Lightning Experienceに組み込む
ここではLightning Experience(LEX)に組み込む方法を紹介します。「関連リストを置き換える」で紹介した方法でもLightning Experience(LEX)に組み込むことはできますが、Lightningアプリケーションビルダーを使用することで、より柔軟にLightning Experienceに組み込むことができます。

Lightning ExperienceにRaySheetを組み込む手順は以下になります。
- RaySheetのビューを作成する
- Visualforceページを作成する
- Visualforceページのセキュリティを設定する
- Lightningアプリケーションビルダーでページを編集する
- 結果を確認する
取引先ページに商談一覧のRaySheetを表示する方法を例として以下に説明します。
「取引先責任者」などの他の標準オブジェクトやユーザー固有のカスタムオブジェクトなどもすべて同じ手順でLightningアプリケーションビルダーを使用してRaySheetを組み込むことができます。
1. RaySheetのビューを作成する
ユーザーが取引先ページを開いたときに、関連する商談の一覧をRaySheetで表示するためのビューを作成します。
- 商談のビューを作成する。この手順で作成したビューを取引先ページに組み込みます。ビューの作成方法は「ビューを作成する」を参照してください。
- 作成したビューに共有を設定する。組み込んだRaySheetを取引先ページで参照する全ユーザーに共有する必要があります。ビューの共有方法は「ビューを共有する」を参照してください。
- 18桁の「フォルダーID」と「ビューID」をメモする。IDの取得については「フォルダーのプロパティ」と「ビュー情報」を参照してください。
2. Visualforceページを作成する
RaySheetのビューを表示するためのVisualforceページを作成します。
