ビューに親子関係を指定する
「どこでもView」はVisualforceページ上に複数配置することができます。また、それら複数配置した「どこでもView」に親子関係を指定することもできます。たとえば、RaySheetのビューを2つ用意して、1つ目のビューに取引先を表示、選択した取引先に属する取引先担当者だけを2つ目のビューに表示することができます。

「どこでもView」では親子関係を指定するJavaScript APIを公開しています。 ここでは、Visualforceページに埋め込んだ複数の「どこでもView」に親子関係を指定する方法を説明します。
ここで説明する内容はオブジェクトモードが前提です。フォルダーモードの場合は、「フォルダーモードへ移行する」を参考にソースコードを書き換えてください。
親子関係の関連オブジェクトを表示する
Visualforceページに親子関係を持つRaySheetのビューを埋め込むには、「gcss:Spreadsheetコンポーネント」の属性のParentSheetを使用します。ParentSheetは現在のRaySheetの親になるRaySheetのIDを指定できるので、親子の関係を持つ関連オブジェクトを1ページに同時に表示することができます。
ここでは、次の親子関係を持つRaySheetを1つのページに同時に表示する方法を紹介します。
- 親シート:「取引先」
- 子シート:親シートで選択された「取引先」に属する「取引先責任者」
親シートにはシートモードのビューのみ指定できます。
1. Visualforceページを作成する
- 歯車アイコンをクリックした後「設定 > カスタムコード > Visualforceページ」をクリックする。
- 「新規」ボタンをクリックする。
