Visualforceを使った開発
ここでは、Visualforceを使ってバーコードの読み取るVisualforceページを作る方法について説明します。作成したバーコードの読み取り画面は、Salesforceモバイルアプリケーションから表示して使用します。このVisualforceページをブラウザーから表示した場合は、読み取りボタンが無効となり、ユーザーは操作できません。
前提
次の知識が必要です。
- Visualforceページの開発
- CSSを使った開発
- JavaScriptを使った開発
- Salesforceモバイルアプリケーションの開発
1回ごとの読み取りと連続読み取り
ここではユーザーが「読み取り開始」ボタンをタップしてから1個のバーコードを読み取る方法を説明します。複数のバーコードがあるとき、ユーザーはバーコードの個数と同じ回数だけ「読み取り開始」ボタンをタップします。
1回の操作で複数のバーコードを連続して読み取るには、WebServiceを使った連続読み取り機能の開発を参照してください。
開発手順
バーコード読み取り画面の開発手順は次のようになります。
- 画面のレイアウトを決定する。最小の構成で「読み取りボタン」と「読み取り結果の表示領域」が必要。
- 読み取りが成功した後の処理をコントローラー(Apexクラス)で受ける。
- 連続読み取りの場合、連続読み取りの動作を制御するコールバックをWebServiceで作成する。
- コントローラーから読み取り結果を返す。
- 作成したVisualforceページをSalesforceのナビゲーションメニューに表示する。
読み取ったバーコードの値を画面に表示する
ここでは1回の読み取り操作で1つのバーコードを読み取り、結果をVisualforceページに表示する最小の例を紹介します。
まずは読み取り結果を受け取るコントローラーを作成します。
- Salesforce Classicの場合、「設定 > ビルド > 開発 > Apexクラス」を開く。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > プラットフォームツール > カスタムコード > Apexクラス」を開く。
