作業ウィンドウを設定する
長い文章やChatter、Webページなど、RaySheetの表画面で表示しきれない情報は「作業ウィンドウ」に表示できます。作業ウィンドウには表示タブを設定でき、次のページを表示できます。
| 種類 | 詳細 |
|---|---|
| 項目ページ | 複数行を扱えるデータ型の「テキストエリア」、「テキストエリア(リッチ)」、「ロングテキストエリア」の3つのデータ型を表示できます。 |
| Chatterページ | Chatterを表示できます。詳しい設定は「Chatterと一緒に使う」を参照してください。 |
| カスタムぺージ | URLを指定することでWebページを表示できます。 |
作業ウィンドウの表示タブを管理する
作業ウィンドウでは表示タブの表示/非表示および順序を設定できます。
表示タブの非表示
表示タブの非表示には次の手順を実行します。
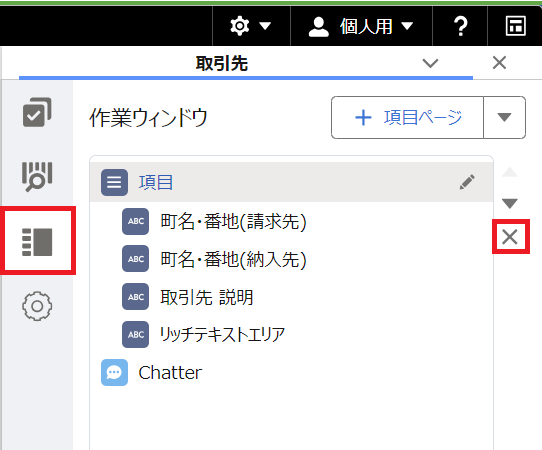
- 「高度なデザイン」画面で「作業ウィンドウ」をクリックする。
- 非表示にするタブを選択し、バツアイコンをクリックする。

表示タブの順序変更
表示タブの順序を変更には次の手順を実行します。
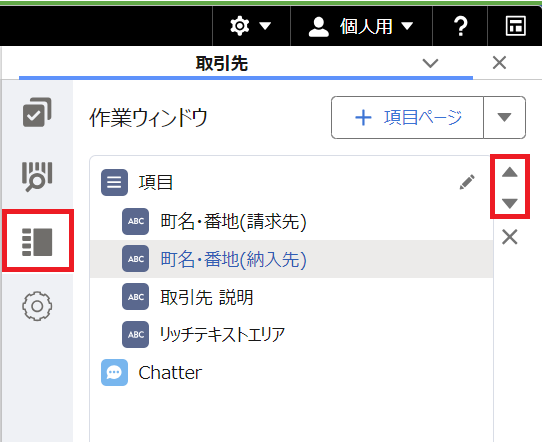
- 「高度なデザイン」画面で「作業ウィンドウ」をクリックする。
- 移動するタブを選択し、上下の三角形をクリックして順序を入れ替える。

「項目ページ」の追加
作業ウィンドウに「項目ページ」を追加するには、次の手順を実行します。
- 「高度なデザイン」画面で「作業ウィンドウ」をクリックする。
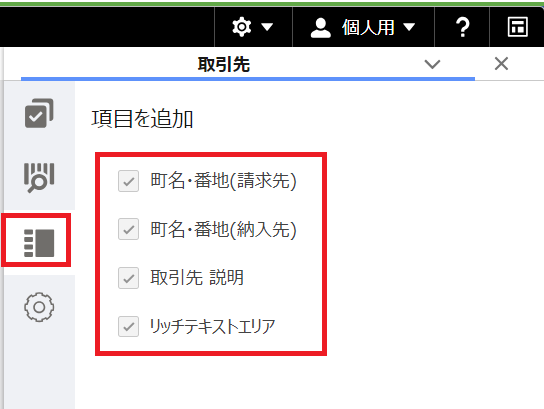
- 右側の「項目ページ」をクリックする。
- 追加する項目のチェックボックスをオンにした後、「保存」をクリックする。