- 「表示ラベル」と「名前」に「ParentSheetDemo」と記入する。
- 「Visualforce Markup」に次の内容を入力し、「保存」ボタンをクリックする。
<apex:page >
<div style="height:300px;width:100%;">
<gcss:Spreadsheet id="sheet1" object="Account"/>
<gcss:Spreadsheet id="sheet2" object="Contact" parentSheet="sheet1" parentField="AccountId"/>
</div>
</apex:page>
2. Visualforceページのセキュリティを設定する
Visualforceページは、既定ではシステム管理者のプロファイルを割り当てられたユーザーだけが表示できます。システム管理者以外のプロファイルにも許可するには、Visualforceページのセキュリティを設定します。
- 歯車アイコンをクリックした後「設定 > カスタムコード > Visualforceページ」をクリックする。
- 前項で作成した「ParentSheetDemo」を見つける。
- 「ParentSheetDemo」の左側に表示される「セキュリティ」をクリックする。
- 左のリストから割り当てるプロファイル、たとえば「標準ユーザー」をクリックして選択し、「>」ボタンをクリックして右のリストに追加する。
- 「保存」ボタンをクリックする。
3. 動作を確認する
作成したVisualforceページのタブを作成して動作を確認します。
- 歯車アイコンをクリックした後「プラットフォームツール > ユーザーインタフェース > タブ」をクリックする。
- 「Visualforceタブ」の「新規」ボタンをクリックする。
