューの作成方法は「ビューを作成する」を参照してください。
- 作成したビューに共有を設定する。カスタムボタンを利用する全ユーザーに共有する必要があります。ビューの共有方法は「ビューを共有する」を参照してください。
- 18桁の「ビューID」をメモする。IDの取得については「ビュー情報」を参照してください。
2. Visualforceページを作成する
RaySheetのビューを表示するためのVisualforceページを作成します。
- 「設定 > 開発 > Visualforceページ」をクリックする。
- 「新規」ボタンをクリックする。
- 「表示ラベル」と「名前」に「SampleRaySheetPage」と記入する。
- 「説明」に「RaySheetのカスタムボタンの使用例。」または任意の説明を記入する。
- 「Lightning Experience、Lightning コミュニティ、およびモバイルアプリケーションで利用可能」にチェックを入れる。
- 「Visualforce Markup」に次の内容を入力する。
<apex:page showHeader="true" sidebar="false"> <div style="position: absolute; left:0; top:0; right: 0; bottom: 0"> <gcss:Spreadsheet ShowTitleBar="false" ShowToolbar="true" AllowEdit="true" AllowAdd="true" AllowDelete="true" AllowPaste="true" AllowRefresh="true" Object="{!$CurrentPage.parameters.object}" ViewId="{!$CurrentPage.parameters.viewid}" ParentId="{!$CurrentPage.parameters.parentId}" ParentField="{!$CurrentPage.parameters.parentField}"/> </div> </apex:page> - 「保存」ボタンをクリックする。
「SampleRaySheetPage」Visualforceページを作成できたら、「プレビュー」をクリックしてRaySheetのビューがブラウザーの新しいタブに表示されることを確認します。
このVisualforceページはオブジェクトモードが前提です。フォルダーモードの場合は、gcss:Spreadsheetコンポーネントの属性”object”の部分を”FolderId”に変更してください。”FolderId”属性に指定する18桁のIDの値の取得方法について「フォルダーのプロパティ」を参照してください。
Visualforceページに表示するgcss:Spreadsheetタグの属性を変更することで、RaySheetのどの機能をユーザーに許可するか指定できます。詳細は「どこでもViewの基本」を参照してください。
