手書きパッドの設定
RayPenはVisualforceページに配置することで、手書きパッドと手書き結果を表示することができます。手書きパッドはgcrp:RayPenコンポーネントの属性を使用して外観や画像サイズなどを変更できます。

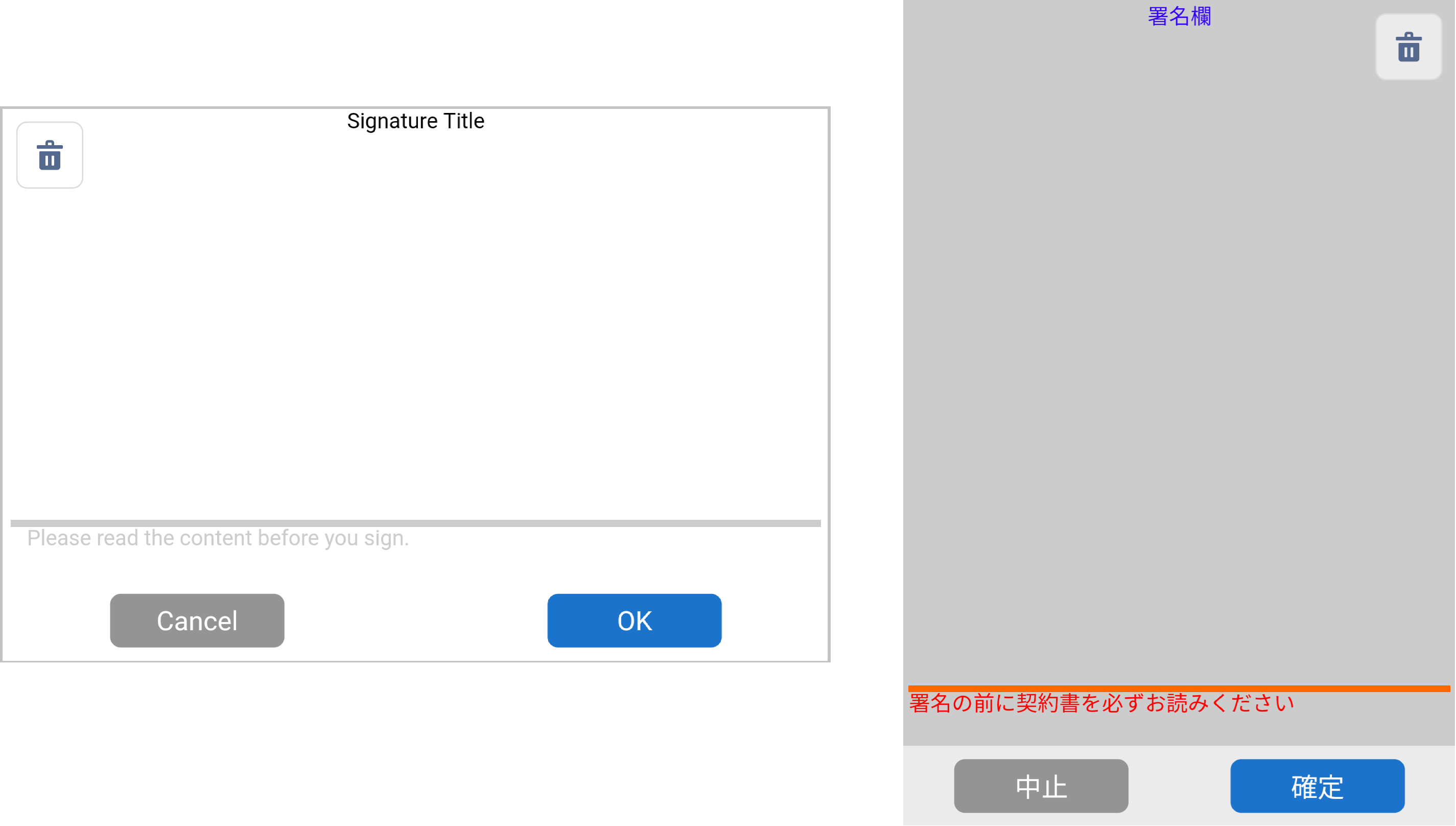
手書きパッドのタイトルを変更する
手書きパッドのタイトルの文字列と文字色を変更できます。
<apex:page>
<gcrp:RayPen
titleText="署名欄"
titleTextColor="#3300FF"
/>
</apex:page>
手書きパッドの下部の注意書きを変更する
手書きパッドの下部に注意書きを記載できます。この注意書きの文字列と色、および注意書き上部に表示する水平線の色を変更できます。
<apex:page>
<gcrp:RayPen
footNote="署名の前に契約書を必ずお読みください"
footNoteColor="#FF0000"
signatureLineColor="#FF6600"
/>
</apex:page>
手書きパッドの背景色を変更する
手書きパッドの背景色を変更できます。
<apex:page>
<gcrp:RayPen
signatureBackgroundColor="#CCCCCC"
/>
</apex:page>
手書きパッドのボタンを変更する
手書きの結果を確定または破棄するボタンの文字列を変更できます。
<apex:page>
<gcrp:RayPen
okButtonText="確定"
cancelButtonText="中止"
/>
</apex:page>
手書きパッドの向きを変更する
手書きパッドの向きを縦または横に変更できます。画面を縦向きにする場合はportrait、横向きの場合はlandscapeを設定します。
<apex:page>
<gcrp:RayPen
signaturePadOrientation="portrait"
/>
</apex:page>
手書き結果を表示する
プレースホルダーの代わりに手書きパッドに手書きした結果を表示できます。手書き結果を表示するには、gcrp:RayPenコンポーネントの属性のcurrentSignatureIdに手書きパッドで手書きした結果のIDを設定します。
次の手順は、プレースホルダーの代わりに手書き結果を表示する例です。
1. 手書き結果を保存するためにカスタムオブジェクトを作成する
- Salesforce Classicの場合、「設定 > 作成 > オブジェクト」をクリックする。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > オブジェクトおよび項目 > オブジェクトマネージャー」をクリックする。
- Salesforce Classicの場合は「新規カスタムオブジェクト」ボタン、Lightning Experienceの場合は「作成 > カスタムオブジェクト」をクリックする。
- カスタムオブジェクトの情報に次の値を設定し、「保存」をクリックする。
- 表示ラベル:SampleSignature
- オブジェクト名: Sample_Signature
- レコード名: Signature No.
- データ型: 自動採番
- 表示形式: SAMPLE-{00000000}
- 開始番号: 0
2. 手書き結果を返すコントローラーを作成する
