関連リストを置き換える
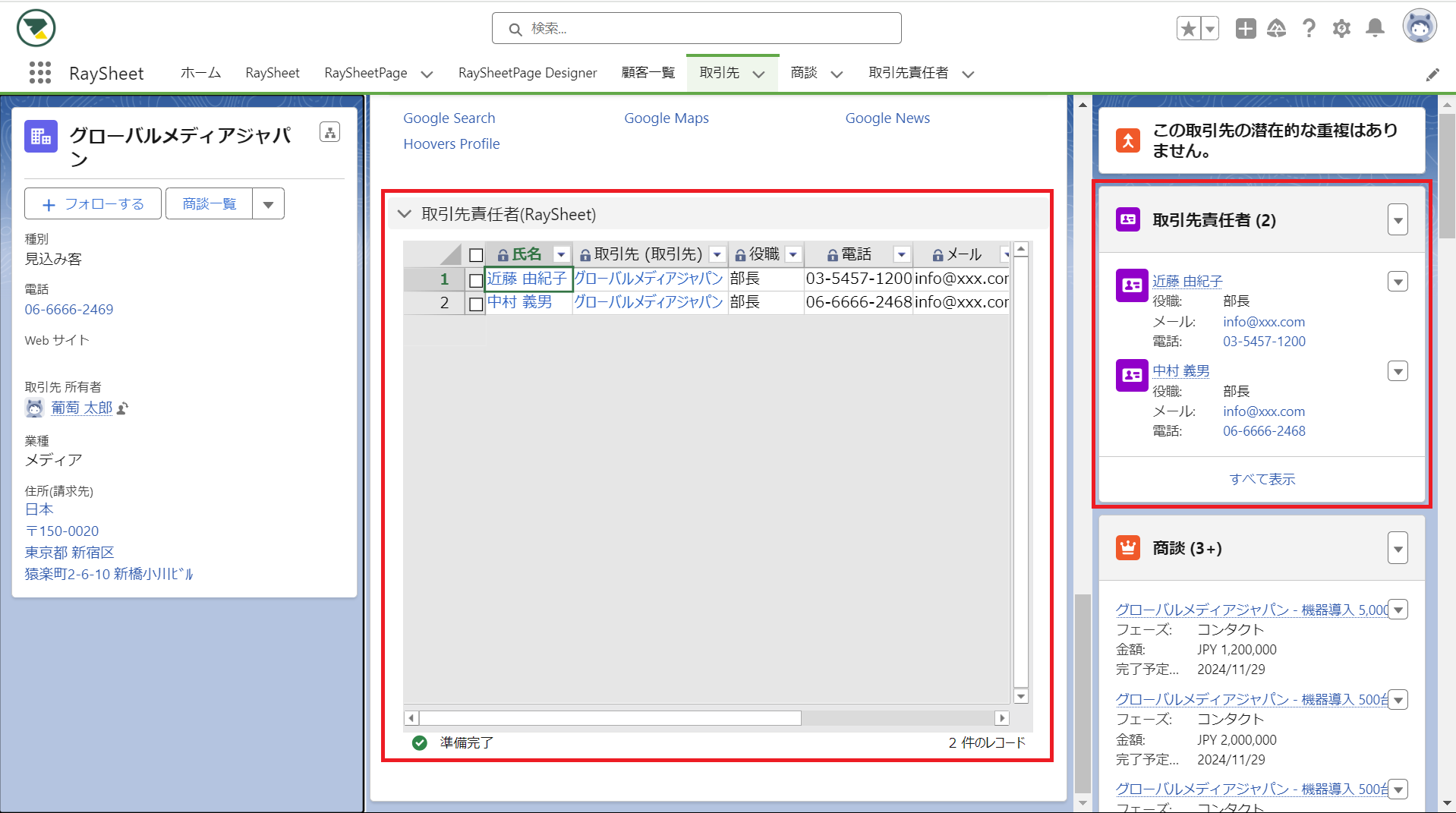
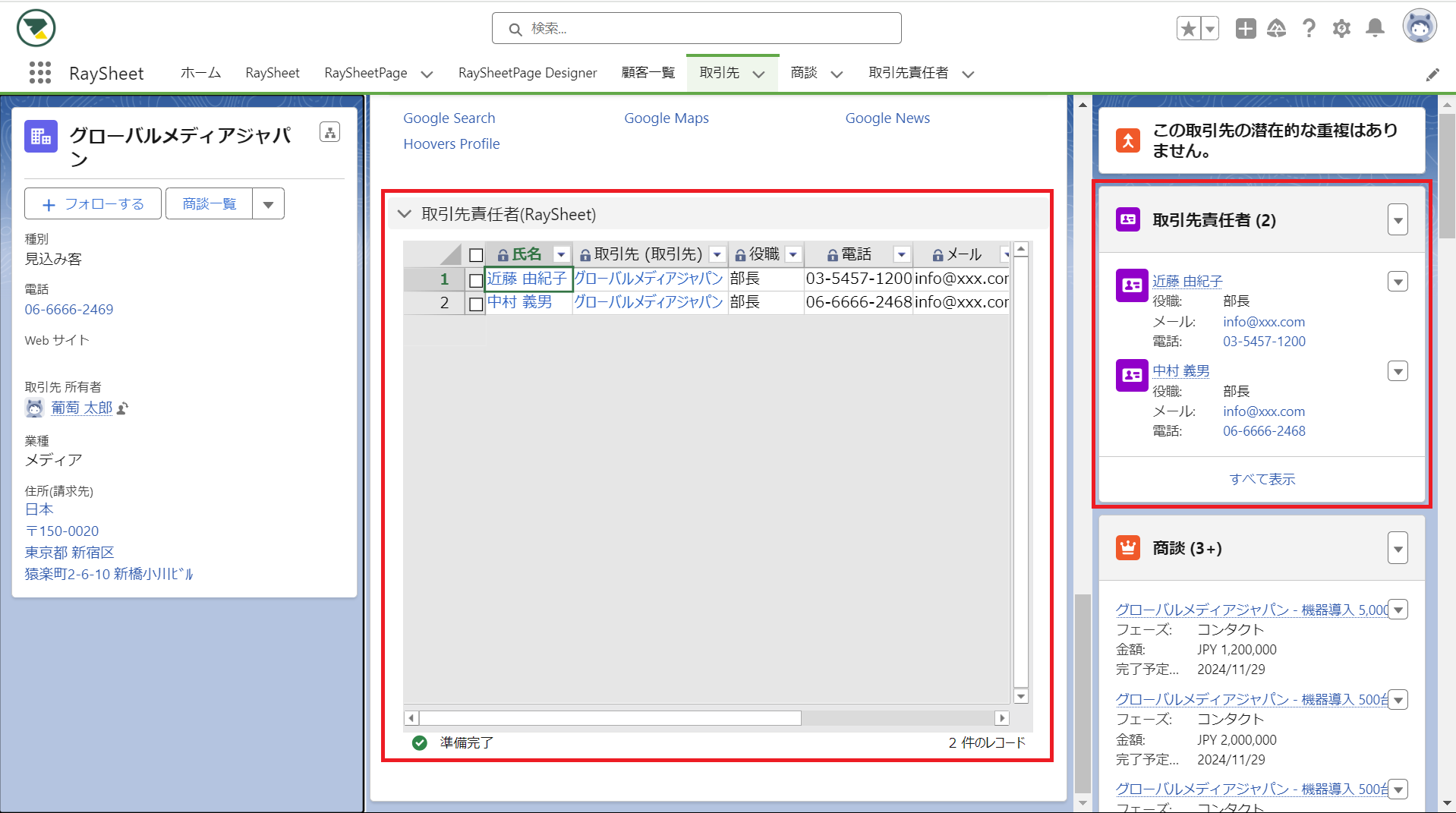
ここでは、「どこでもView」の利用例の1つとしてSalesforce標準画面で「関連リスト」の代わりにRaySheetのビューを表示する方法を説明します。関連リストとは、次の図のように取引先レコードにおける「取引先責任者」などを表示する一覧です。「関連リスト」ではレコードの更新などはできませんが、RaySheetと置き換えることでExcelライクな選択操作、コピー&ペースト、レコードの保存操作などが可能になります。

RaySheetのビューを置き換えた結果は、Salesforce ClassicとLightning Experienceの両方で使用できます。
関連リストを置き換えるにはページレイアウトを編集します。ページレイアウトでRaySheetのビューを置き換える手順は次のようになります。
- RaySheetのビューを作成する
- Visualforceページを作成する
- Visualforceページのセキュリティを設定する
- ページレイアウトに割り当てる
- 結果を確認する
取引先ページに取引先責任者の一覧をRaySheetのビューを表示する方法を例として以下に説明します。
「商談」などの他の標準オブジェクトやユーザー固有のカスタムオブジェクトなどもすべて同じ手順で「関連リスト」の代わりにRaySheetのビューを表示することができます。
Lightning Experienceの場合は、Lightningアプリケーションビルダーを使用してより柔軟に組み込むことができます。
1. RaySheetのビューを作成する
