Lightning Experienceアクションから開く
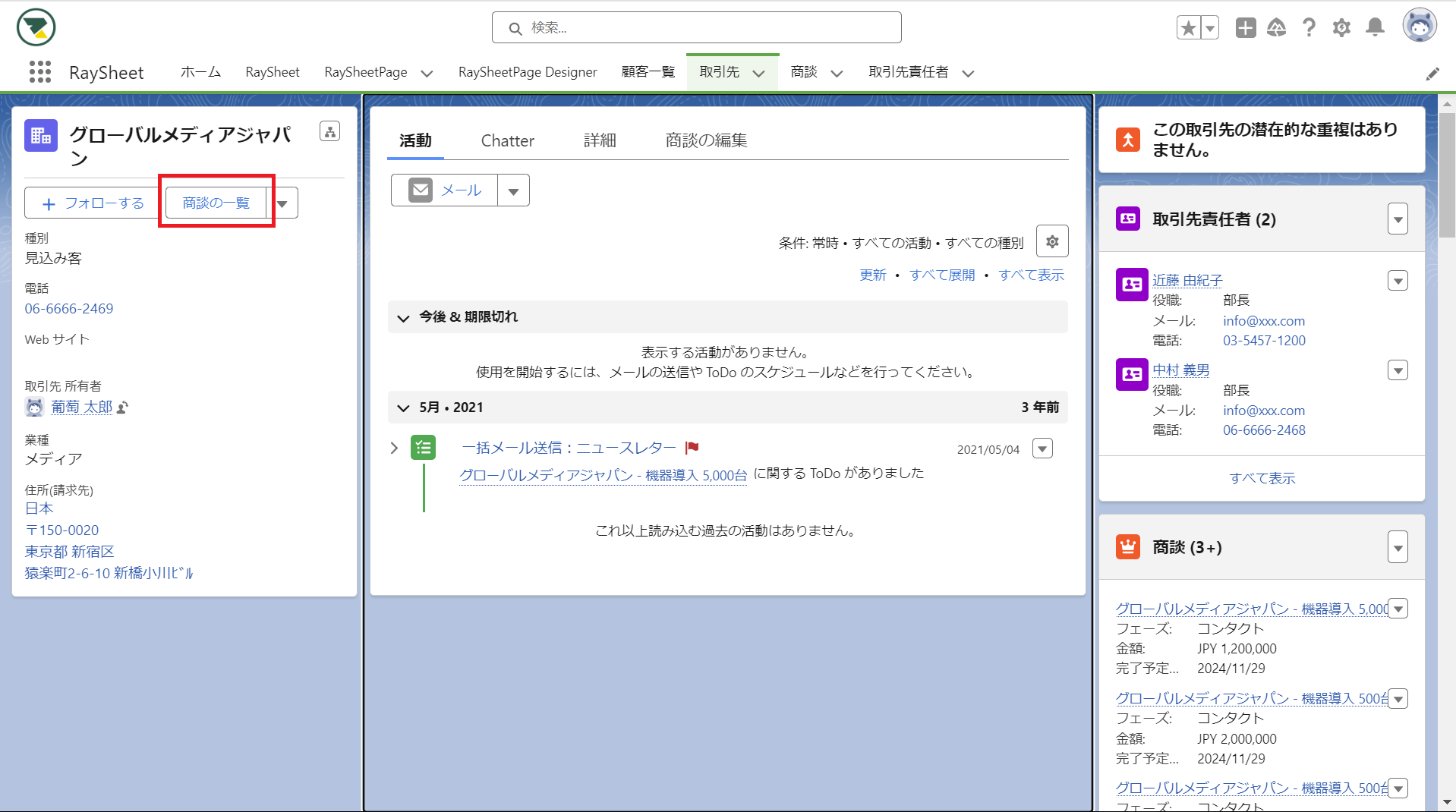
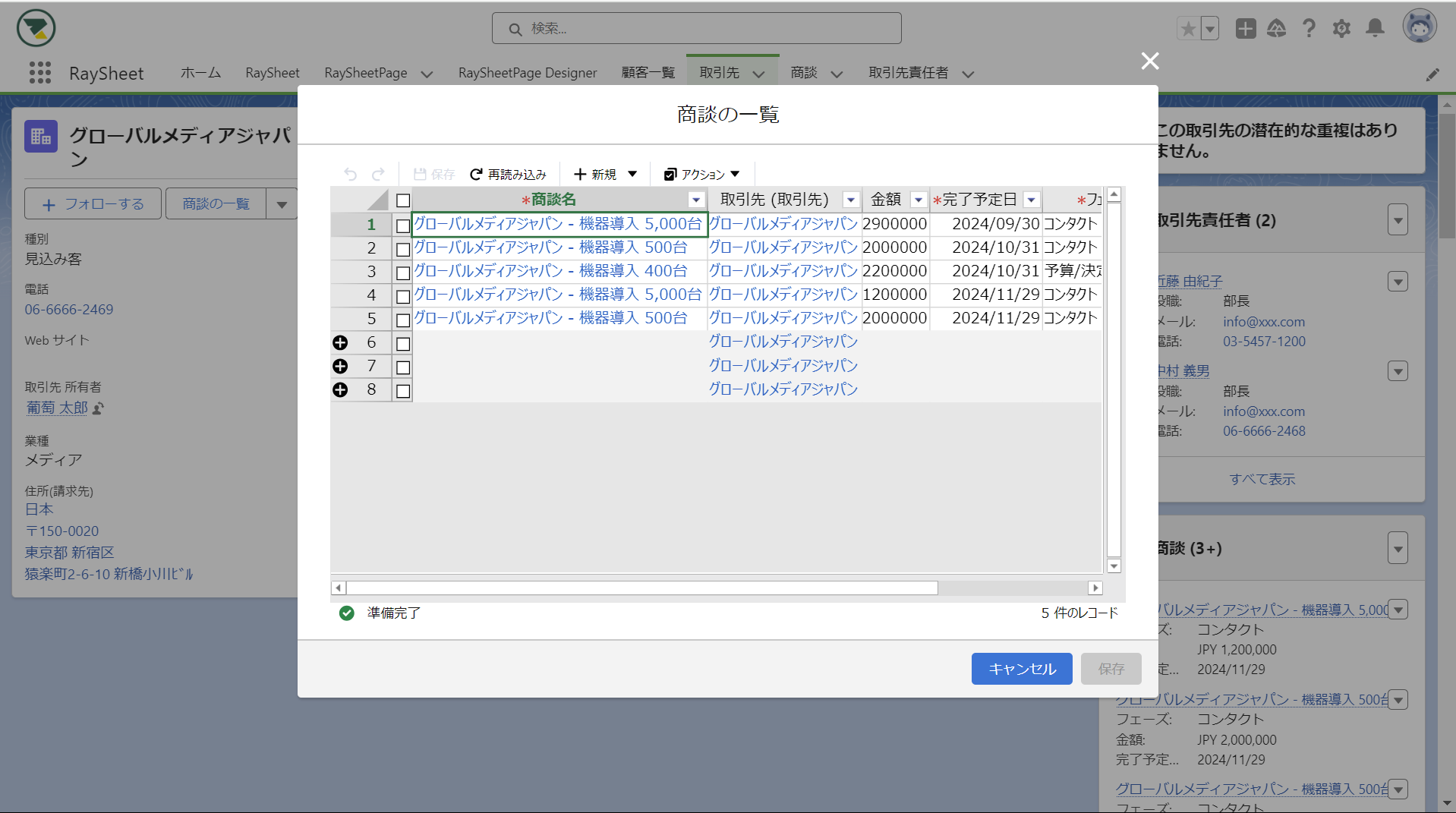
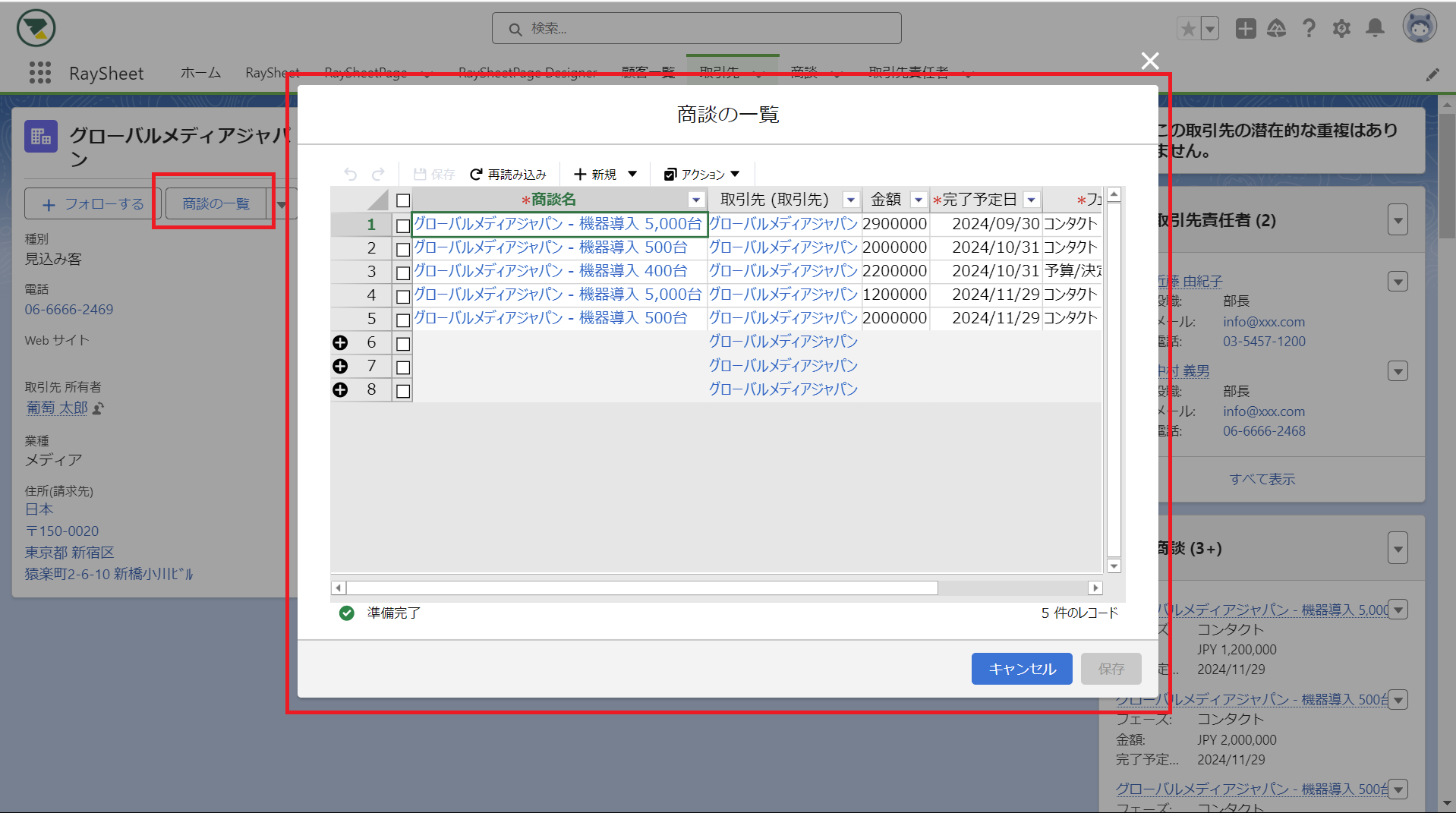
ここでは、Lightning Experience(LEX)の画面で取引先のレコードを開いているとき、RaySheetによる関連する商談の一覧を「商談の一覧」ボタンからポップアップ表示する例を紹介します。具体的には、次のような画面で操作できます。


ポップアップの幅はLightning Experienceで定義されているため、変更できません。 データの保存操作はRaySheet画面上の機能を使うため、ポップアップに表示される「保存」ボタンは使用しません。
Salesforce Classicでは「商談の一覧」ボタンはChatterに表示されます。
Lightning ExperienceアクションからRaySheetのビューを呼び出す手順は次のようになります。
- RaySheetのビューを作成する
- Visualforceページを作成する
- Visualforceページのセキュリティを設定する
- Lightning Experienceアクションを作成する
- ページレイアウトに配置する