- Salesforce Classicの場合、「設定 > ビルド > 開発 > Apexクラス」を開く。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > プラットフォームツール > カスタムコード > Apexクラス」を開く。
- 「新規」ボタンをクリックし、「Apex Class」に次のコードを貼り付け、「保存」をクリックする。
public with sharing class SampleSignaturePageController {
public string patientSignatureId{get;set;}
}
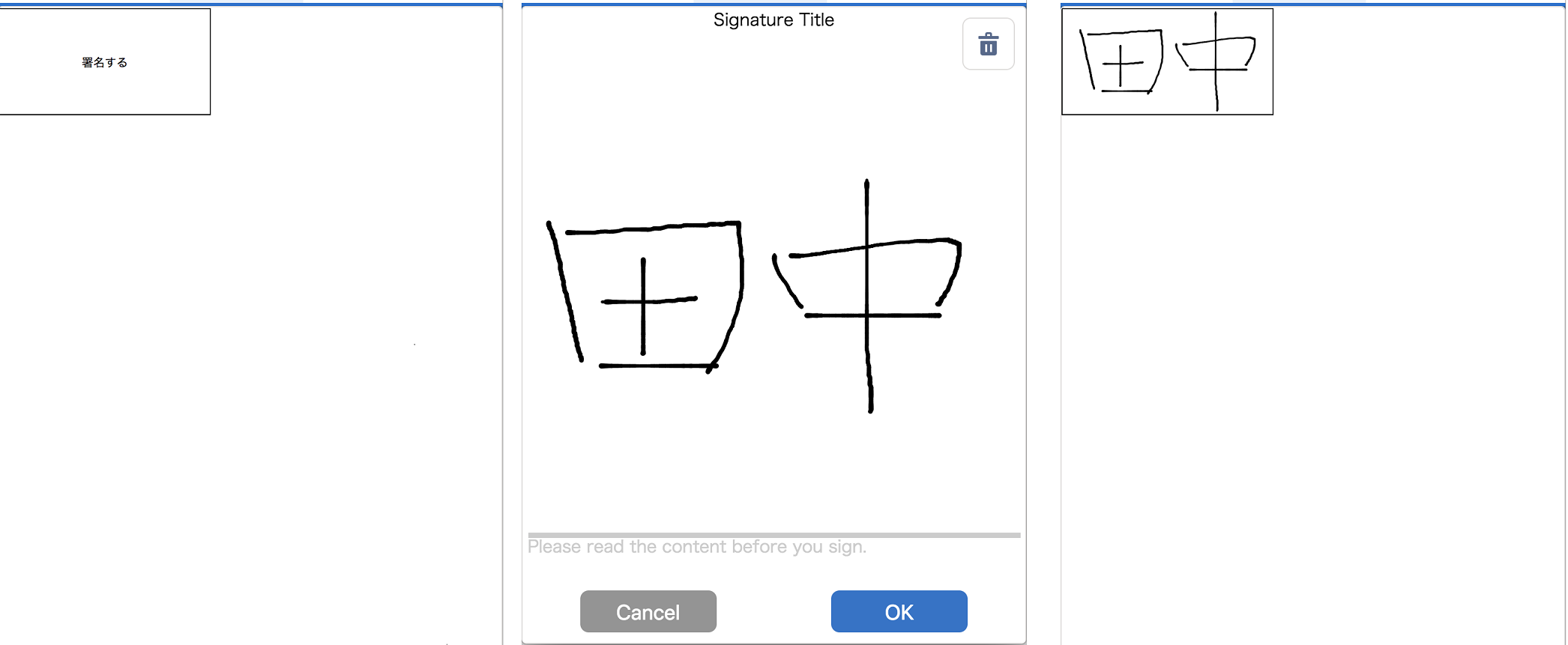
3. 手書きパッドを表示する
次に、Visualforceページを作成して手書きパッドを表示します。
- Salesforce Classicの場合、「設定 > 開発 > Visualforceページ」をクリックする。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > カスタムコード > Visualforceページ」をクリックする。
- 「新規」ボタンをクリックする。
- 「表示ラベル」と「名前」に「Sample_Signature」と記入する。
- 「Lightning Experience、Lightning コミュニティ、およびモバイルアプリケーションで利用可能」をオンにする。
- 「Visualforce Markup」に次の内容を入力し、「保存」をクリックする。
<apex:page controller="SampleSignaturePageController" standardStylesheets="false">
<div>
<div class="signature-pad-container">
<gcrp:RayPen placeholder="署名する"
styleClass="signature-button"
signatureImageStyle="max-width: 200px; max-height: 100px;"
currentSignatureId="{!patientSignatureId}"
signaturePadOrientation="portrait"
/>
</div>
</div>
<style>
.signature-pad-container{
max-width: 200px;
max-height: 100px;
width: 200px;
height: 100px;
border: 1px solid black;
background-color: white;
text-align: center;
}
.signature-button{
width: 200px !important;
height: 100px !important;
background-color: white !important;
border: none !important;
-webkit-appearance: none;
background-image: none !important;
box-sizing: border-box;
border-radius: unset !important;
padding: 0 !important;
margin: 0 !important;
}
</style>
</apex:page>
作成したVisualforceページをタブに追加して動作を確認します。手書きパッドに入力すると、プレースホルダーの代わりに手書きした結果が表示されます。

