手書きパッドの設定
RayPenはLightning Webコンポーネントに配置することで、手書きパッドと手書き結果を表示することができます。手書きパッドはgcrp-raypen-lwcコンポーネントの属性を使用して外観や画像サイズなどを変更できます。

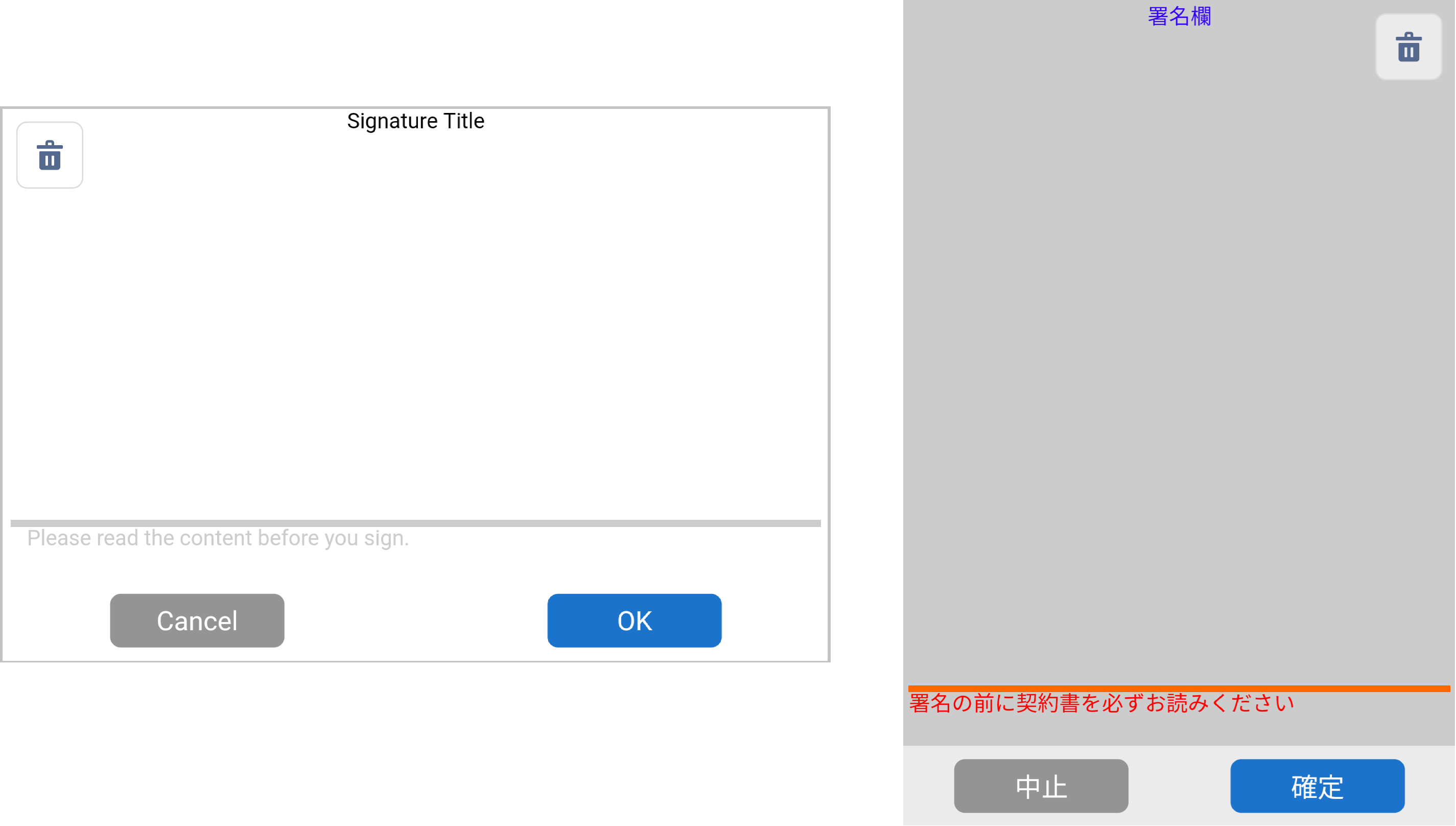
手書きパッドのタイトルを変更する
手書きパッドのタイトルの文字列と文字色を変更できます。
<gcrp-raypen-lwc
title-text="署名欄"
title-text-color="#3300FF"
></gcrp-raypen-lwc>
手書きパッドの下部の注意書きを変更する
手書きパッドの下部に注意書きを記載できます。この注意書きの文字列と色、および注意書き上部に表示する水平線の色を変更できます。
<gcrp-raypen-lwc
footnote="署名の前に契約書を必ずお読みください"
footnote-color="#FF0000"
signature-line-color="#FF6600"
></gcrp-raypen-lwc>
手書きパッドの背景色を変更する
手書きパッドの背景色を変更できます。
<gcrp-raypen-lwc
signature-background-color="#CCCCCC"
></gcrp-raypen-lwc>
手書きパッドのボタンを変更する
手書きの結果を確定または破棄するボタンの文字列を変更できます。
<gcrp-raypen-lwc
ok-button-text="確定"
cancel-button-text="中止"
></gcrp-raypen-lwc>
手書きパッドの向きを変更する
手書きパッドの向きを縦または横に変更できます。画面を縦向きにする場合はportrait、横向きの場合はlandscapeを設定します。
<gcrp-raypen-lwc
signature-pad-orientation="portrait"
></gcrp-raypen-lwc>
