選択したレコードの詳細情報を表示する
「どこでもView」では、レコードを選択したときに発生するイベントを利用して独自の処理を実行することができます。ここでは、「どこでもView」で選択したレコードにあわせて詳細情報の表示を変更する方法を説明します。

ここで説明する内容はオブジェクトモードが前提です。フォルダーモードの場合は、フォルダーモードへ移行するを参考にソースコードを書き換えてください。
レコードを選択したときに発生するイベント
RaySheetでは、JavaScript APIで提供しているgcbg.RaySheetクラスのonSelectedRecordChanged functionを利用することで、選択したレコードが変更されたときに独自の処理を実行できます。
var sheet1 = gcbg.getRaySheet("sheet1");
sheet1.onSelectedRecordChanged(function (id) {
// 独自の処理を実行します。
});
選択したレコードの詳細情報を表示する
ここでは、「どこでもView」にケースを表示し、選択したレコードの詳細情報を「どこでもView」の隣に表示する方法を紹介します。
1. Apexクラスを作成する
ビューに「ケース」を表示するためにケースのIDを取得するクラスを作成します。
- Salesforce Classicの場合、「設定 > 開発 > Apex クラス」をクリックする。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > カスタムコード > Apex クラス」をクリックする。
「新規」ボタンをクリックし、「Apex Class」に次のコードを貼り付ける。
public with sharing class SelectedRecordDemoPageController { private string caseId; public string getCaseId(){ return this.caseId; } public void setCaseId(string v){ this.caseId = v; } public void setCaseId(){ } public String getBaseUrl(){ return URL.getSalesforceBaseUrl().toExternalForm(); } }「保存」をクリックする。
