ビューを動的に変更する
「gcss:Spreadsheetコンポーネント」の属性のFolderIdに固定のフォルダーID、ViewIdに固定のビューIDを設定すると、「どこでもView」は特定のビューを固定表示します。「どこでもView」では動的にビューを変更できるJavaScript APIを公開しています。ここでは、Visualforceページに埋め込んだ「どこでもView」のビューを選択リストで切り替える方法を例に、ビューを動的に変更する方法を説明します。

ここで説明する内容はフォルダーモードが前提です。オブジェクトモードの場合は、「フォルダーモードへ移行する」を参考にソースコードを書き換えてください。
フォルダーとビューの選択リストを追加する
ビューの選択リストで表示するリストビューを切り替えるとき、ページ全体ではなく、リストビューにレンダリングされたデータだけを再読み込みする必要があります。
この動作を実現するには、RaySheetが提供するJavaScript APIのgcbgメンバを使用します。gcbgメンバについては「gcbg名前空間」を参照してください。
ここでは、フォルダーとビューを切り替える選択リストを追加する手順例を紹介します。
1. Apexクラスを作成する
フォルダーとビューを切り替える選択リストに表示するリスト項目を取得するクラスを作成します。 例のApexクラスを作成する前に、下記二つフォルダーを作成し、フォルダーに任意ビューを作成する必要があります。 ・予実管理 ・商品
- 歯車アイコンをクリックした後「設定 > カスタムコード > Apex クラス」をクリックする。
- 「新規」ボタンをクリックし、「Apex Class」に次のコードを貼り付け、「保存」をクリックする。
public class ListViewDemo {
public Map<String, List<gcss.Common.ViewItem>> viewItemsWithFolder{set;get;}
public String updatedValue {get; set;}
public String folderSelected{set;get;}
public String viewSelected{set;get;}
public List<SelectOption> folderItems{set;get;}
public List<SelectOption> viewItems{set;get;}
public ListViewDemo(){
//フォルダーIDとフォルダー名を指定する