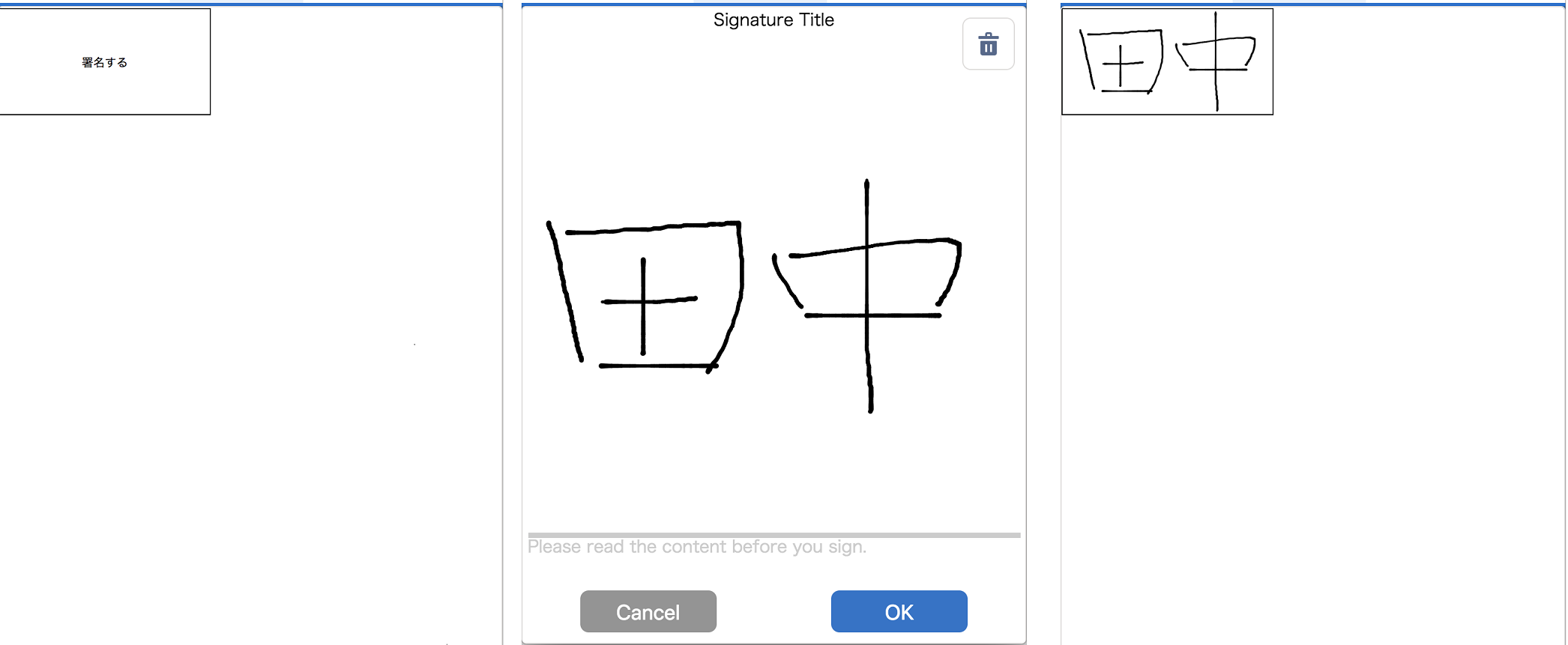
手書き結果を表示する
プレースホルダーの代わりに手書きパッドに手書きした結果を表示できます。

手書き操作実行後に表示
手書き操作実行後は自動的に手書き結果が表示されます。
既存の手書き結果を表示
既存の手書き結果を表示するには、gcrp-raypen-lwcコンポーネントの属性のcurrent-signature-idに既存の手書き結果のIDを設定します。
<gcrp-raypen-lwc
current-signature-id="a0F5h00000XXXXXXXX"
></gcrp-raypen-lwc>
画像サイズを指定する
格納する手書き画像のサイズを指定する
手書きした手書き結果は画像として格納されます。格納する画像のサイズはgcrp-raypen-lwcコンポーネントの属性のimage-height、image-widthを使用して設定できます。設定する数値の単位はピクセルです。
<gcrp-raypen-lwc
image-height="300"
image-width="150"
></gcrp-raypen-lwc>
画像の表示サイズを指定する
手書きの結果は画像としてgcrp:Signatureオブジェクトに格納されます。Signatureオブジェクトに格納されている手書き画像は、SignatureオブジェクトのSignature Imageを使用することでSalesforceの画面に埋め込むことができます。このときに表示される画像は、RayPenコンポーネントの属性のimage-height、image-widthで指定した実際の画像サイズになります。
画像を実際のサイズとは異なるサイズで表示したいときはSignatureオブジェクトのSignature Imageを使用せずに、次の手順のように新しくカスタム項目を作成して使用します。
- Salesforce Classicの場合、「設定 > 作成 > オブジェクト」をクリックする。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > オブジェクトおよび項目 > オブジェクトマネージャー」をクリックする。