ユーザーが取引先ページを開いたときに、関連する取引先責任者の一覧をRaySheetで表示するためのビューを作成します。
- 取引先責任者のビューを作成する。この手順で作成したビューを関連リストの代わりに表示します。ビューの作成方法は「ビューを作成する」を参照してください。
- 作成したビューに共有を設定する。関連リストをRaySheetのビューで差し替えた取引先ページを参照する全ユーザーに共有する必要があります。ビューの共有方法は「ビューを共有する」を参照してください。
- 18桁の「ビューID」をメモする。IDの取得については「ビュー情報」を参照してください。
2. Visualforceページを作成する
RaySheetのビューを表示するためのVisualforceページを作成します。
- 歯車アイコンをクリックした後「設定 > カスタムコード > Visualforceページ」をクリックする。
- 「新規」ボタンをクリックする。
- 「表示ラベル」と「名前」に「RaySheetContactList」と記入する。
- 「説明」に「RaySheetの関連リストの使用例。」または任意の説明を記入する。
- 「Lightning Experience、Lightning コミュニティ、およびモバイルアプリケーションで利用可能」にチェックを入れる。
- 「Visualforce Markup」に次の内容を入力する。
<apex:page standardController="Account" showHeader="true" sidebar="false"> <div style="position: absolute; left:0; top:0; right: 0; bottom: 0"> <gcss:Spreadsheet