- 結果を確認する
取引先ページでLightning Experienceアクションから商談の一覧を表示する方法を例として以下に説明します。
1. RaySheetのビューを作成する
Lightning Experienceアクションをクリックしたときに表示するRaySheetのビューを作成します。
- 商談のビューを作成する。この手順で作成したビューをカスタムボタンをクリックしたときに表示します。ビューの作成方法は「ビューを作成する」を参照してください。
- 作成したビューに共有を設定する。Lightning Experienceアクションを利用する全ユーザーに共有する必要があります。ビューの共有方法は「ビューを共有する」を参照してください。
- 18桁の「ビューID」をメモする。IDの取得については「ビュー情報」を参照してください。
2. Visualforceページを作成する
RaySheetのビューを表示するためのVisualforceページを作成します。

- 歯車アイコンをクリックした後「設定 > カスタムコード > Visualforceページ」をクリックする。
- 「新規」ボタンをクリックする。
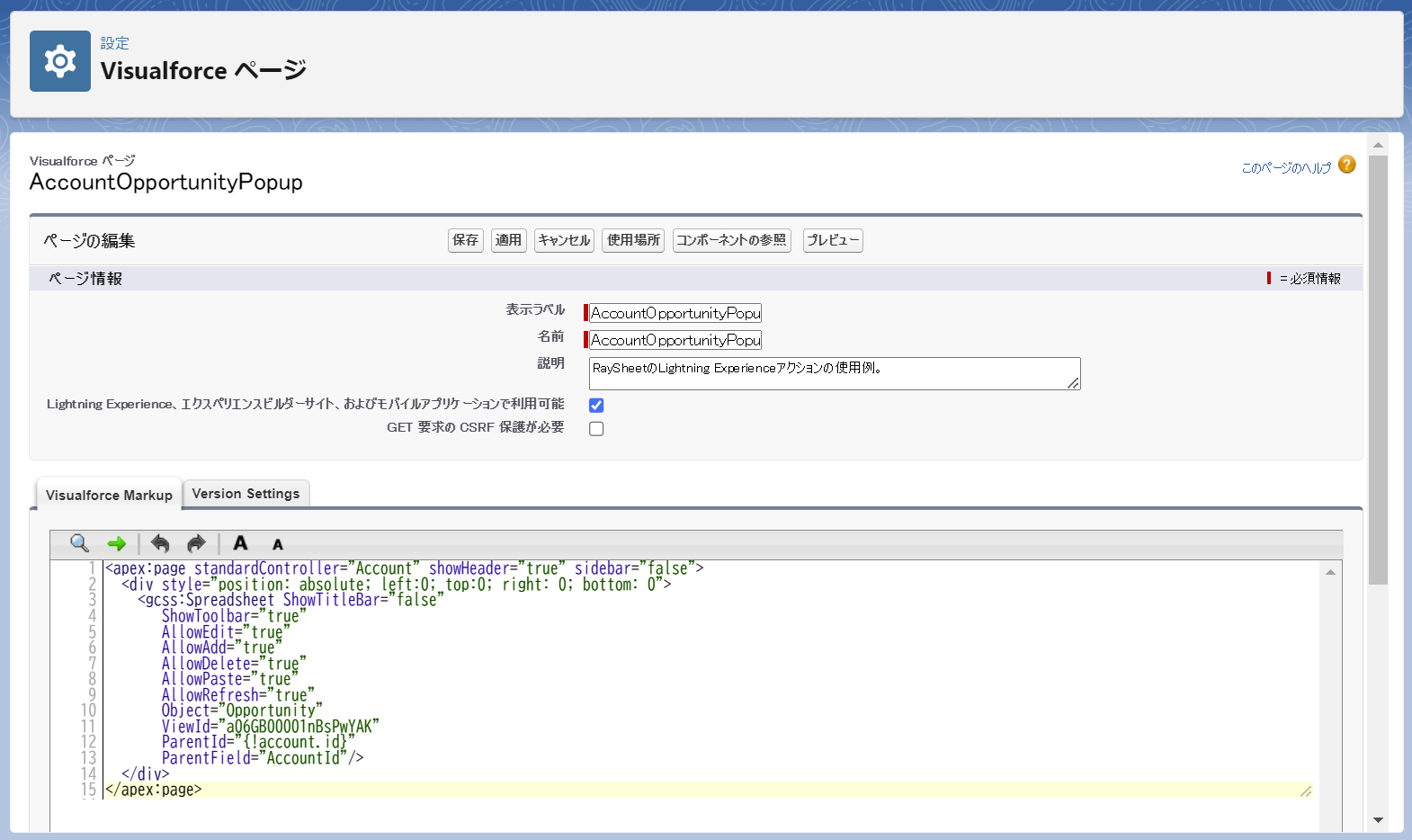
- 「表示ラベル」と「名前」に「AccountOpportunityPopup」と記入する。