- 一覧から[Signature]を検索して、一覧の「表示ラベル」のリンクをクリックする。
- Salesforce Classicの場合、「カスタム項目 & リレーション」セクションの「新規」をクリックする。Lightning Experienceの場合、「項目とリレーション」をクリックし、「新規」をクリックする。
- 「カスタム項目の新規作成」画面の「ステップ 1. データ型の選択」でデータ型に「数式」を選択して「次へ」をクリックする。
- 「ステップ 2. 出力型の選択」で次の値を設定して「次へ」をクリックする。
- 項目の表示ラベル:SignatureImage_CustomSize
- 項目名:SignatureImage_CustomSize
- 数式の戻り値のデータ型:テキスト
- 「ステップ 3. 数式の入力」で数式の入力エリアに次の数式を設定して「次へ」をクリックする。
- IMAGE( “/servlet/servlet.FileDownload?file=”+ gcrp__AttachmentId__c , “No Signature”, [高さ], [幅])
※ [高さ]および[幅]には画像の表示サイズを設定する。
- IMAGE( “/servlet/servlet.FileDownload?file=”+ gcrp__AttachmentId__c , “No Signature”, [高さ], [幅])
- 「ステップ 4. 項目レベルセキュリティの設定」で「次へ」をクリックする。
- 「ステップ 5. ページレイアウトへの追加」で「保存」をクリックする。
これでSalesforceの画面に画像を埋め込む場合にSignature Imageの代わりにSignatureImage_CustomSizeを使用すれば、任意に指定したサイズで画像を表示できます。
Copyright © MESCIUS inc. All rights reserved.