ShowTitleBar="false" Object="contact" ViewId="ここにビューIDを記入する" ParentId="{!account.id}" ParentField="AccountId"/> </div> </apex:page> - 「ここにビューIDを記入する」の部分に、前項でメモしたビューIDを記入する。
- 「保存」ボタンをクリックする。
「RaySheetContactList」Visualforceページを作成できたら、「プレビュー」をクリックしてRaySheetのビューがブラウザーの新しいタブに表示されることを確認します。
このVisualforceページはオブジェクトモードが前提です。フォルダーモードの場合は、gcss:Spreadsheetコンポーネントの属性”Object”の部分を”FolderId”に変更してください。”FolderId”属性に指定する18桁のIDの値の取得方法について「フォルダーのプロパティ」を参照してください。
Visualforceページに表示するgcss:Spreadsheetタグの属性を変更することで、RaySheetのどの機能をユーザーに許可するか指定できます。詳細は「どこでもViewの基本」を参照してください。
3. Visualforceページのセキュリティを設定する
前項で作成したVisualforceページは、既定ではシステム管理者のプロファイルを割り当てられたユーザーだけが表示できます。システム管理者以外のプロファイルにも許可するには、Visualforceページのセキュリティを設定します。
- 歯車アイコンをクリックした後「設定 > カスタムコード > Visualforceページ」をクリックする。
- 前項で作成した「RaySheetContactList」を見つける。