2. Visualforceページを作成する
ケースの詳細情報を表示するページを作成します。
- Salesforce Classicの場合、「設定 > 開発 > Visualforceページ」をクリックする。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > カスタムコード > Visualforceページ」をクリックする。
- 「新規」ボタンをクリックする。
- 「表示ラベル」と「名前」に「CasePage」と記入する。
- 「Visualforce Markup」に次の内容を入力し、「保存」ボタンをクリックする。
<apex:page standardController="Case" sidebar="false" showHeader="false" lightningStylesheets="true">
<apex:detail subject="{!id}" relatedList="false" />
</apex:page>
次に、「どこでもView」とケースの詳細情報を表示するページを作成します。ここでonSelectedRecordChanged functionを利用して、選択したレコードが変更されたときにケースの詳細情報の表示内容を変更する処理を実行します。
- 「Visualforceページ」で「新規」ボタンをクリックする。
- 「表示ラベル」と「名前」に「CaseListAndDetail」と記入する。
- 「Visualforce Markup」に次の内容を入力し、「保存」ボタンをクリックする。
<apex:page controller="SelectedRecordDemoPageController" standardStylesheets="false" sidebar="false" lightningStylesheets="true">
<script type="text/javascript">
window.addEventListener("load", function () {
// sheet1で選択したレコードが変更されたときに処理を実行します。
gcbg.getRaySheet("sheet1").onSelectedRecordChanged(function (id) {