- 「Tutorial1Controller.cls」を作成する。
// Tutorial1Controller.cls
public with sharing class Tutorial1Controller {
// 読み取り結果を格納するSingleScanResultプロパティ
public string singleScanResult {get;set;}
// 読み取り結果を表示する要求に対して読み取り結果を返す
public string getSingleScanOutputMessage() {
// 読み取り結果に値が存在する場合
if (this.singleScanResult != null) {
// UTF-8でURLエンコードした結果を返す
return EncodingUtil.urlDecode(this.singleScanResult, 'UTF-8');
}
return this.singleScanResult;
}
}
次に「読み取り開始」ボタンを置く画面となるVisualforceページ「Tutorial1.vfp」を作成します。 この画面は「読み取り開始」ボタンと「読み取り結果の表示領域」を持ちます。
- Salesforce Classicの場合、「設定 > ビルド > 開発 > Visualforce ページ」を開く。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > プラットフォームツール > カスタムコード > Visualforce ページ」を開く。
後述の「Tutorial1.vfp」を貼り付ける。
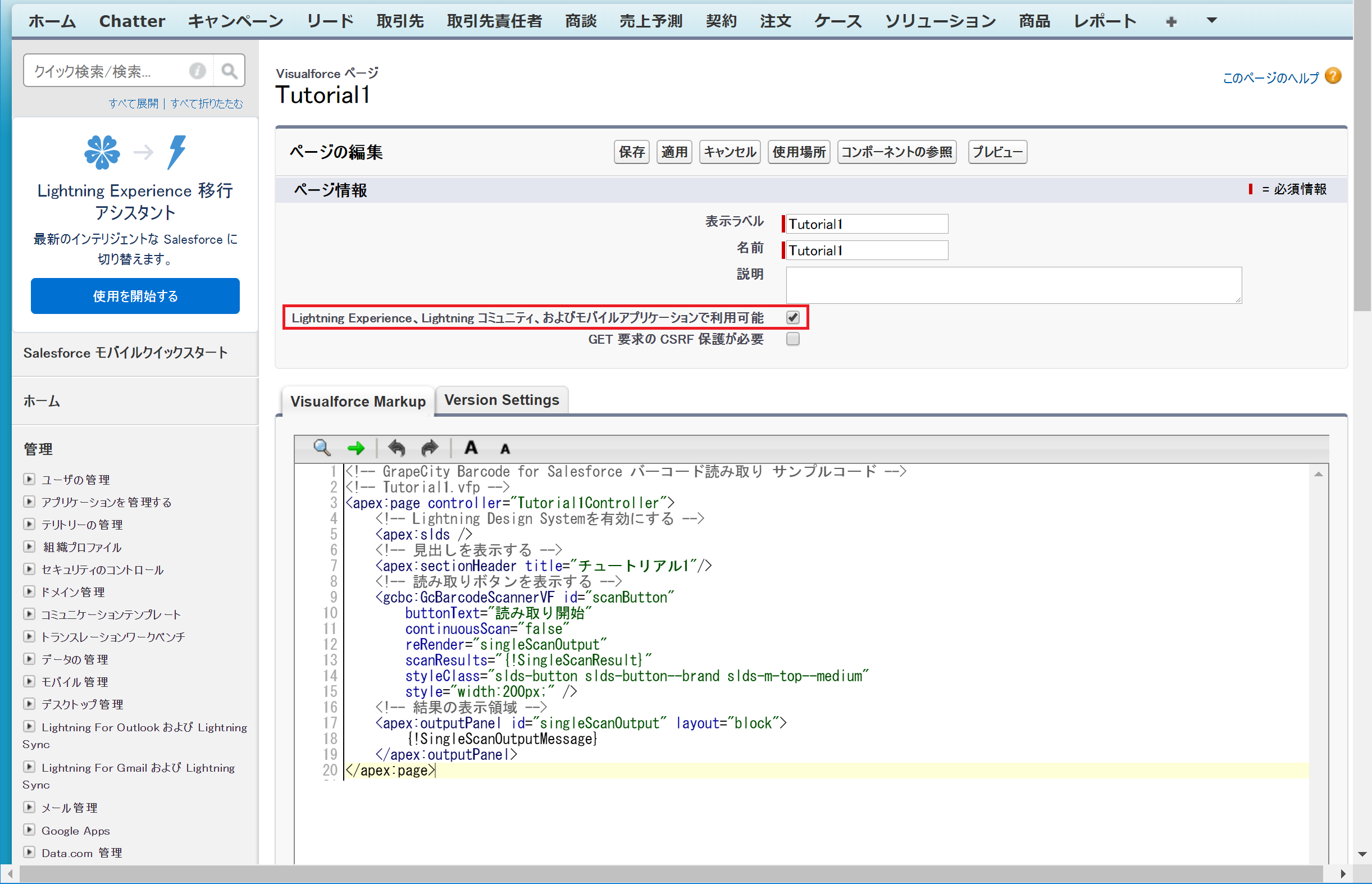