3. Visualforceページのセキュリティを設定する
前項で作成したVisualforceページは、既定ではシステム管理者のプロファイルを割り当てられたユーザーだけが表示できます。システム管理者以外のプロファイルにも許可するには、Visualforceページのセキュリティを設定します。
- Salesforce Classicで「設定 > 開発 > Visualforceページ」をクリックする。
- 前項で作成した「SampleRaySheetPage」を見つける。
- 「SampleRaySheetPage」の左側に表示される「セキュリティ」をクリックする。
- 左のリストから割り当てるプロファイル、たとえば「標準ユーザー」をクリックして選択し、「>」ボタンをクリックして右のリストに追加する。
- 「保存」ボタンをクリックする。
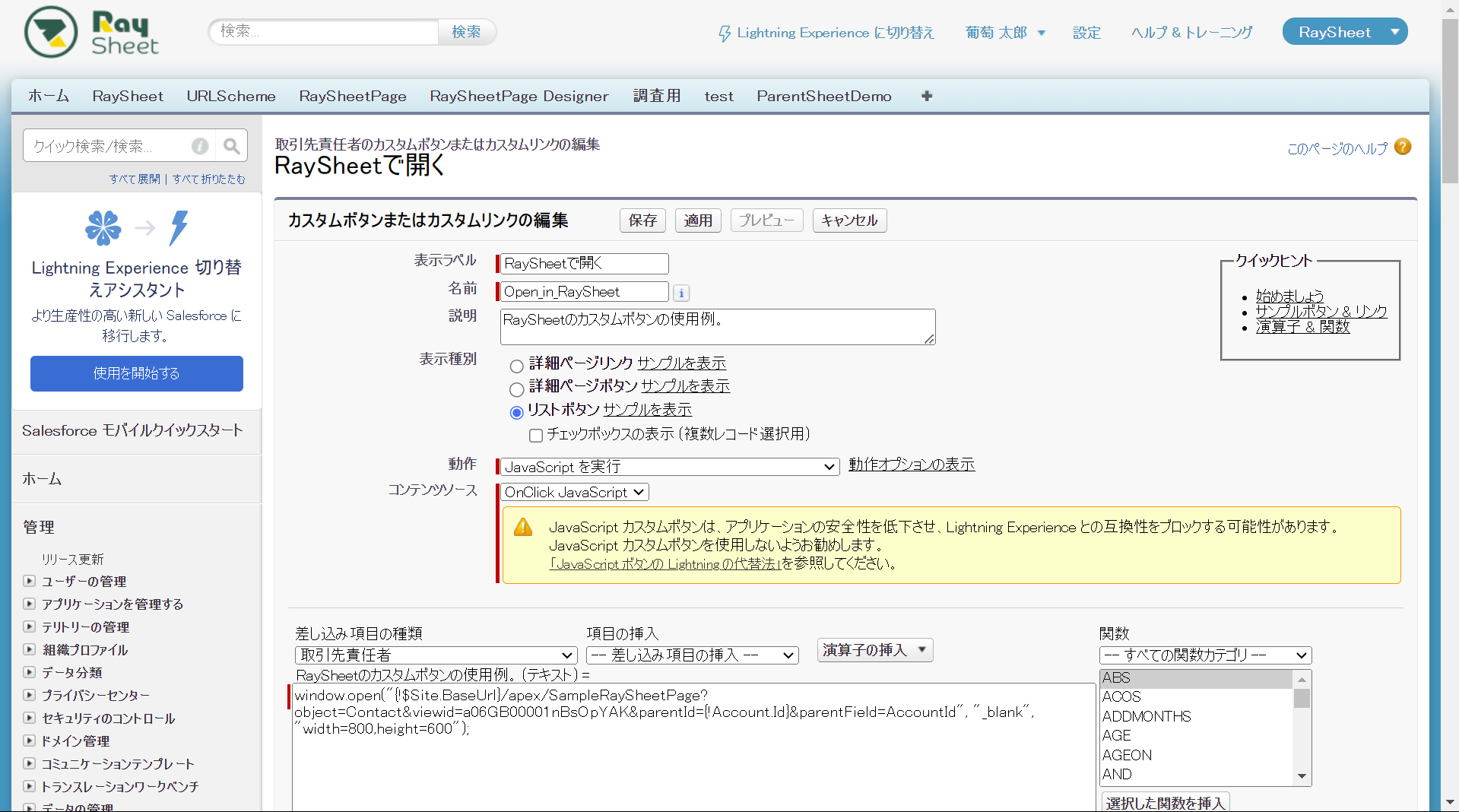
4. カスタムボタンを作成する
「取引先責任者」のカスタムボタンを作成します。「取引先」ではなく「取引先責任者」なので取り違えないように注意します。

- Salesforce Classicで「設定 > カスタマイズ > 取引先責任者 > ボタン、リンク、およびアクション」をクリックする。
- 「新規ボタンまたはリンク」をクリックする。
- 「表示ラベル」に「RaySheetで開く」と記入する。
- 「名前」に「Open_in_RaySheet」と記入する。