- 歯車アイコンをクリックした後「設定 > カスタムコード > Visualforceページ」をクリックする。
- 「新規」ボタンをクリックする。
- 「表示ラベル」と「名前」に「RaySheetOpportunityList」と記入する。
- 「説明」に「RaySheetのLightningアプリケーションビルダーの使用例。」など、任意の説明を記入する。
- 「Lightning Experience、Lightning コミュニティ、およびモバイルアプリケーションで利用可能」にチェックを入れる。
- 「Visualforce Markup」に次の内容を入力する。
<apex:page standardController="Account" showHeader="true" sidebar="false"> <div style="position: absolute; left:0; top:0; right: 0; bottom: 0"> <gcss:Spreadsheet ShowTitleBar="false" ShowToolbar="true" FolderId="ここにフォルダーIDを記入する" ViewId="ここにビューIDを記入する" ParentId="{!account.id}" ParentField="AccountId" AllowEdit="true"/> </div> </apex:page> - 「ここにフォルダーIDを記入する」と「ここにビューIDを記入する」の部分に、前項でメモしたIDを記入する。
- 「保存」ボタンをクリックする。
「RaySheetOpportunityList」Visualforceページを作成できたら、「プレビュー」をクリックしてRaySheetのビューがブラウザーの新しいタブに表示されることを確認します。
このVisualforceページはフォルダーモードが前提です。オブジェクトモードの場合は、gcss:Spreadsheetコンポーネントの属性”FolderId”の部分を”Object”に変更してください。