「Chatterページ」の追加
作業ウィンドウに「Chatterページ」を追加するには、次の手順を実行します。
- 「高度なデザイン」画面で「作業ウィンドウ」をクリックする。
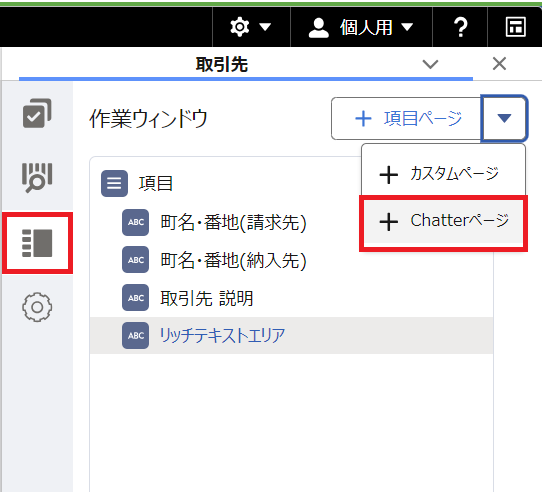
- 右側の「項目ページ」の横にある下向きの三角形アイコンをクリックし、「Chatterページ」をクリックする。

「カスタムページ」の追加
作業ウィンドウに「カスタムページ」を追加するには、次の手順を実行します。
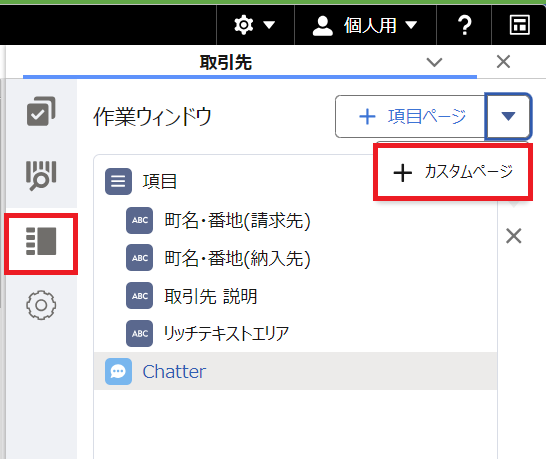
- 「高度なデザイン」画面で「作業ウィンドウ」をクリックする。
- 右側の「項目ページ」の横にある下向きの三角形アイコンをクリックし、「カスタムページ」をクリックする。

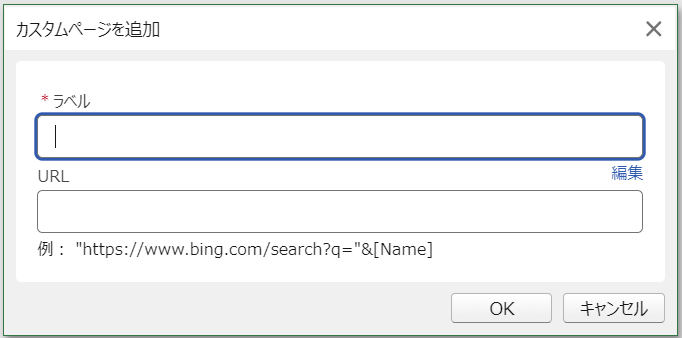
- 「カスタムページを追加」画面が表示されるので、作業ウィンドウに表示するラベルと対象ページのURLを設定して「OK」をクリックする。