- 「説明」に「RaySheetのカスタムボタンの使用例。」または任意の説明を記入する。
- 「表示の種類」で「リストボタン」をオンにする。
- 「チェックボックスの表示(複数レコード選択用)」をオフにする。
- 「動作」で「JavaScript実行」を選択する。
- 「コンテンツソース」が「OnClick JavaScript」となっていることを確認する。
- 中央の入力欄に次のコードを記入する。
window.open("{!$Site.BaseUrl}/apex/SampleRaySheetPage?object=Contact&viewid=ここにビューIDを記入する&parentId={!Account.Id}&parentField=AccountId", "_blank", "width=800,height=600"); - 「ここにビューIDを記入する」の部分に、前項でメモしたビューIDを記入する。
- 「構文を確認」ボタンをクリックする。
- 「保存」ボタンをクリックする。
「SampleRaySheetPage」は作成したVisualforceページの名前です。「AccountId」は取引先レコードのIDのAPI名です。「Account.Id」は取引先レコードのページを開いたとき、そのレコードのIDを示します。「width=800,height=600」はブラウザーのポップアップウィンドウのサイズです。このサイズは、ブラウザーの新しいタブで表示される場合は適用されません。
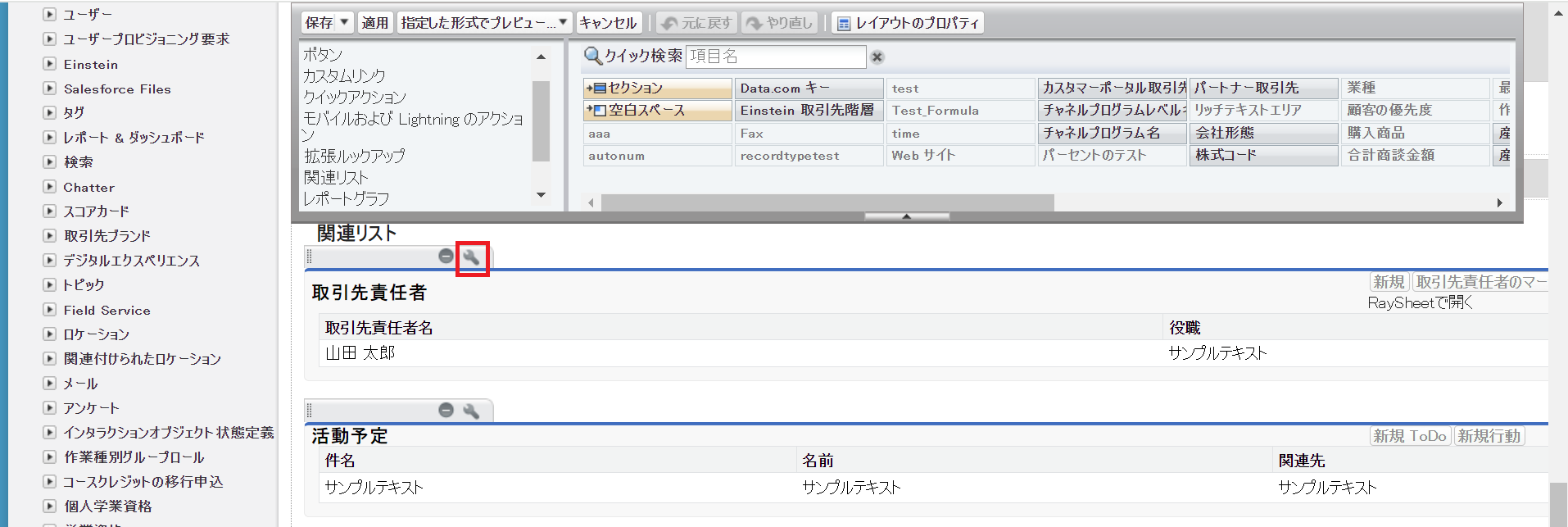