- 「RaySheetContactList」の左側に表示される「セキュリティ」をクリックする。
- 左のリストから割り当てるプロファイル、たとえば「標準ユーザー」をクリックして選択し、「>」ボタンをクリックして右のリストに追加する。
- 「保存」ボタンをクリックする。
4. ページレイアウトに割り当てる
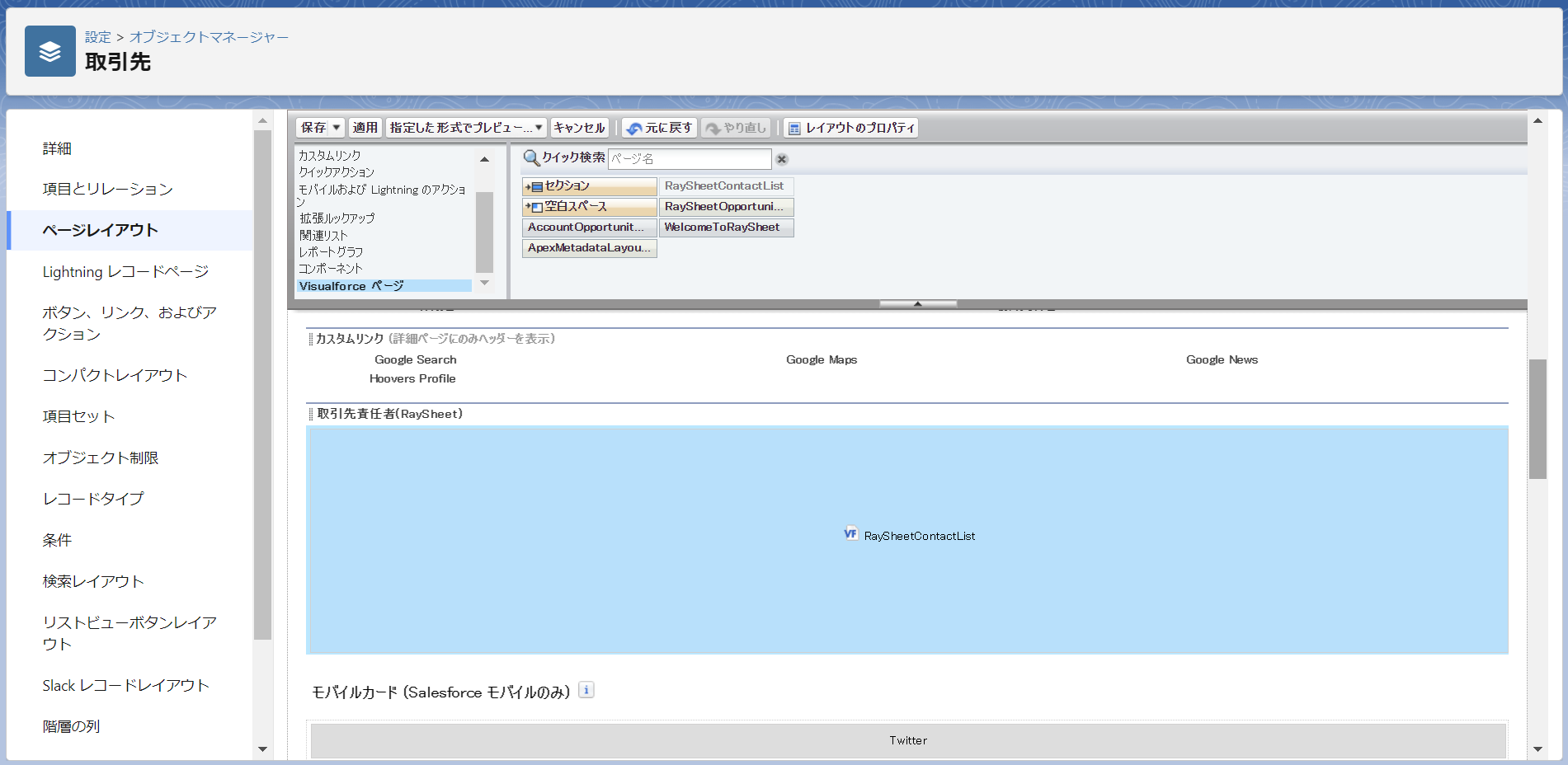
- 歯車アイコンをクリックした後「設定 > オブジェクトおよび項目 > オブジェクトマネージャー > 取引先 > ページレイアウト」をクリックする。
- どこでもViewを割り当てたいページレイアウトを選び、「編集」をクリックする。例:取引先 レイアウト
- 「項目」から「セクション」をドラッグする。
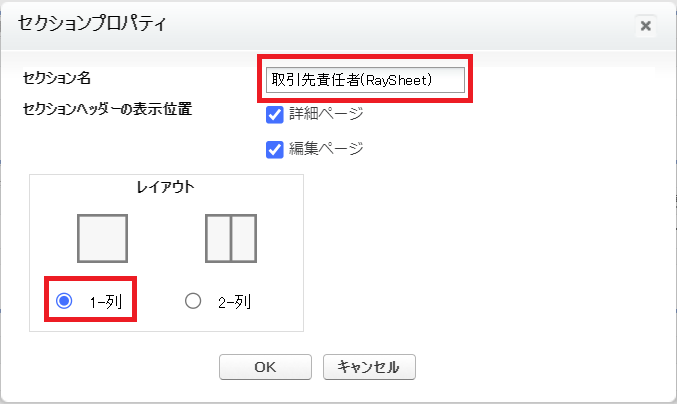
- 「セクションプロパティ」が表示されることを確認し、「セクション名」に「取引先責任者(RaySheet)」と記入する。
- 「レイアウト」で「1-列」をオンにする。

- 「OK」をクリックする。
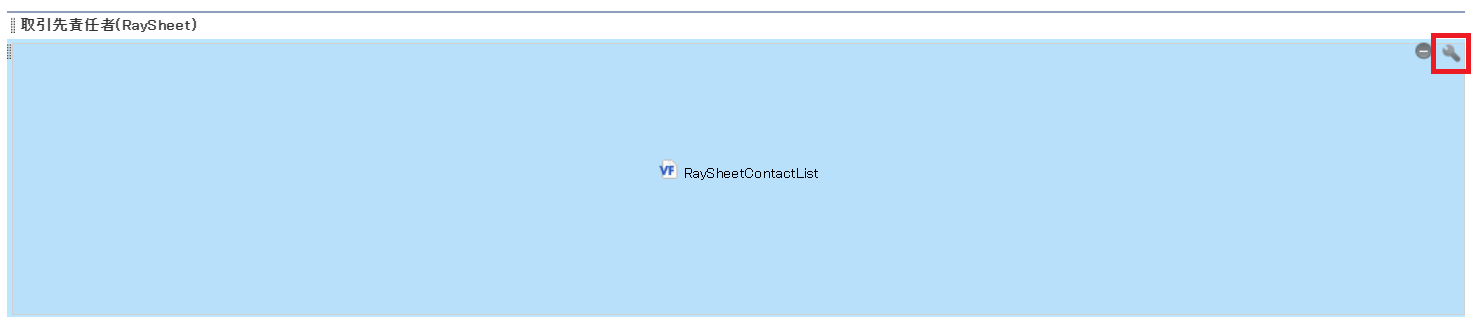
- 「Visualforce ページ」から「RaySheetContactList」をそのセクションにドラッグして配置する。

- 配置したVisualforceページの右上の工具アイコンをクリックする。

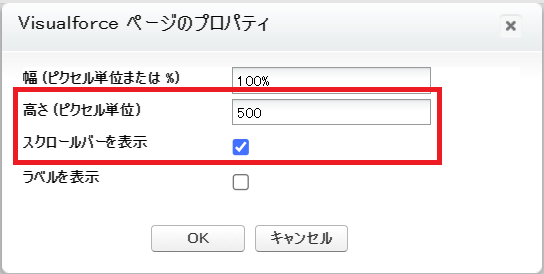
- 「Visualforceページのプロパティ」が表示されることを確認する。
- 「高さ(ピクセル単位)」を「500」に変更する。
- 「スクロールバーを表示」をオンにする。

- 「OK」をクリックする。
- ページレイアウトの「保存」をクリックする。