window.setCaseId(id);
});
});
</script>
<div >
<div style="width:50%;float:left;padding-right:4px">
<!-- 画面左半分にRaySheetを配置 -->
<div class="slds-card__body" style="height:400px">
<gcss:Spreadsheet id="sheet1"
object="Case"
ShowTitleBar="true" />
</div>
</div>
<!-- 画面右側にケースの詳細情報画面を配置 -->
<div style="width:50%;float:right;padding-left:4px; position: relative">
<div id="case-loading-indicator"></div>
<div style="height:400px; position: relative">
<!--ケースの詳細情報の表示 -->
<div id="caseDetails"></div>
<script>
window.setCaseId = function (id) {
document.querySelector("#case-loading-indicator").style.display = "";
var baseUrl = "{!BaseUrl}" + "/apex/CasePage";
var detailsDiv = document.getElementById("caseDetails");
detailsDiv.innerHTML = '<object onload="window.hideCaseIndicator()" width="100%" height="400px" data="' + baseUrl + '?id=' + id + '"/>';
if (id){
detailsDiv.style.visibility = "";
}else{
detailsDiv.style.visibility = "hidden";
hideCaseIndicator();
}
}
</script>
</div>
</div>
</div>
</apex:page>
3. Visualforceページのセキュリティを設定する