画像サイズを指定する
格納する手書き画像のサイズを指定する
手書きした手書き結果は画像として格納されます。格納する画像のサイズはgcrp:RayPenコンポーネントの属性のimageHeight、imageWidthを使用して設定できます。設定する数値の単位はピクセルです。
<apex:page>
<gcrp:RayPen
imageWidth="300"
imageHeight="150"
/>
</apex:page>
画像の表示サイズを指定する
手書きの結果は画像としてgcrp:Signatureオブジェクトに格納されます。Signatureオブジェクトに格納されている手書き画像は、SignatureオブジェクトのSignature Imageを使用することでSalesforceの画面に埋め込むことができます。このときに表示される画像は、RayPenコンポーネントの属性のimageHeight、imageWidthで指定した実際の画像サイズになります。
画像を実際のサイズとは異なるサイズで表示したいときはSignatureオブジェクトのSignature Imageを使用せずに、次の手順のように新しくカスタム項目を作成して使用します。
- Salesforce Classicの場合、「設定 > 作成 > オブジェクト」をクリックする。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > オブジェクトおよび項目 > オブジェクトマネージャー」をクリックする。
- 一覧から[Signature]を検索して、一覧の「表示ラベル」のリンクをクリックする。
- Salesforce Classicの場合、「カスタム項目 & リレーション」セクションの「新規」をクリックする。Lightning Experienceの場合、「項目とリレーション」をクリックし、「新規」をクリックする。
- 「カスタム項目の新規作成」画面の「ステップ 1. データ型の選択」でデータ型に「数式」を選択して「次へ」をクリックする。
- 「ステップ 2. 出力型の選択」で次の値を設定して「次へ」をクリックする。
- 項目の表示ラベル:SignatureImage_CustomSize
- 項目名:SignatureImage_CustomSize
- 数式の戻り値のデータ型:テキスト
- 「ステップ 3. 数式の入力」で数式の入力エリアに次の数式を設定して「次へ」をクリックする。
- IMAGE( “/servlet/servlet.FileDownload?file=”+ gcrp__AttachmentId__c , “No Signature”, [高さ], [幅])
※ [高さ]および[幅]には画像の表示サイズを設定する。
- IMAGE( “/servlet/servlet.FileDownload?file=”+ gcrp__AttachmentId__c , “No Signature”, [高さ], [幅])
- 「ステップ 4. 項目レベルセキュリティの設定」で「次へ」をクリックする。
- 「ステップ 5. ページレイアウトへの追加」で「保存」をクリックする。
これでSalesforceの画面に画像を埋め込む場合にSignature Imageの代わりにSignatureImage_CustomSizeを使用すれば、任意に指定したサイズで画像を表示できます。
Copyright © MESCIUS inc. All rights reserved.