- 「Visualforceページ」に「ParentSheetDemo」を選択する。
- 「タブの表示ラベル」と「タブ名」に「ParentSheetDemo」を入力する。
- 「タブスタイル」に任意のスタイルを選択する。
- 「次へ」をクリックし、タブをプロファイルに割り当て、保存する。
- 追加したタブ「ParentSheetDemo」からVisualforceページを開く。
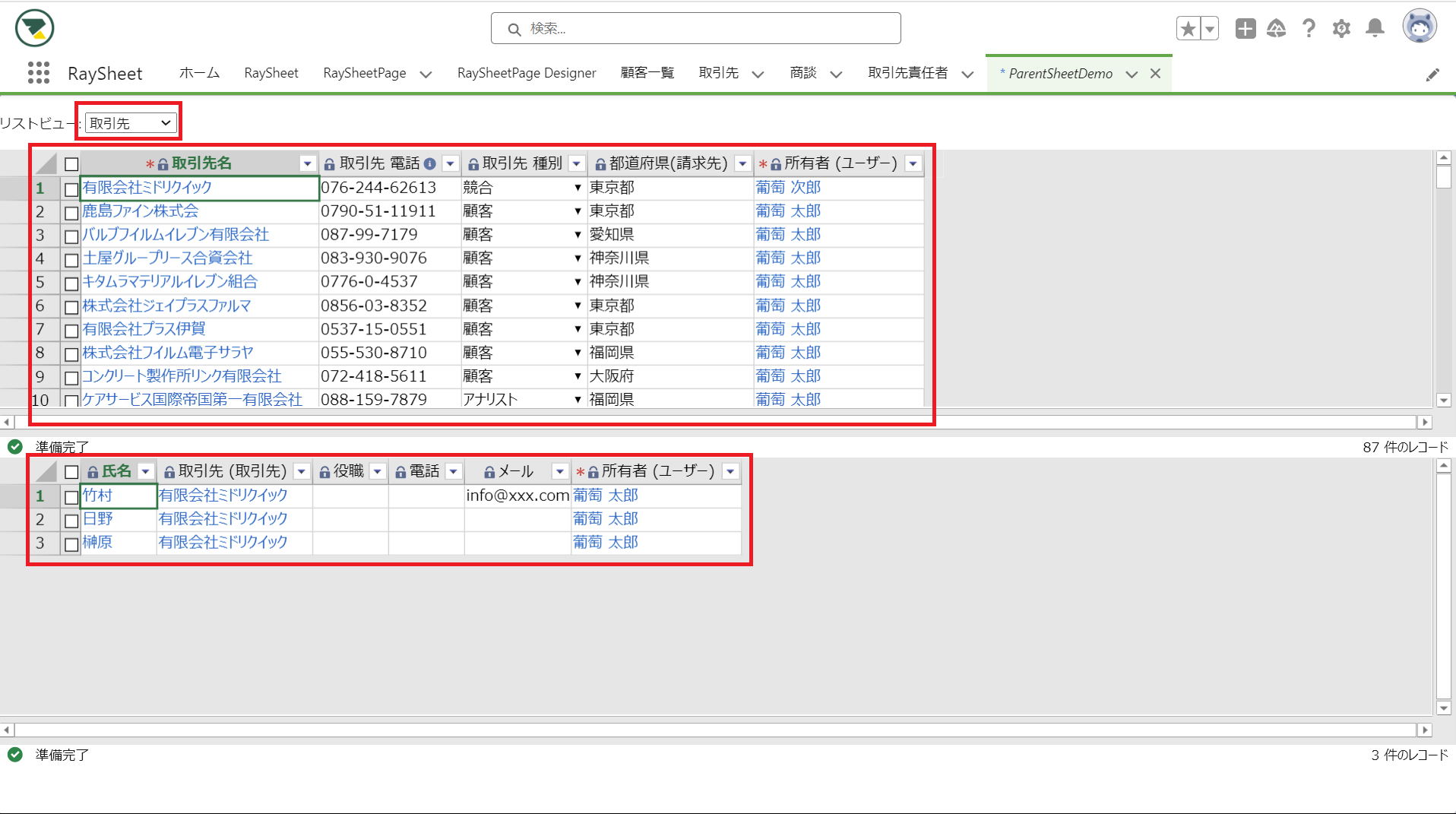
- 親子関係を持つ関連オブジェクトがRaySheetに表示されることを確認する。

親子ビューの表示を切り替える
親子関係を持つRaySheetも選択リストで表示するリストビューを切り替えることができます。RaySheetのビューを切り替える方法については「ビューを動的に変更する」を参照してください。
ここでは、「親子関係の関連オブジェクトを表示する」で作成したVisualforceページの親シートになる「取引先」のビューの表示を切り替える方法を紹介します。
1. Apexクラスを作成する
「取引先」のビューを切り替える選択リストに表示するリスト項目を取得するクラスを作成します。
- 歯車アイコンをクリックした後「設定 > カスタムコード > Apex クラス」をクリックする。
- 「新規」ボタンをクリックし、「Apex Class」に次のコードを貼り付け、「保存」をクリックする。
public class ParentSheet_ListViewDemo {
public List<SelectOption> getItems() {
List<gcss.Common.ViewItem> viewItemList = gcss.Common.getObjectViewList('account');