Map<String, String> folderMap = new Map<String, String>{'a0CGB00001QGBHH2A5'=> '顧客', 'a0CGB00001QGBHC2A5' => '予実'};
//指定されたフォルダーIDと関連するビューリストの対応付けを取得する
viewItemsWithFolder = gcss.Common.getFolderViewList(folderIds);
//フォルダー選択リストに表示するリスト項目を取得する
folderItems = new List<SelectOption>();
for (String folderId: viewItemsWithFolder.keySet()) {
folderItems.add(new SelectOption(folderId, folderMap.get(folderId)));
}
viewItems = new List<SelectOption>();
List<gcss.Common.ViewItem> views=viewItemsWithFolder.get(folderItems[0].getValue());
if (views != null){
for(gcss.Common.ViewItem viewItem : views) {
viewItems.add(new SelectOption(viewItem.id, viewItem.name));
}
}
updatedValue=folderItems[0].getValue();
}
public void updateViewList(){
//ビュー選択リストに表示するリスト項目を取得する
viewItems = new List<SelectOption>();
List<gcss.Common.ViewItem> views=viewItemsWithFolder.get(folderSelected);
if (views != null){
for(gcss.Common.ViewItem viewItem : views) {
viewItems.add(new SelectOption(viewItem.id, viewItem.name));
}
}
}
}
オブジェクトモードの場合は、getFolderViewListの代わりにgetObjectViewListを使用します。
2. Visualforceページを作成する