- 「説明」に「RaySheetのLightning Experienceアクションの使用例。」または任意の説明を記入する。
- 「Lightning Experience、Lightning コミュニティ、およびモバイルアプリケーションで利用可能」にチェックを入れる。
- 「Visualforce Markup」に次の内容を入力する。
<apex:page standardController="Account" showHeader="true" sidebar="false"> <div style="position: absolute; left:0; top:0; right: 0; bottom: 0"> <gcss:Spreadsheet ShowTitleBar="false" ShowToolbar="true" AllowEdit="true" AllowAdd="true" AllowDelete="true" AllowPaste="true" AllowRefresh="true" Object="Opportunity" ViewId="ここにビューIDを記入する" ParentId="{!account.id}" ParentField="AccountId"/> </div> </apex:page> - 「保存」ボタンをクリックする。
「AccountOpportunityPopup」Visualforceページを作成できたら、「プレビュー」をクリックしてRaySheetのビューがブラウザーの新しいタブに表示されることを確認します。
このVisualforceページはオブジェクトモードが前提です。フォルダーモードの場合は、gcss:Spreadsheetコンポーネントの属性”object”の部分を”FolderId”に変更してください。”FolderId”属性に指定する18桁のIDの値の取得方法について「フォルダーのプロパティ」を参照してください。
Visualforceページに表示するgcss:Spreadsheetタグの属性を変更することで、RaySheetのどの機能をユーザーに許可するか指定できます。詳細は「どこでもViewの基本」を参照してください。
3. Visualforceページのセキュリティを設定する
前項で作成したVisualforceページは、既定ではシステム管理者のプロファイルを割り当てられたユーザーだけが表示できます。システム管理者以外のプロファイルにも許可するには、Visualforceページのセキュリティを設定します。
- 歯車アイコンをクリックした後「設定 > カスタムコード > Visualforceページ」をクリックする。
- 前項で作成した「AccountOpportunityPopup」を見つける。
- 「AccountOpportunityPopup」の左側に表示される「セキュリティ」をクリックする。