RaySheetを表示するには、少なくとも300ピクセルの高さが必要です。推奨される高さは500ピクセル以上です。
5. 結果を確認する
任意の取引先レコードを開き、「取引先責任者(RaySheet)」セクションを確認します。Excelと同様のセル選択やツールバーやキーボードを使った編集操作が可能なことを確認します。

Visualforceページを流用する
「2.visualforceページを作成する」のVisualforceページを流用する場合の修正箇所を説明します。例として以下のようなカスタムオブジェクトへの流用を想定します。
- レコードページのオブジェクト:オブジェクトA(API名はObjA__c)
- 関連リストのオブジェクト:オブジェクトB(API名はObjB__c)
- 関連リストのオブジェクトのオブジェクトAへの参照関係項目:オブジェクトA(API名はObjAField__c)
修正を加える箇所は以下の5つの箇所です。
- standardController
- Object
- ViewId
- ParentId
- ParentField
修正例
<apex:page standardController="ObjA__c" showHeader="true" sidebar="false">
<div style="position: absolute; left:0; top:0; right: 0; bottom: 0">
<gcss:Spreadsheet
ShowTitleBar="false"
Object="ObjB__c"
ViewId="ここにビューIDを記入する"
ParentId="{!ObjA__c.id}"
ParentField="ObjAField__c"/>
</div>
</apex:page>