カスタムページの具体例
「カスタムページ」はURLを指定することでWebページを表示できます。ここでは、3つのパターンのカスタムページを設定する方法を紹介します。
「取引先」の「取引先名」をキーにして検索ページに検索結果を表示する
次の手順では、RaySheetで選択した行の取引先名を検索キーにして検索ページのBingで検索を行います。
- RaySheetで任意の「取引先」のビューを開く。
- 「高度なデザイン」を開く。
- 「作業ウィンドウ」タブをクリックする。
- 右側の「項目ページ」の横にある下向きの三角形アイコンをクリックし、「カスタムページ」をクリックする。
「カスタムページを追加」画面に次の値を設定します。
- ラベル:取引先名検索
- URL:
"https://www.bing.com/search?q="&[取引先名]
「OK」ボタンをクリックする。
「高度なデザイン」を閉じる。
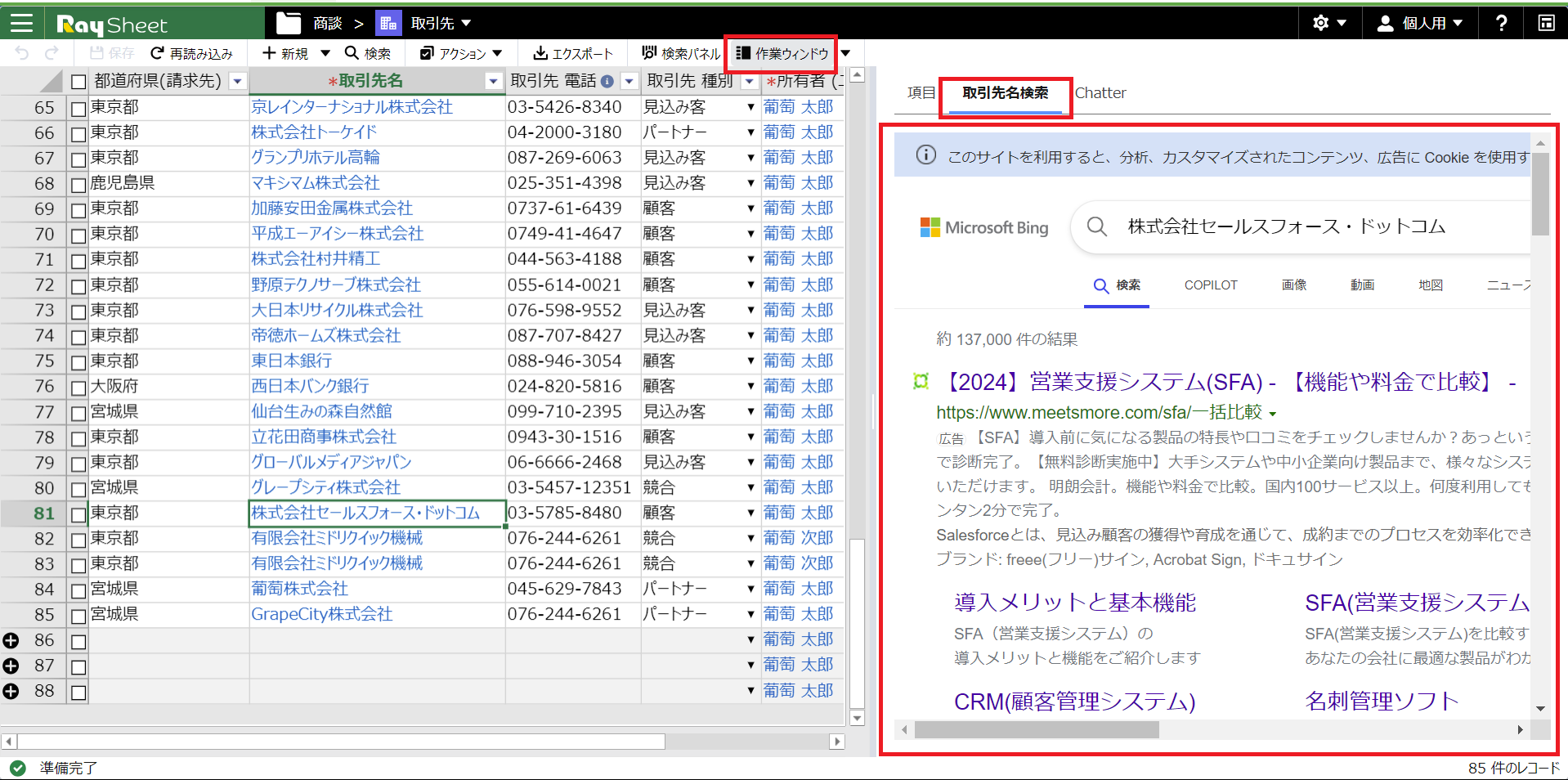
RaySheetのツールバーから「作業ウィンドウ」をクリックし、「取引先名検索」タブをクリックする。
任意の行をクリックするとカスタムタブに「取引先名」を検索キーにした検索結果が表示される。