Visualforceページに表示するgcss:Spreadsheetタグの属性を変更することで、RaySheetのどの機能をユーザーに許可するか指定できます。詳細は「どこでもViewの基本」を参照してください。
3. Visualforceページのセキュリティを設定する
前項で作成したVisualforceページは、既定ではシステム管理者のプロファイルを割り当てられたユーザーだけが表示できます。システム管理者以外のプロファイルにも許可するには、Visualforceページのセキュリティを設定します。
- 歯車アイコンをクリックした後「設定 > カスタムコード > Visualforceページ」をクリックする。
- 前項で作成した「RaySheetOpportunityList」を見つける。
- 「RaySheetOpportunityList」の左側に表示される「セキュリティ」をクリックする。
- 左のリストから割り当てるプロファイル、たとえば「標準ユーザー」をクリックして選択し、「>」ボタンをクリックして右のリストに追加する。
- 「保存」ボタンをクリックする。
4. Lightningアプリケーションビルダーでページを編集する
- 任意の取引先の詳細ページを開く
- 歯車アイコンをクリックし、さらに「編集ページ」をクリックする。Lightningアプリケーションビルダーが開く。
- タブのエリアをクリックし、「タブを追加」ボタンをクリックする。
- タブが追加されるので、「カスタム」を選択し「商談の編集」と入力する。
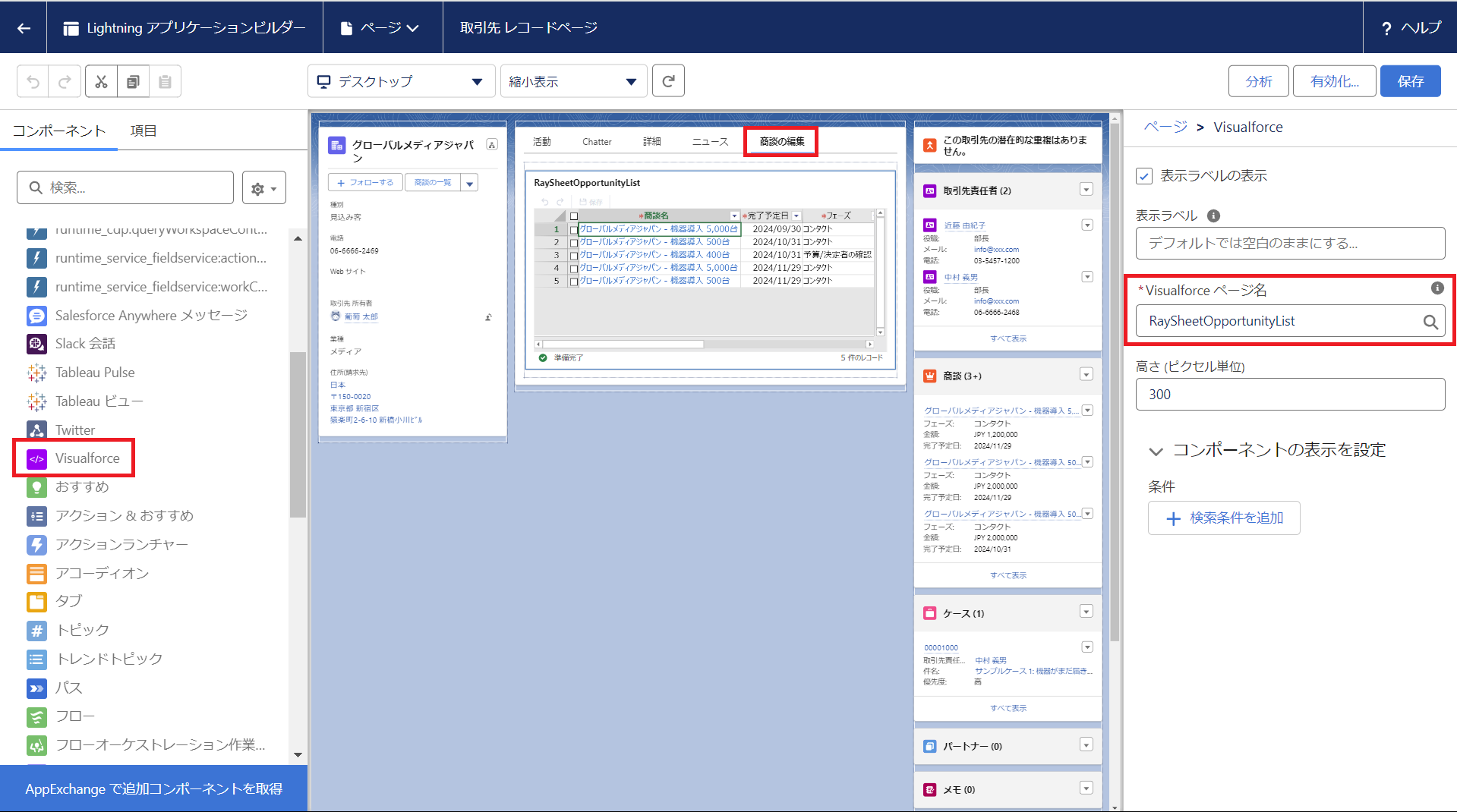
- 作成した「商談の編集」タブをクリックし、「Visualforce」をドラッグ&ドロップする。Visualforceページ名は「RaySheetOpportunityList」を選択する。

- 「保存」ボタンをクリックする。
RaySheetを表示するには、少なくとも300ピクセルの高さが必要です。推奨される高さは500ピクセル以上です。