Visualforceページは、既定ではシステム管理者のプロファイルを割り当てられたユーザーだけが表示できます。システム管理者以外のプロファイルにも許可するには、Visualforceページのセキュリティを設定します。
- Salesforce Classicの場合、「設定 > 開発 > Visualforceページ」をクリックする。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > カスタムコード > Visualforceページ」をクリックする。
- 前項で作成した「CasePage」、「CaseListAndDetail」を見つける。
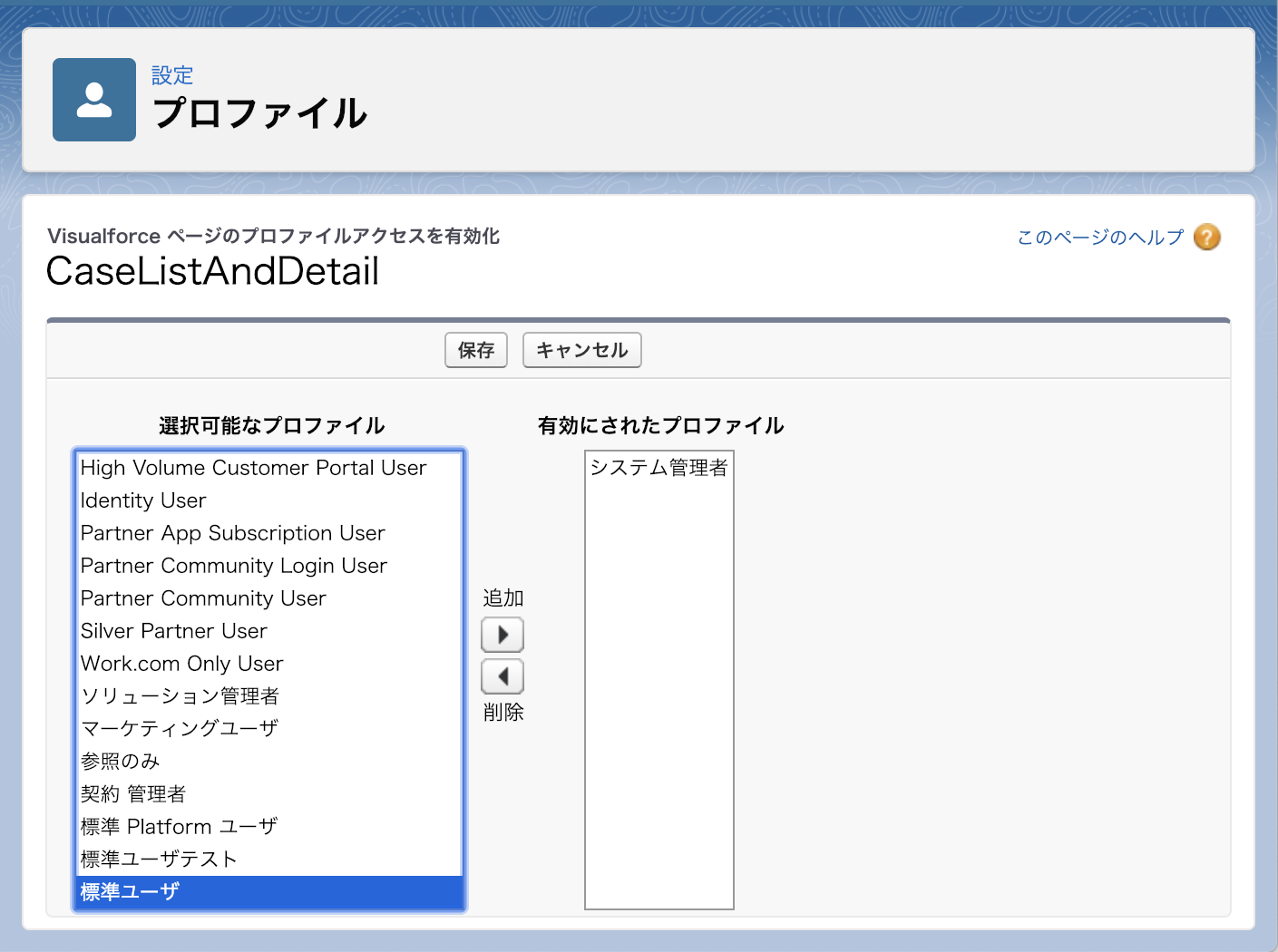
- 「CasePage」および「CaseListAndDetail」の左側に表示される「セキュリティ」をクリックする。

- 左のリストから割り当てるプロファイル、たとえば「標準ユーザー」をクリックして選択し、「>」ボタンをクリックして右のリストに追加する。

- 「保存」ボタンをクリックする。
4. 動作を確認する
作成したVisualforceページのタブを作成して動作を確認します。
- Salesforce Classicの場合、「設定 > ビルド > 作成 > タブ」をクリックする。Lightning Experienceの場合、歯車アイコンをクリックした後「プラットフォームツール > ユーザーインタフェース > タブ」をクリックする。
- 「Visualforceタブ」の「新規」ボタンをクリックする。
- 「Visualforceページ」に「CaseListAndDetail」を選択する。
- 「タブの表示ラベル」と「タブ名」に「CaseListAndDetail」を入力する。
- 「タブスタイル」に任意のスタイルを選択する。
- 「次へ」をクリックし、タブをプロファイルに割り当て、保存する。
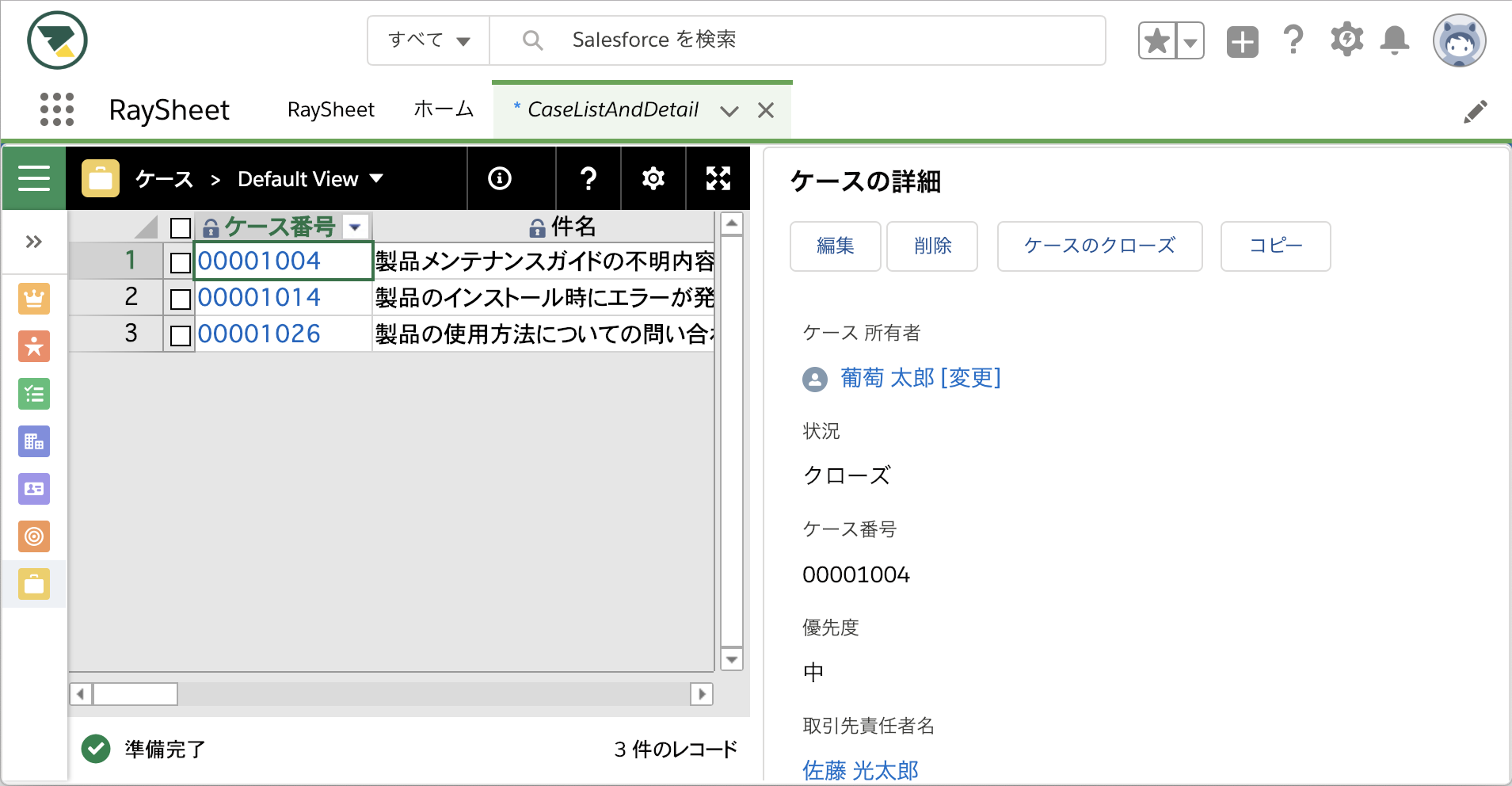
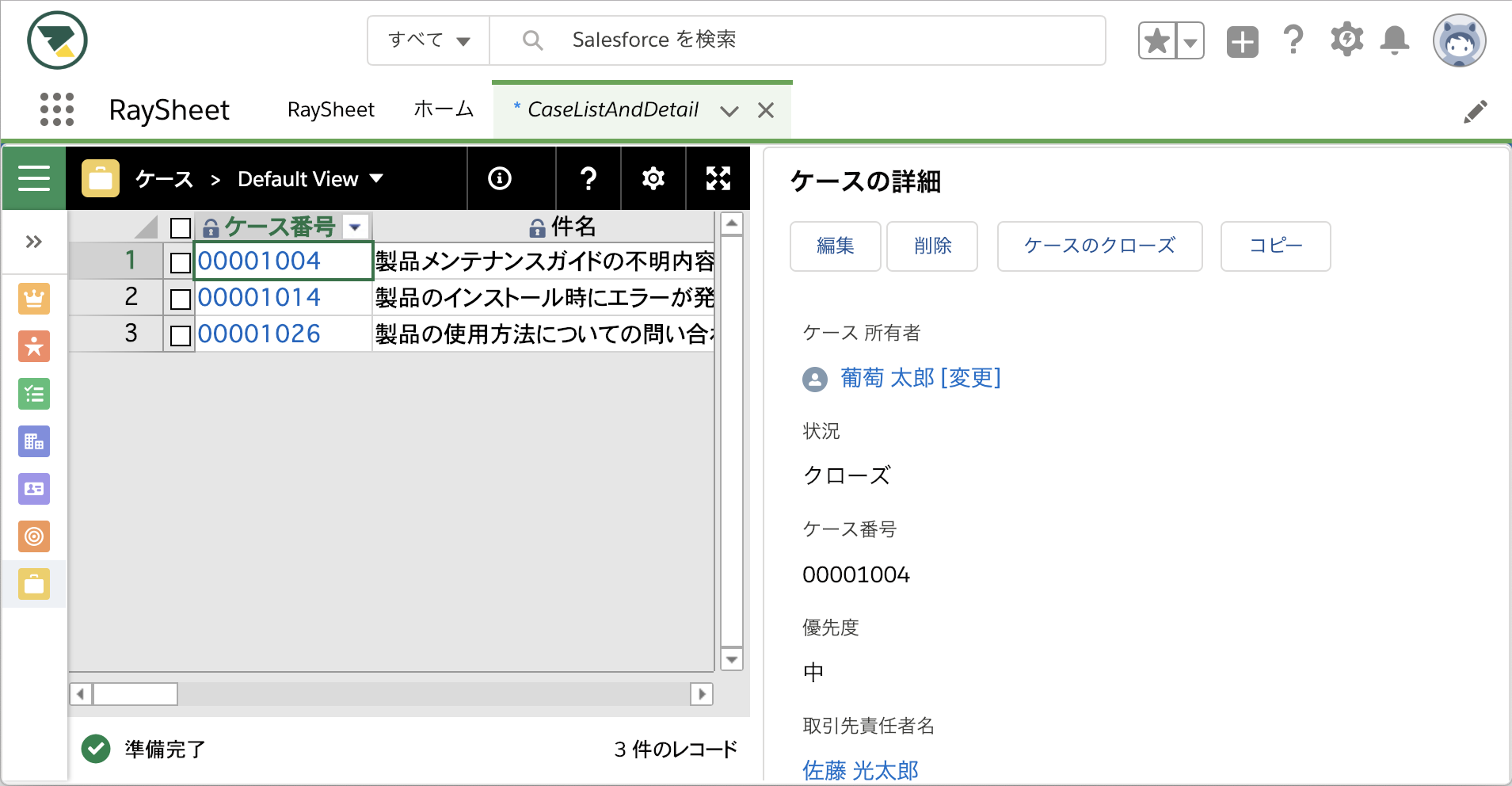
- 追加したタブ「CaseListAndDetail」からVisualforceページを開く。
- 「どこでもView」のレコードの選択を変更すると、右側の詳細情報ページの内容が変更することを確認する。