Visualforceページで作成したページを表示する
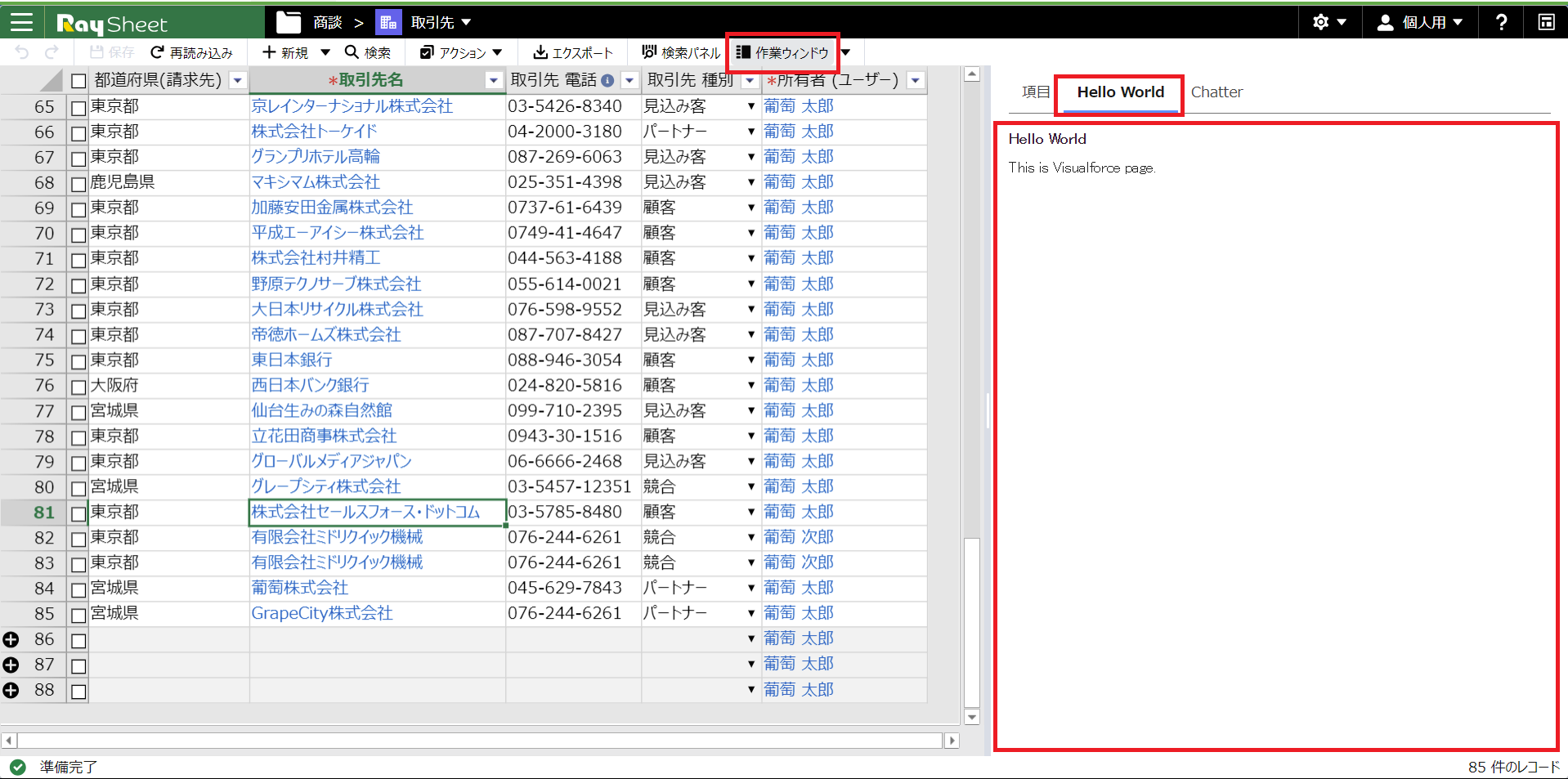
次の手順では、独自に作成したVisualforceページを表示します。ここでは簡単な例として「Hello World」を表示します。
- Salesforceの設定画面からVisualforceページを開く。Lightning Experienceの場合、「設定 > カスタムコード > Visualforceページ」をクリックする。
- 「新規」ボタンをクリックする。
- 「表示ラベル」と「名前」に「HelloWorld」と記入する。
「Visualforce Markup」に次の内容を入力する。
<apex:page> <h1>Hello World</h1> <p>This is Visualforce page.</p> </apex:page>「保存」ボタンをクリックする。
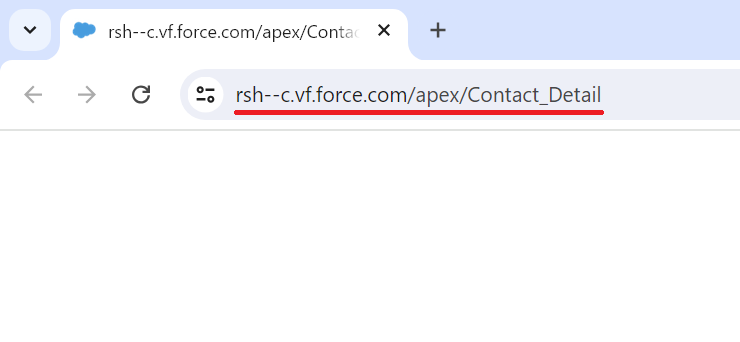
「プレビュー」をクリックして、表示されたページのURLをメモする。