5. 結果を確認する
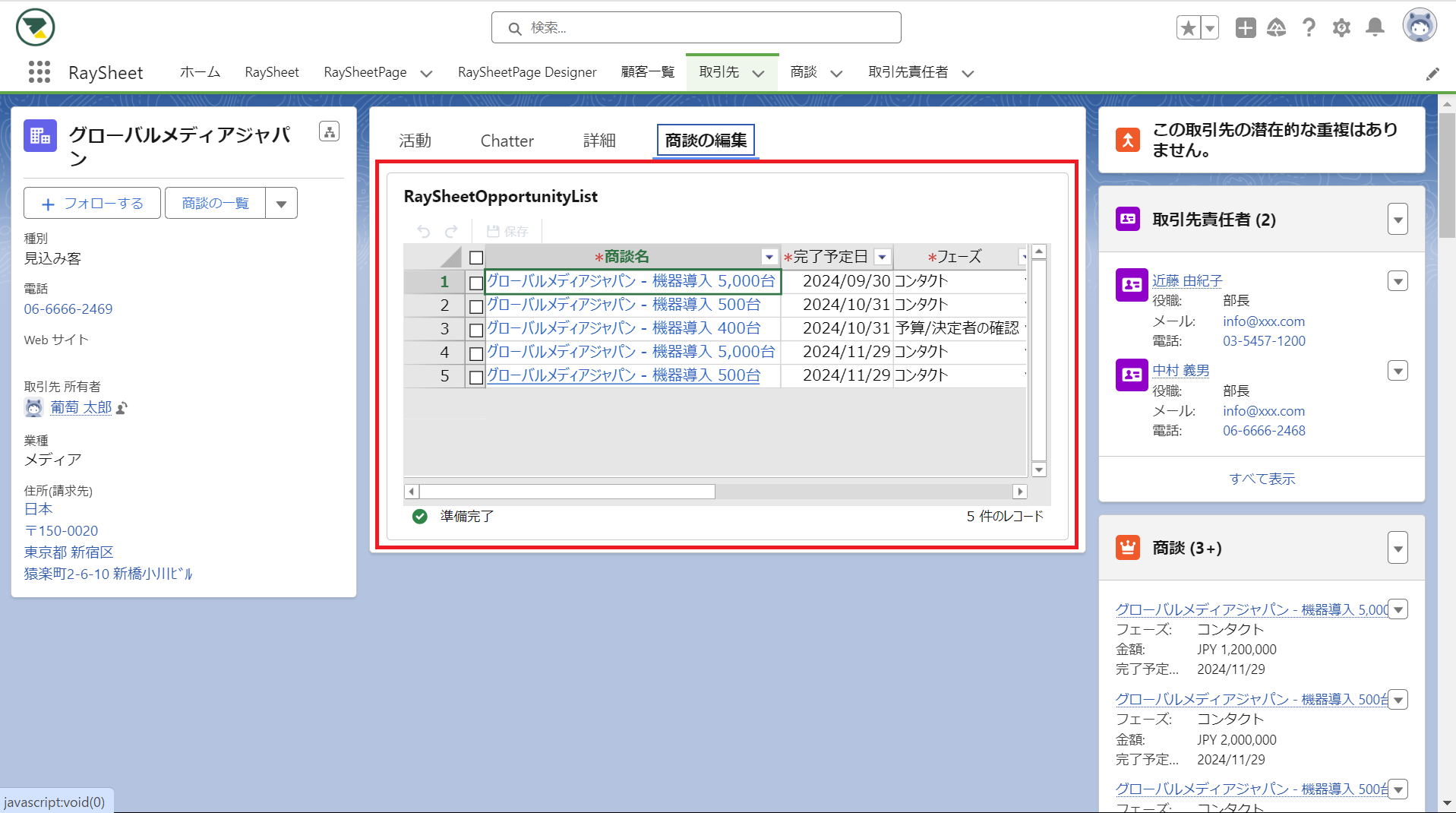
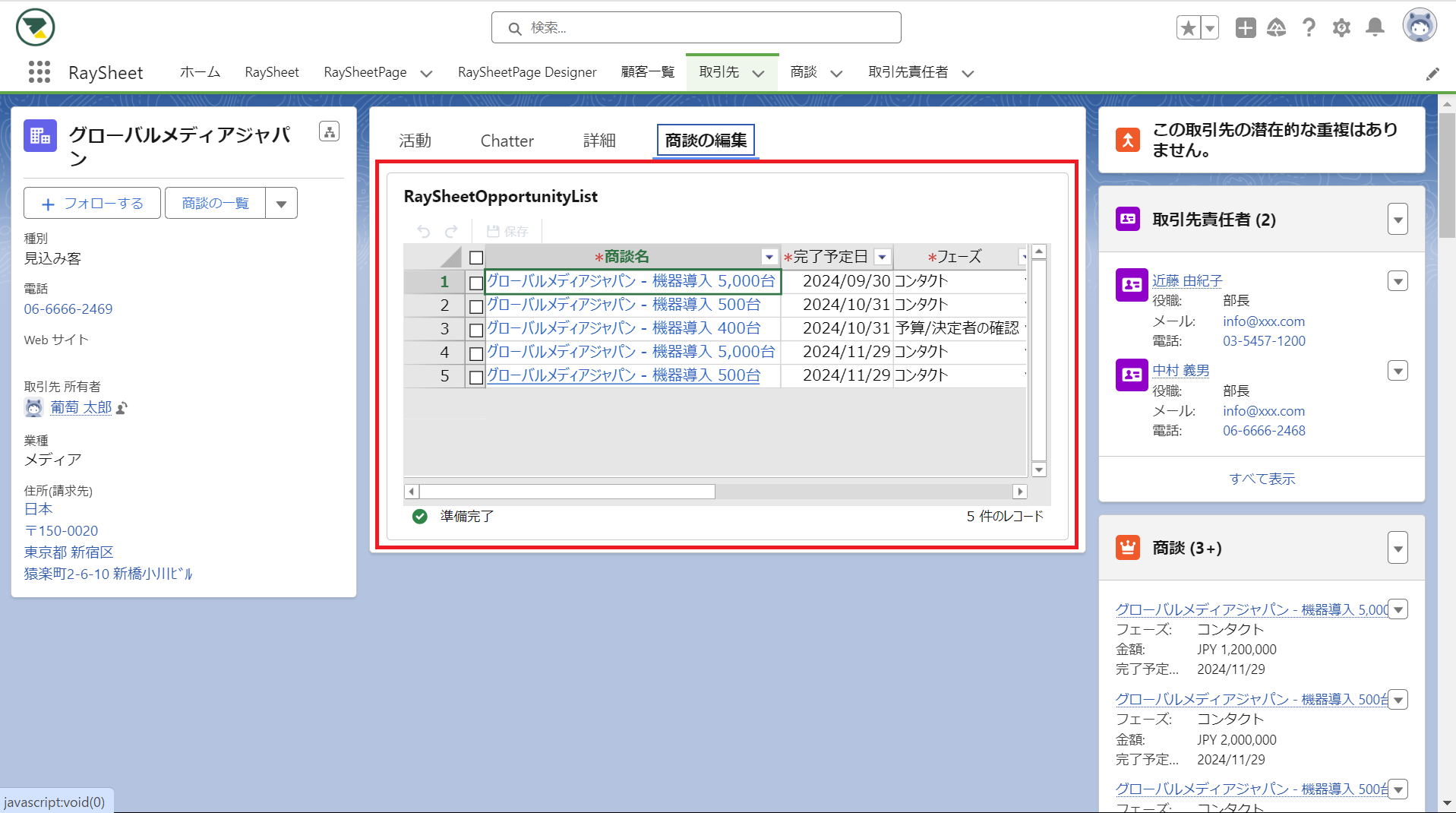
任意の取引先ページを開き「商談の編集」タブにRaySheetが組み込まれていることを確認します。

Visualforceページを流用する
「2.visualforceページを作成する」のVisualforceページを流用する場合の修正箇所を説明します。例として以下のようなカスタムオブジェクトへの流用を想定します。
- レコードページのオブジェクト:オブジェクトA(API名はObjA__c)
- Lightning Experienceに組み込むオブジェクト:オブジェクトB(API名はObjB__c)
- Lightning Experienceに組み込むオブジェクトのオブジェクトAへの参照関係項目:オブジェクトA(API名はObjAField__c)
修正を加える箇所は以下の5つの箇所です。
- standardController
- FolderId
- ViewId
- ParentId
- ParentField
修正例
<apex:page standardController="ObjA__c" showHeader="true" sidebar="false">
<div style="position: absolute; left:0; top:0; right: 0; bottom: 0">
<gcss:Spreadsheet
ShowTitleBar="false"
ShowToolbar="true"
FolderId="ここにフォルダーIDを記入する"
ViewId="ここにビューIDを記入する"
ParentId="{!ObjA__c.id}"
ParentField="ObjAField__c"
AllowEdit="true"/>
</div>
</apex:page>