フォルダーとビューを切り替える選択リストとRaySheetのビューを表示するためのVisualforceページを作成します。フォルダーとビューを切り替える選択リストにはJavaScript APIのgcbgメンバを使用し、RaySheetのビューはgcss:Spreadsheetコンポーネントを使用します。
- 歯車アイコンをクリックした後「設定 > カスタムコード > Visualforceページ」をクリックする。
- 「新規」ボタンをクリックする。
- 「表示ラベル」と「名前」に「ListViewDemo」と記入する。
- 「Visualforce Markup」に次の内容を入力し、「保存」ボタンをクリックする。
<apex:page controller="ListViewDemo" id="pg">
<div style="height:500px;width:100%;">
<apex:form styleClass="slds-m-vertical_medium" id="form">
<!-- フォルダーの選択リストを作成する -->
<apex:outputLabel value="フォルダー: "/>
<apex:selectList id="folderList" value="{!folderSelected}" size="1">
<apex:selectOptions value="{!folderItems}"/>
<apex:actionSupport event="onchange" action="{!updateViewList}" reRender="viewList,raysheet" oncomplete="reloadViewListCompleted()"/>
</apex:selectList>
<!-- ビューの選択リストを作成する -->
<apex:outputLabel value="ビュー: "/>
<apex:selectList id="viewList" value="{!viewSelected}" onchange="showView(this.value);" size="1">
<apex:selectOptions value="{!viewItems}"/>
</apex:selectList>
</apex:form>
<!-- RaySheetコンポーネントを読み込む -->
<gcss:Spreadsheet id="raysheet" FolderId="{!updatedValue}"/>
<!-- RaySheetのJavaScript APIのgcbgインターフェースをコールする -->
<script type="text/javascript">