- 左のリストから割り当てるプロファイル、たとえば「標準ユーザー」をクリックして選択し、「>」ボタンをクリックして右のリストに追加する。
- 「保存」ボタンをクリックする。
4. アクションを作成する
「取引先」のLightning Experienceアクションを作成します。「商談」ではなく「取引先」なので取り違えないように注意します。

- 歯車アイコンをクリックした後「設定 > オブジェクトおよび項目 > オブジェクトマネージャー > 取引先 > ボタン、リンク、およびアクション」をクリックする。
- 「新規アクション」をクリックする。
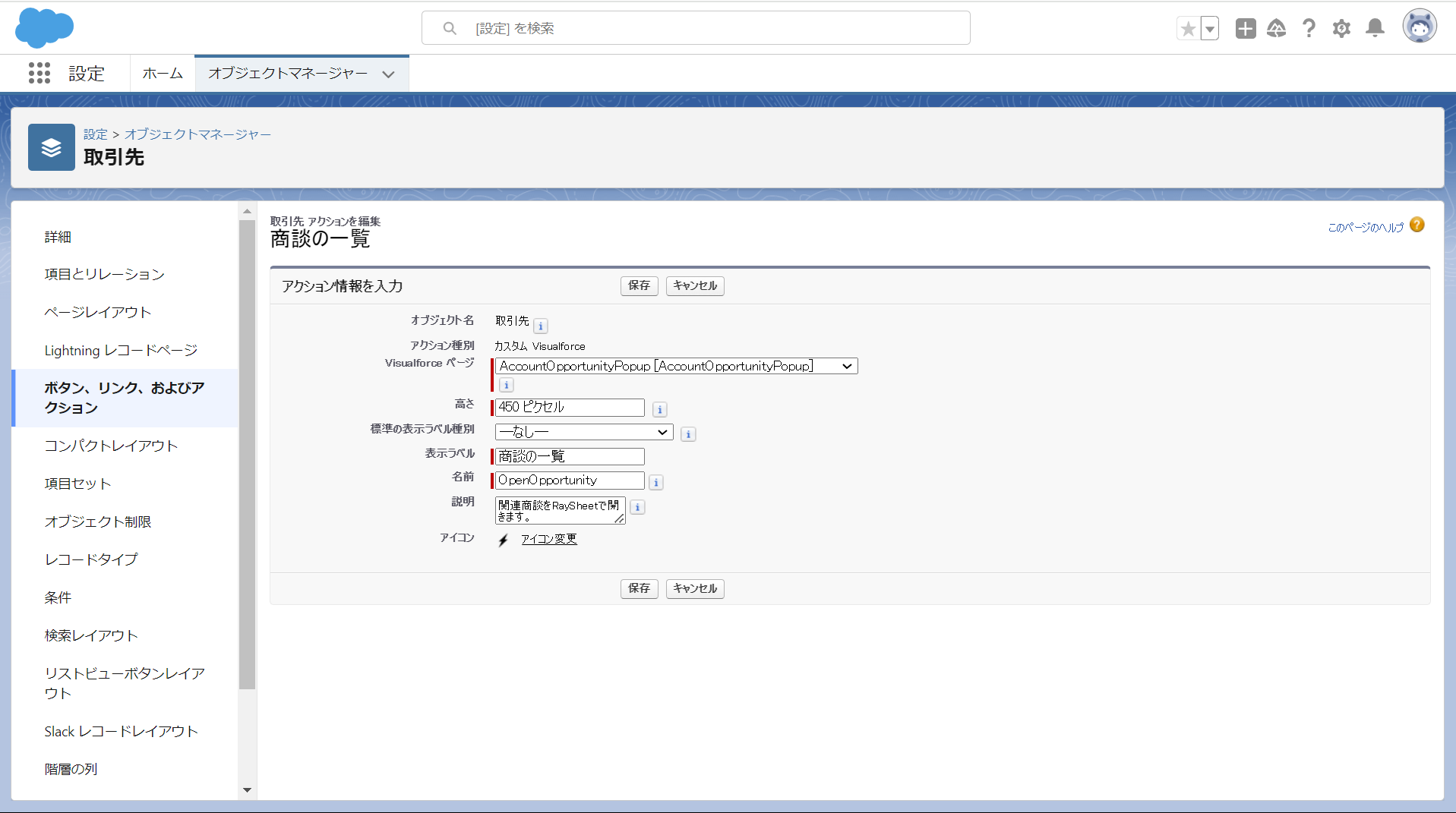
- 「アクション種別」で「カスタムVisualforce」を選択する。
- 「Visualforceページ」で「AccountOpportunityPopup」を選択する。
- 「高さ」に「450 ピクセル」と記入する。
- 「表示ラベル」に「商談の一覧」と記入する。
- 「名前」に「OpenOpportunity」と記入する。
- 「説明」に「関連商談をRaySheetで開きます。」と記入する。
- 「保存」ボタンをクリックする。
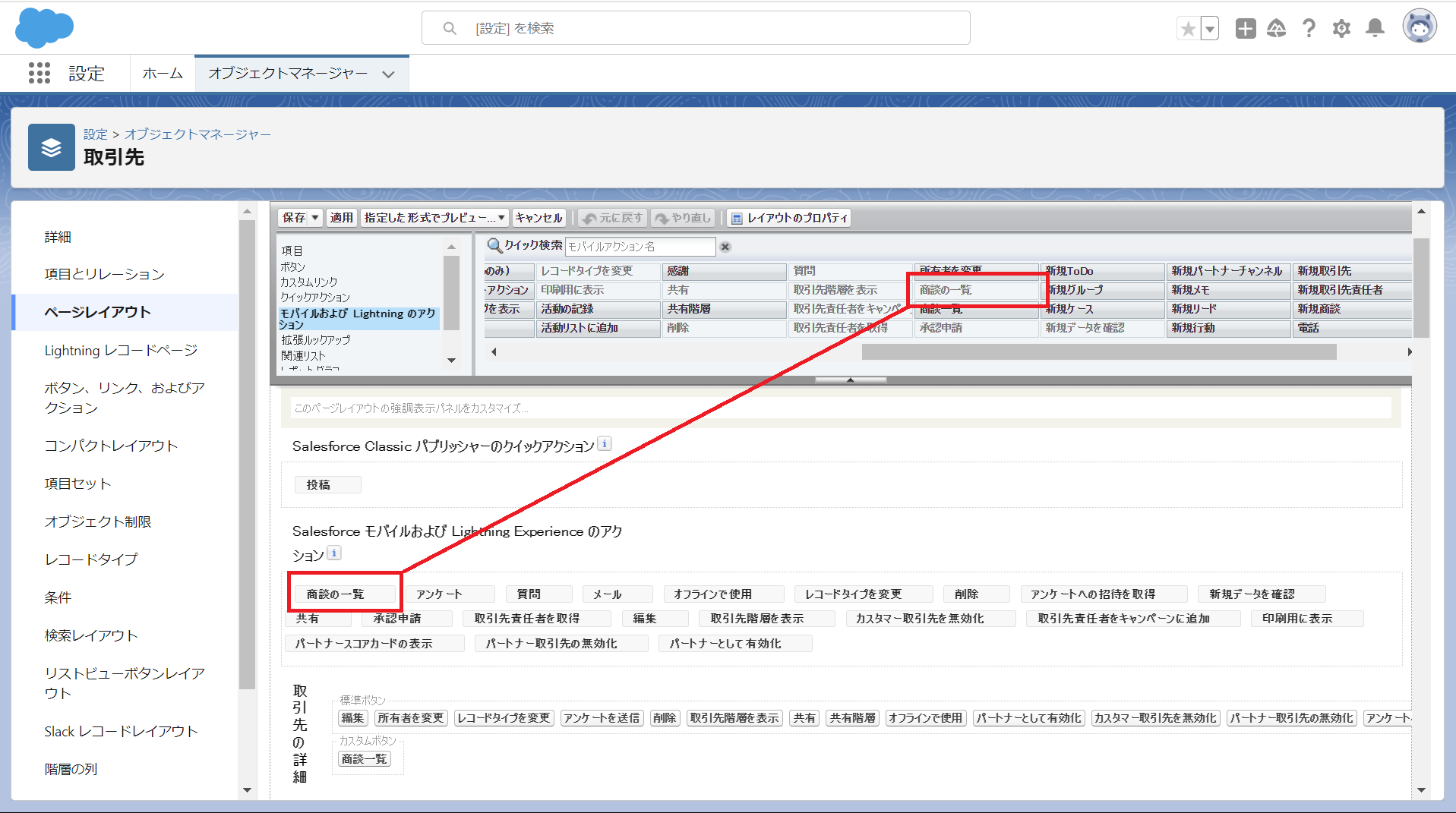
5. ページレイアウトに配置する