RaySheetを開き、作成したVisualforceページを表示する任意のビューをクリックする。
「高度なデザイン」を開く。
「作業ウィンドウ」タブをクリックする。
右側の「項目ページ」の横にある下向きの三角形アイコンをクリックし、「カスタムページ」をクリックする。
「カスタムページを追加」画面に次の値を設定します。URLには先ほどメモした値を設定します。
- ラベル:Hello World
- URL:(例)
"https://rsh--c.vf.force.com/apex/HelloWorld"
「OK」ボタンをクリックする。
「高度なデザイン」を閉じる。
RaySheetのツールバーから「作業ウィンドウ」をクリックし、「Hello World」タブをクリックする。

Visualforceページで「取引先責任者」の詳細情報ページを表示する
次の手順では、RaySheetで選択した取引先の詳細ページを表示します。
- Salesforceの設定画面からVisualforceページを開く。Lightning Experienceの場合、「設定 > カスタムコード > Visualforceページ」をクリックする。
- 「新規」ボタンをクリックする。
- 「表示ラベル」と「名前」に「Contact_Detail」と記入する。
「Visualforce Markup」に次の内容を入力する。
<apex:page standardController="Contact" showHeader="false" sidebar="false"> <apex:detail /> </apex:page>「保存」ボタンをクリックする。
「プレビュー」をクリックして、表示されたページのURLをメモする。このときプレビューのページには何も表示されない。