var reloadViewListCompleted = function(){
var viewId =document.getElementById("pg:form:viewList").value;
showView(viewId);
}
var showView = function (viewId) {
var folderId =document.getElementById("pg:form:folderList").value;
gcbg.getRaySheet().showFolderView(folderId,viewId);
}
</script>
</div>
</apex:page>
3. Visualforceページのセキュリティを設定する
Visualforceページは、既定ではシステム管理者のプロファイルを割り当てられたユーザーだけが表示できます。システム管理者以外のプロファイルにも許可するには、Visualforceページのセキュリティを設定します。
- 歯車アイコンをクリックした後「設定 > カスタムコード > Visualforceページ」をクリックする。
- 前項で作成した「ListViewDemo」を見つける。
- 「ListViewDemo」の左側に表示される「セキュリティ」をクリックする。
- 左のリストから割り当てるプロファイル、たとえば「標準ユーザー」をクリックして選択し、「>」ボタンをクリックして右のリストに追加する。
- 「保存」ボタンをクリックする。
4. 動作を確認する
作成したVisualforceページのタブを作成して動作を確認します。
- 歯車アイコンをクリックした後「プラットフォームツール > ユーザーインタフェース > タブ」をクリックする。
- 「Visualforceタブ」の「新規」ボタンをクリックする。
- 「Visualforceページ」に「ListViewDemo」を選択する。
- 「タブの表示ラベル」と「タブ名」に「ListViewDemo」を入力する。
- 「タブスタイル」に任意のスタイルを選択する。
- 「次へ」をクリックし、タブをプロファイルに割り当て、保存する。
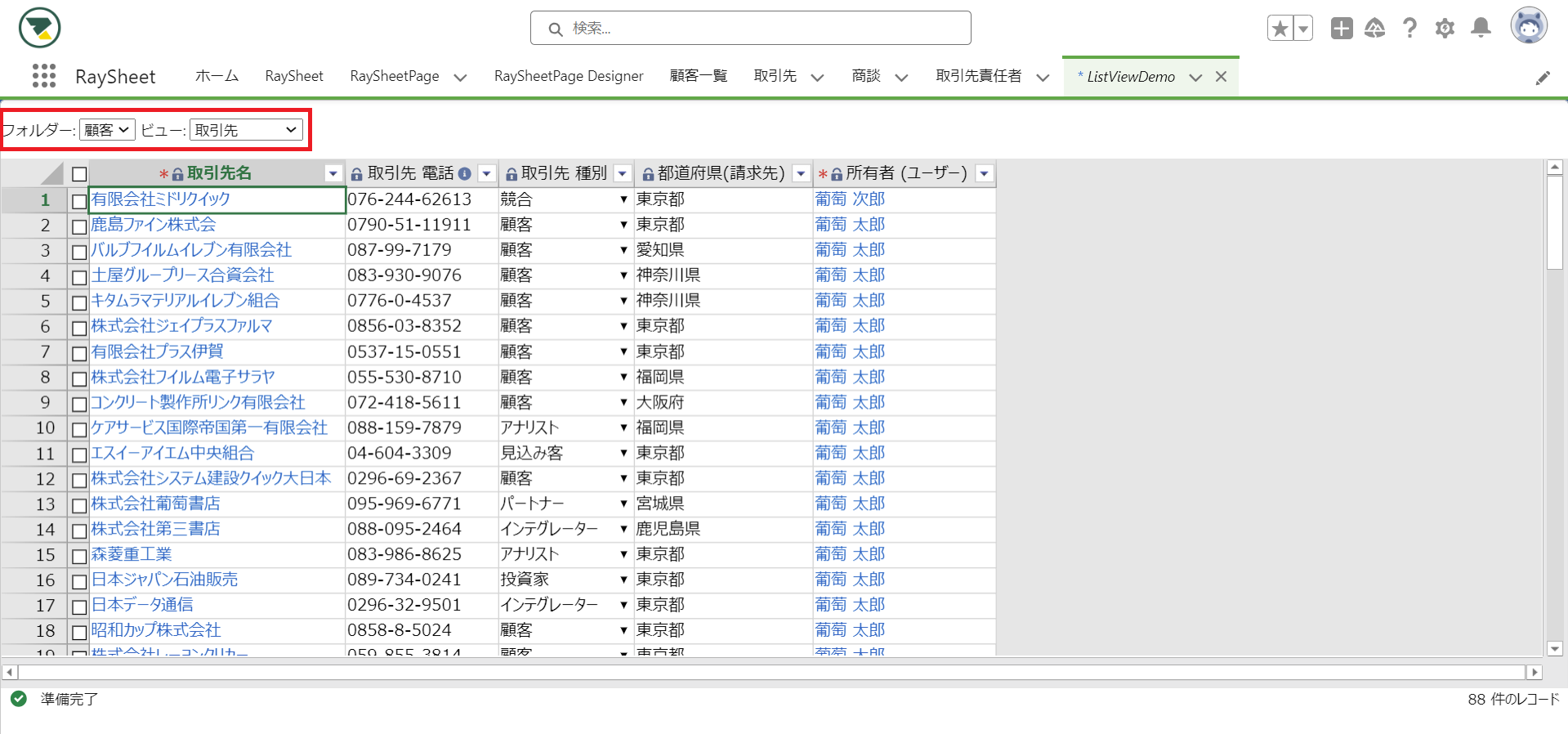
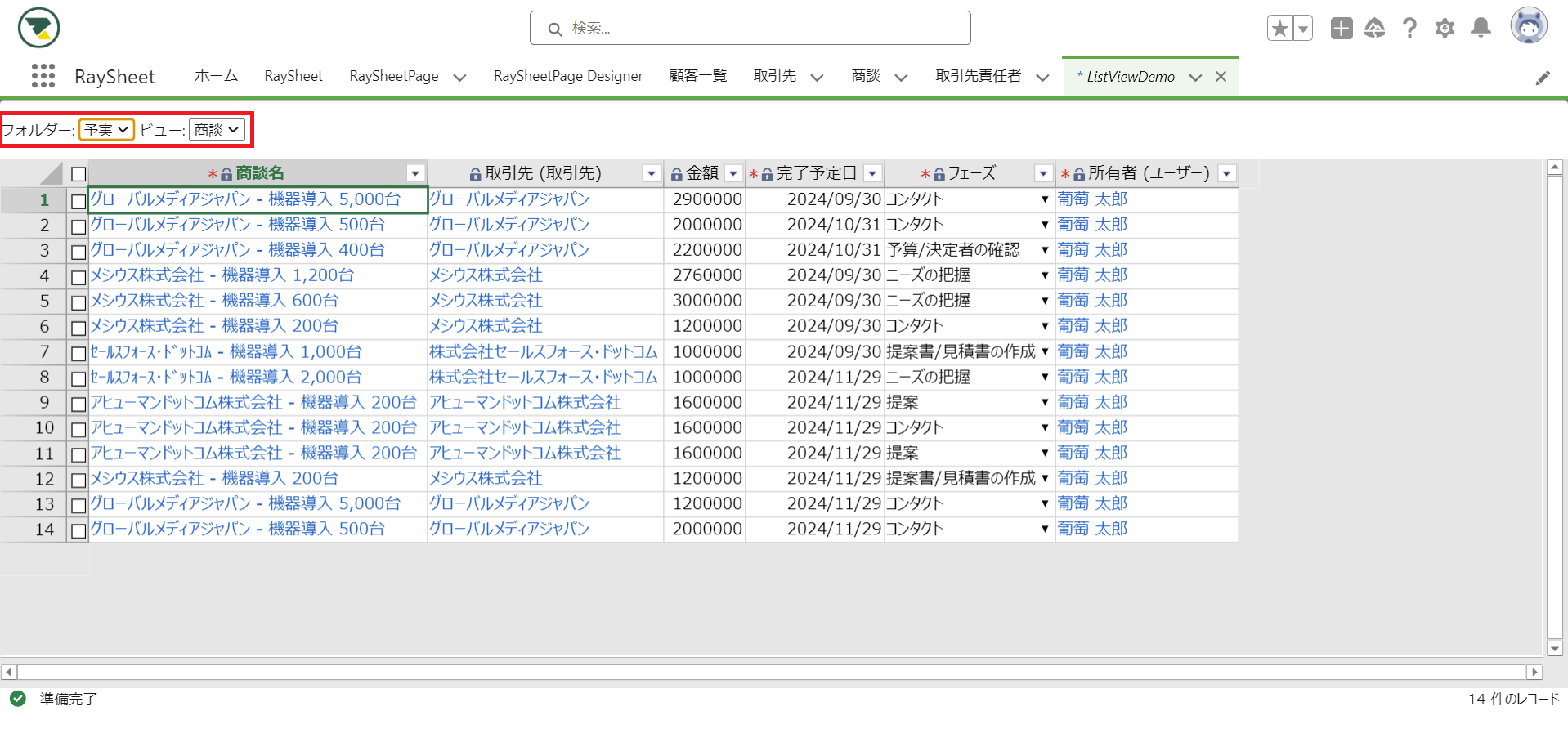
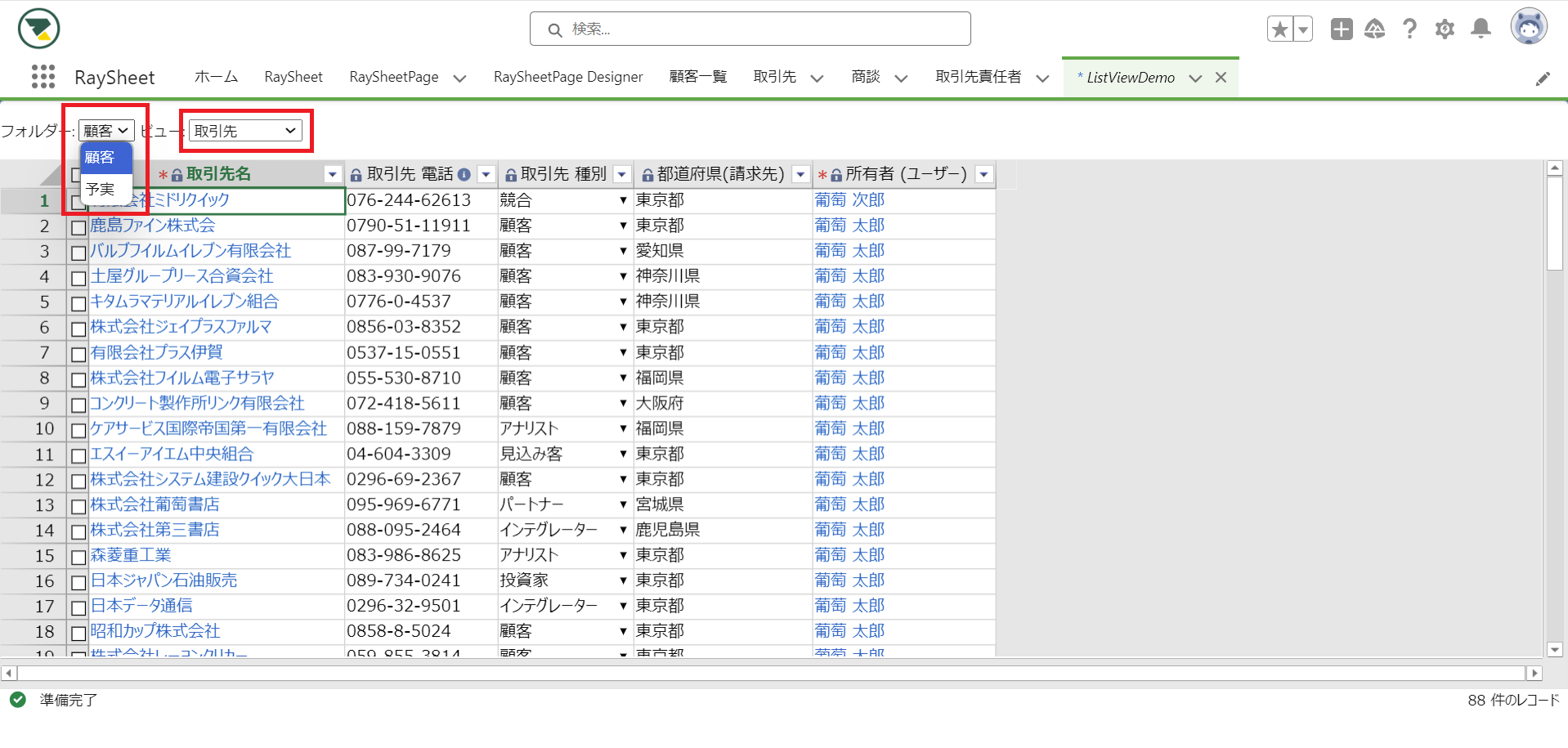
- 追加したタブ「ListViewDemo」からVisualforceページを開く。
- 左上の「フォルダー」と「ビュー」の選択リストでRaySheetのビューが切り替わることを確認する。