作成したアクションを「取引先」ページに表示します。「商談」ではなく「取引先」なので取り違えないように注意します。
- 歯車アイコンをクリックした後「設定 > オブジェクトマネージャー > 取引先 > ページレイアウト」をクリックする。
- 任意のページレイアウトの「編集」をクリックする。例:取引先 レイアウト
- ページレイアウトエディターの上部パレットから「モバイルおよびLightningのアクション」をクリックする。
- 前項で作成した「商談の一覧」を確認する。
- 「商談の一覧」を「モバイルおよびLightning Experienceアクション」にドラッグする。

- ページレイアウトの「保存」をクリックする。
Salesforce ClassicのChatterに表示する場合は5の手順で「Salesforce Classic パブリッシャーのクイックアクション」にドラッグします。
6. 結果を確認する
Lightning Experienceで任意の取引先レコードを開き、「商談の一覧」ボタンをクリックしてRaySheetがポップアップ表示されるかどうか確認します。

Visualforceページを流用する
「2.visualforceページを作成する」のVisualforceページを流用する場合の修正箇所を説明します。例として以下のようなカスタムオブジェクトへの流用を想定します。
- レコードページのオブジェクト:オブジェクトA(API名はObjA__c)
- ポップアップのオブジェクト:オブジェクトB(API名はObjB__c)
- ポップアップのオブジェクトのオブジェクトAへの参照関係項目:オブジェクトA(API名はObjAField__c)
修正を加える箇所は以下の5つの箇所です。
- standardController
- Object
- ViewId
- ParentId
- ParentField
修正例
<apex:page standardController="ObjA__c" showHeader="true" sidebar="false">
<div style="position: absolute; left:0; top:0; right: 0; bottom: 0">
<gcss:Spreadsheet
ShowTitleBar="false"
ShowToolbar="true"
AllowEdit="true"
AllowAdd="true"
AllowDelete="true"
AllowPaste="true"
AllowRefresh="true"
Object="ObjB__c"
ViewId="ここにビューIDを記入する"
ParentId="{!ObjA__c.id}"
ParentField="ObjAField__c"/>
</div>
</apex:page>