List<SelectOption> options = new List<SelectOption>();
for (gcss.Common.ViewItem viewItem : viewItemList) {
options.add(new SelectOption(viewItem.id, viewItem.name));
}
return options;
}
}
フォルダーモードの場合は、getObjectViewListの代わりにgetFolderViewListを使用します。
2. Visualforceページを作成する
Visualforceページ「ParentSheetDemo」にビューを切り替える選択リストを追加します。ビューを切り替える選択リストにはJavaScript APIのgcbgメンバを使用し、RaySheetのビューはgcss:Spreadsheetコンポーネントを使用します。
- 歯車アイコンをクリックした後「設定 > カスタムコード > Visualforceページ」をクリックする。
- Visualforceページの一覧から「ParentSheetDemo」を検索し、アクション列の「編集」をクリックする。
「Visualforce Markup」に次の内容を入力し、「保存」ボタンをクリックする。
<apex:page controller="ParentSheet_ListViewDemo"> <div style="height:300px;width:100%;"> <!-- 選択リストを作成する --> <apex:form styleClass="slds-m-vertical_medium"> <apex:outputLabel value="リストビュー: " for="gcssViewSelector"/> <apex:selectList id="gcssViewSelector" onchange="showView(this.value);" size="1"> <apex:selectOptions value="{!items}"/> </apex:selectList> </apex:form> <gcss:Spreadsheet id="sheet1" object="Account"/> <gcss:Spreadsheet id="sheet2" object="Contact" parentSheet="sheet1" parentField="AccountId"/> <!-- RaySheetのJavaScript APIのgcbgインターフェースをコールする --> <script type="text/javascript"> var showView = function (viewId) { gcbg.getRaySheet().showView("Account", viewId); } </script> </div> </apex:page>「親子関係の関連オブジェクトを表示する」で作成した「ParentSheetDemo」タブでビューを開く。
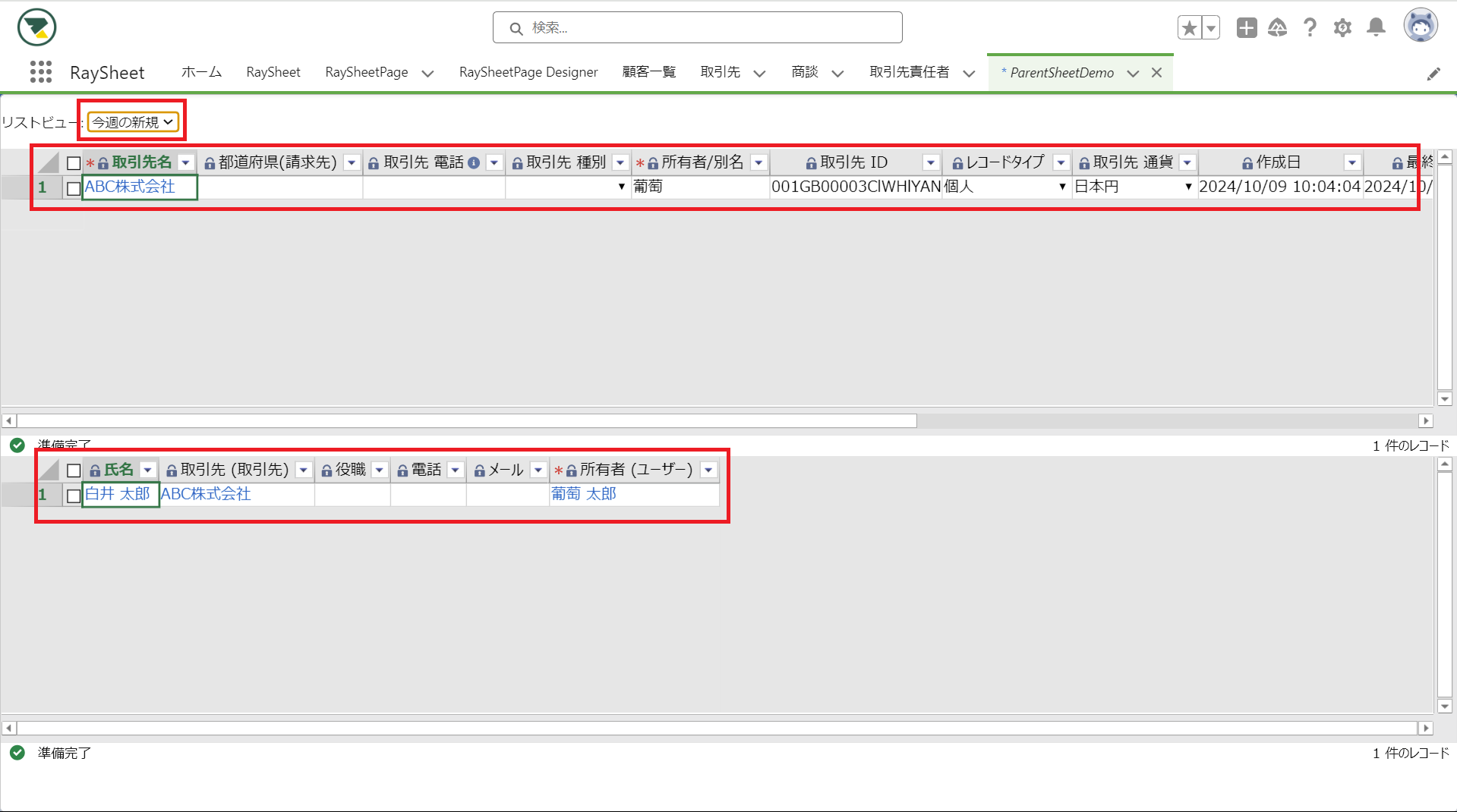
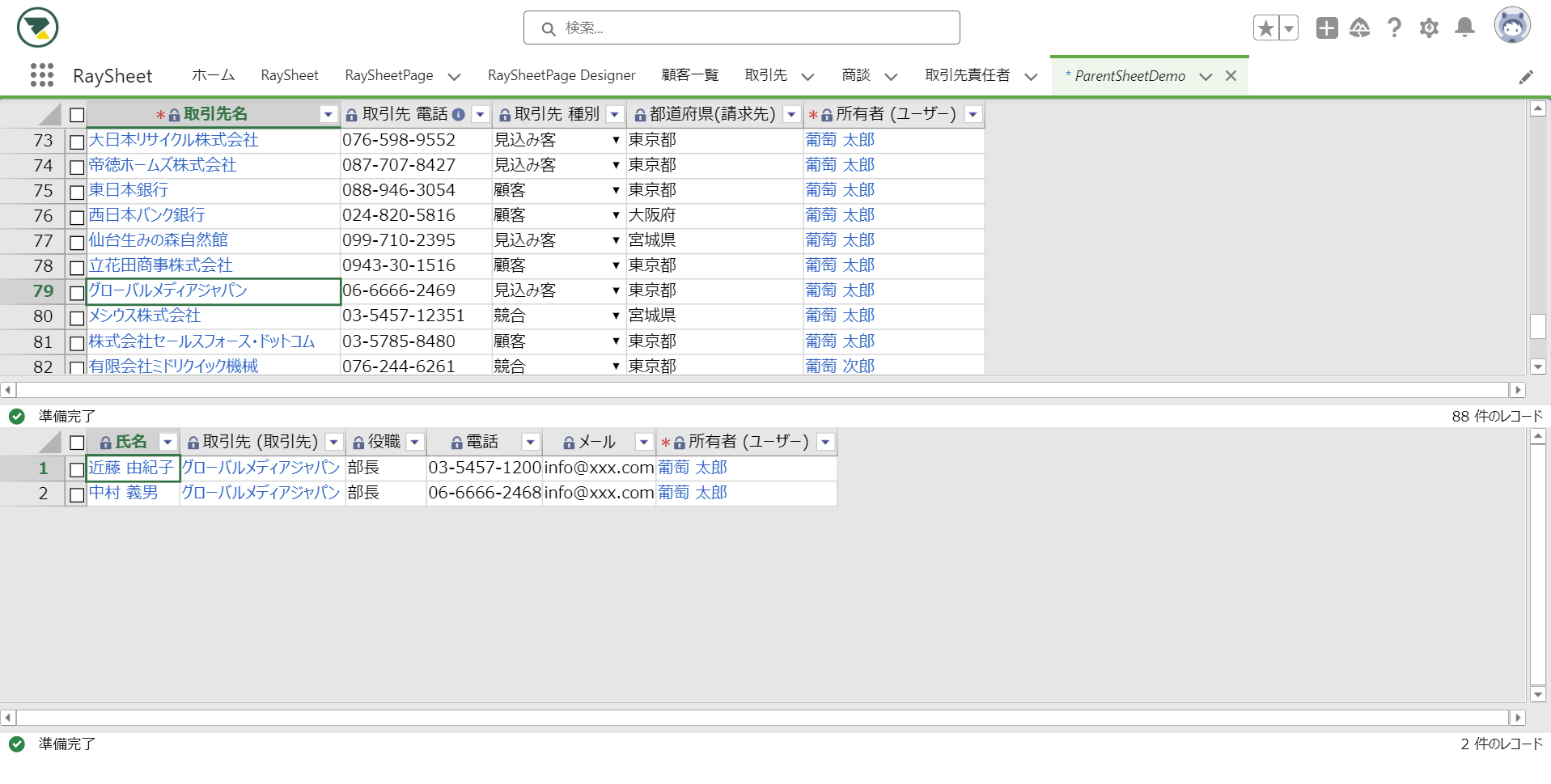
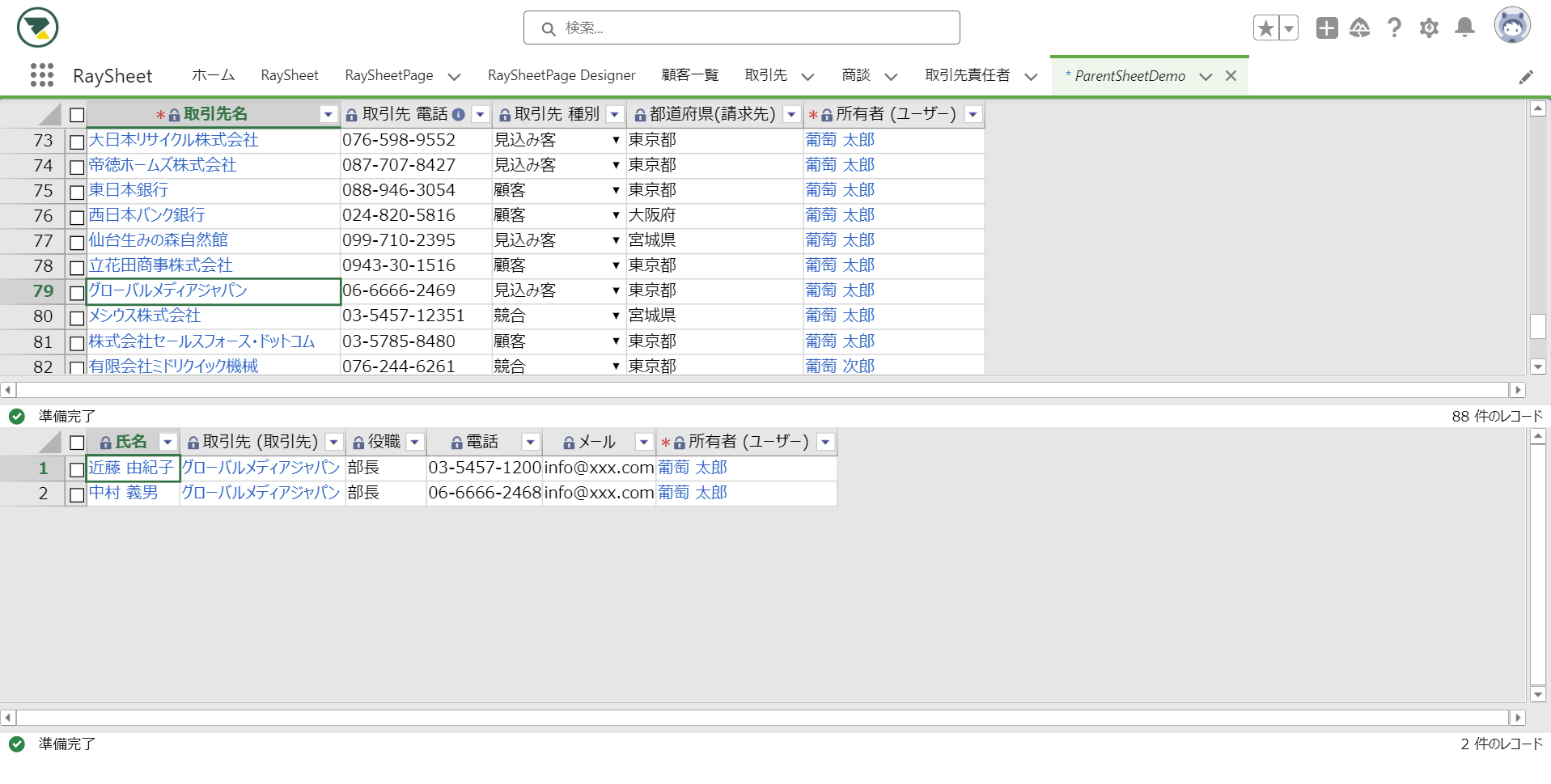
左上の「リストビュー」の選択リストでRaySheetの「取引先」のビューが切り替わり、それにあわせて子階層のビューが切り替わることを確認する。