5. ページレイアウトに配置する
作成したカスタムボタンを「取引先」の関連リストに表示します。「取引先責任者」ではなく「取引先」なので取り違えないように注意します。
- Salesforce Classicで「設定 > カスタマイズ > 取引先 > [ページレイアウト」をクリックする。
- 任意のページレイアウトの「編集」をクリックする。例:取引先 レイアウト
- 「取引先責任者」の関連リストで工具アイコンをクリックする。

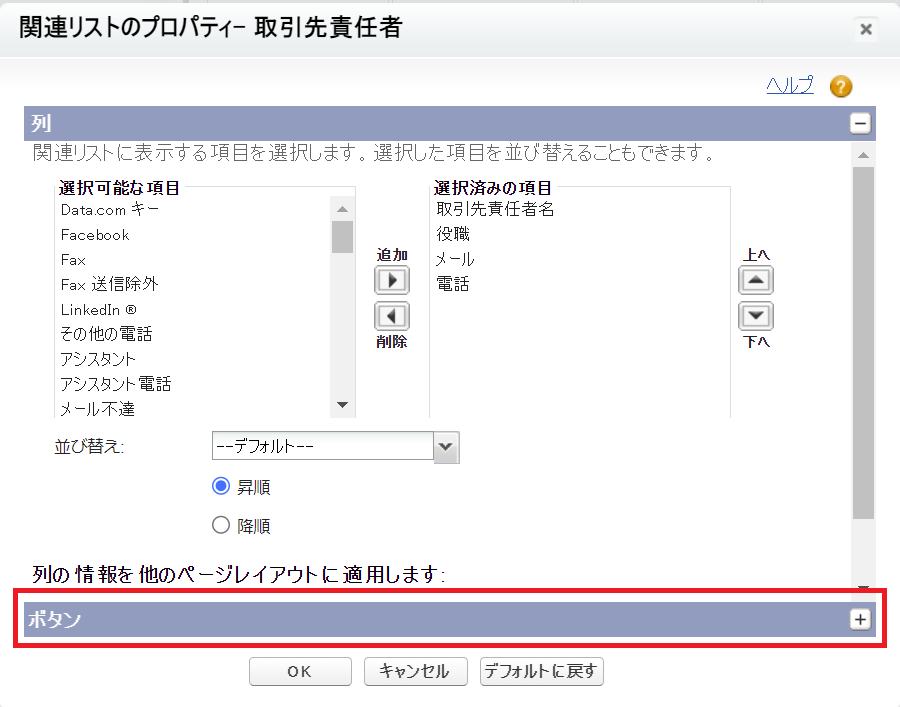
- 「関連リストのプロパティ-取引先責任者」が表示されることを確認する。
- 「ボタン」と表示されているバーをクリックする。

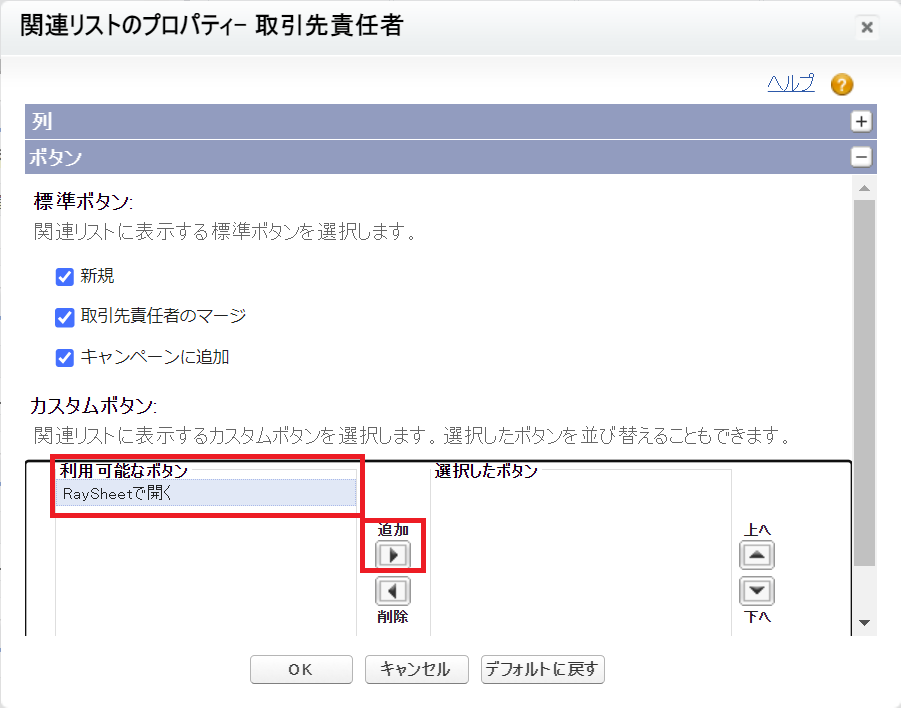
- 「カスタムボタン」の「利用可能なボタン」から「RaySheetで開く」をクリックし、「追加する」ボタンをクリックして右のリストに移動する。

- 「OK」ボタンをクリックする。
- ページレイアウトの「保存」をクリックする。
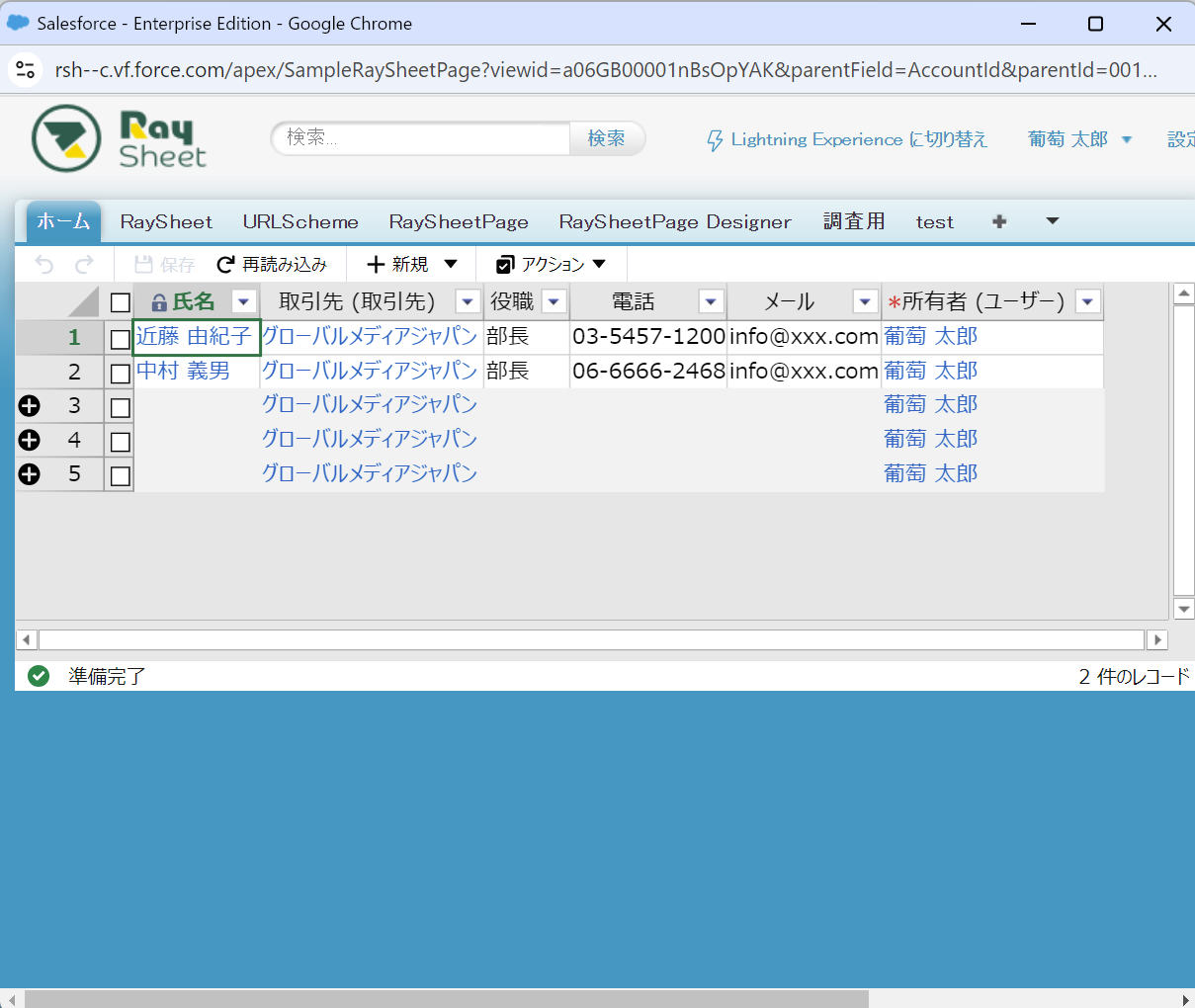
6. 結果を確認する
任意の取引先レコードを開き、取引先責任者の関連リストを確認します。「RaySheetで開く」ボタンをクリックし、関連リストと同じ内容がブラウザーの新しいウィンドウまたは新しいタブで開き、Excelと同様の編集操作が可能なことを確認します。