RaySheetを開き、作成したVisualforceページを表示する任意の「取引先責任者」のビューをクリックする。
「基本デザイン」を開き、「取引先責任者 ID」を列に設定する。
「高度なデザイン」を開く。
「作業ウィンドウ」タブをクリックする。
右側の「項目ページ」の横にある下向きの三角形アイコンをクリックし、「カスタムページ」をクリックする。
「カスタムページを追加」画面に次の値を設定します。URLには先ほどメモした値の後ろに
?id="&[取引先責任者 ID]を設定します。- ラベル:取引先責任者の詳細
- URL:(例)
"https://c.ap4.visual.force.com/apex/Contact_Detail?id="&[取引先責任者 ID]
「OK」ボタンをクリックする。
「高度なデザイン」を閉じる。
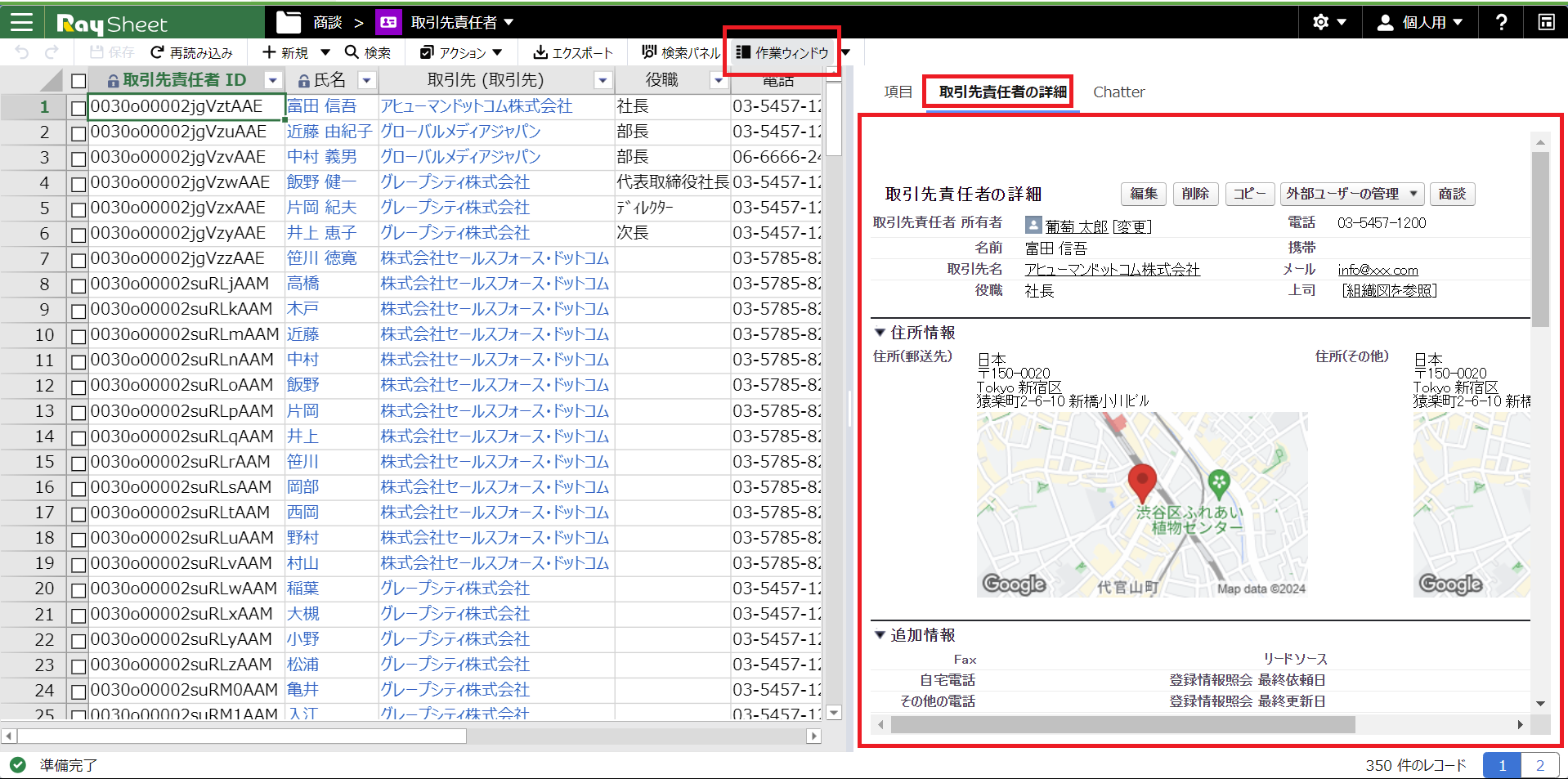
RaySheetのツールバーから「作業ウィンドウ」をクリックし、「取引先責任者の詳細」タブをクリックする。
任意の行をクリックするとカスタムタブに取引先責任者の詳細ページが表示される。

カスタムページの制限
- iframeでネストすることを許可していないWebページはカスタムページに表示できません(例:Google)。