<!-- RayBarcode バーコード読み取り サンプルコード --> <!-- Tutorial1.vfp --> <apex:page controller="Tutorial1Controller"> <!-- Lightning Design Systemを有効にする --> <apex:slds /> <!-- 見出しを表示する --> <apex:sectionHeader title="チュートリアル1"/> <!-- 読み取りボタンを表示する --> <gcbc:GcBarcodeScannerVF id="scanButton" buttonText="読み取り開始" continuousScan="false" reRender="singleScanOutput" scanResults="{!SingleScanResult}" styleClass="slds-button slds-button--brand slds-m-top--medium" style="width:200px;" /> <!-- 結果の表示領域 --> <apex:outputPanel id="singleScanOutput" layout="block"> {!SingleScanOutputMessage} </apex:outputPanel> </apex:page>Visualforceページの「Lightning Experience、Lightning コミュニティ、およびモバイルアプリケーションで利用可能」をチェックをオンにする。

「保存」ボタンをクリックする。
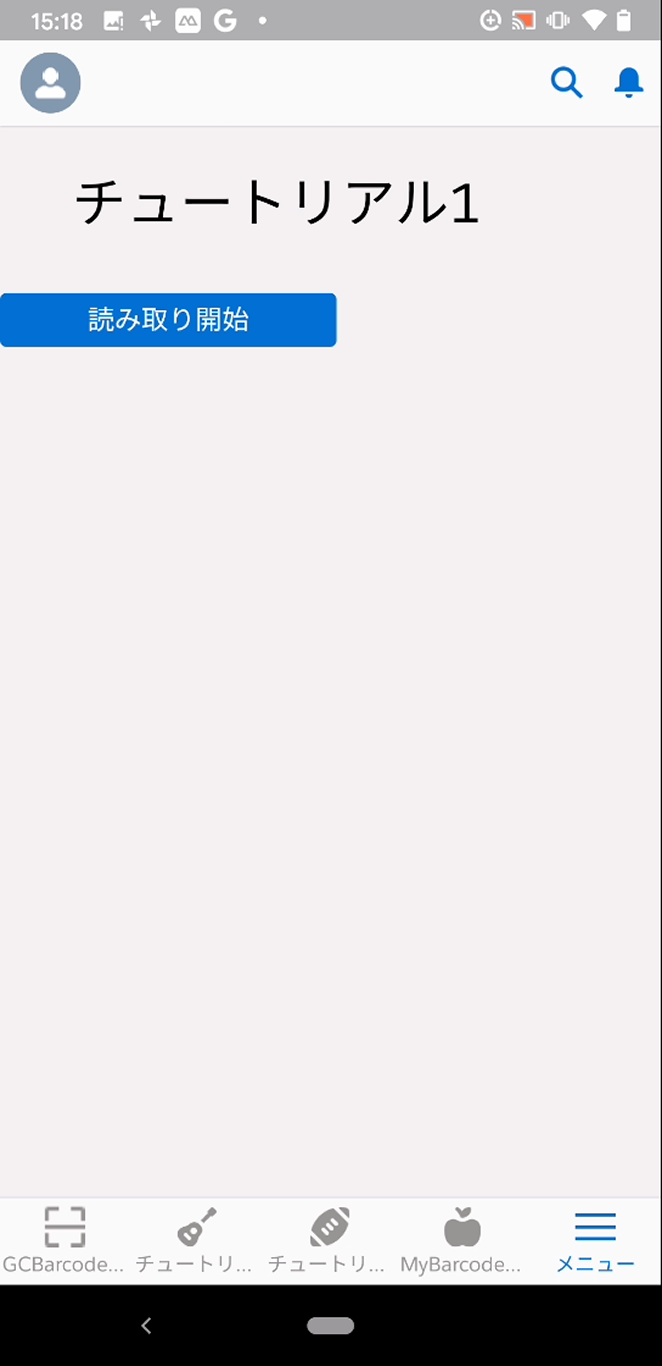
Visualforceページの作成中に画面をプレビューすることができます。 ここで「プレビュー」ボタンをクリックすると、「読み取り開始」ボタンが表示されます。 ただし、ブラウザーではこのボタンをクリックすることはできません。
Salesforceモバイルアプリケーションから表示できるように、タブをナビゲーションメニューに構成する。
Salesforce Classicの場合:
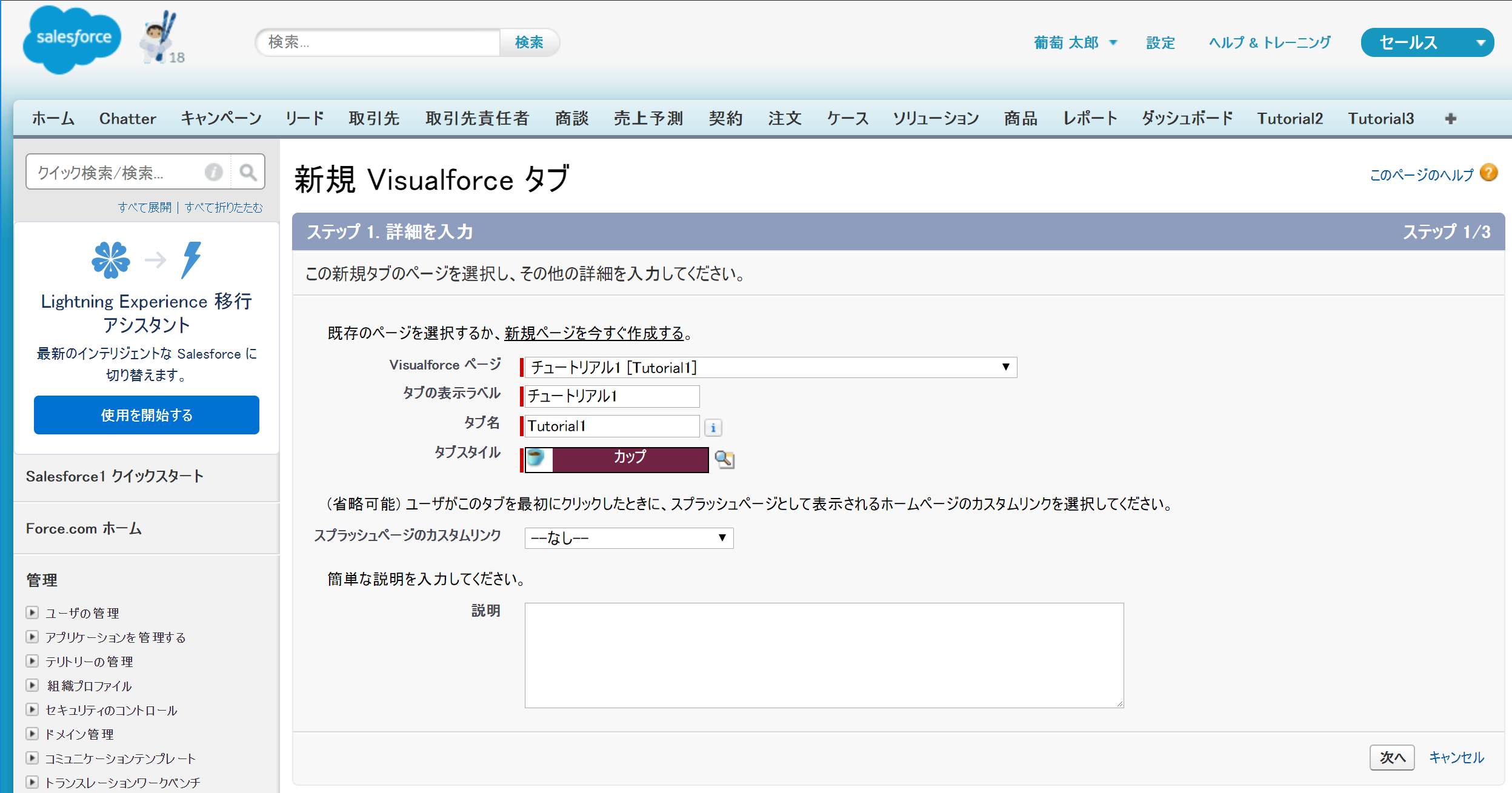
- 「設定 > ビルド > 作成 > タブ」でVisualforceタブを追加する。例:「チュートリアル1」タブ

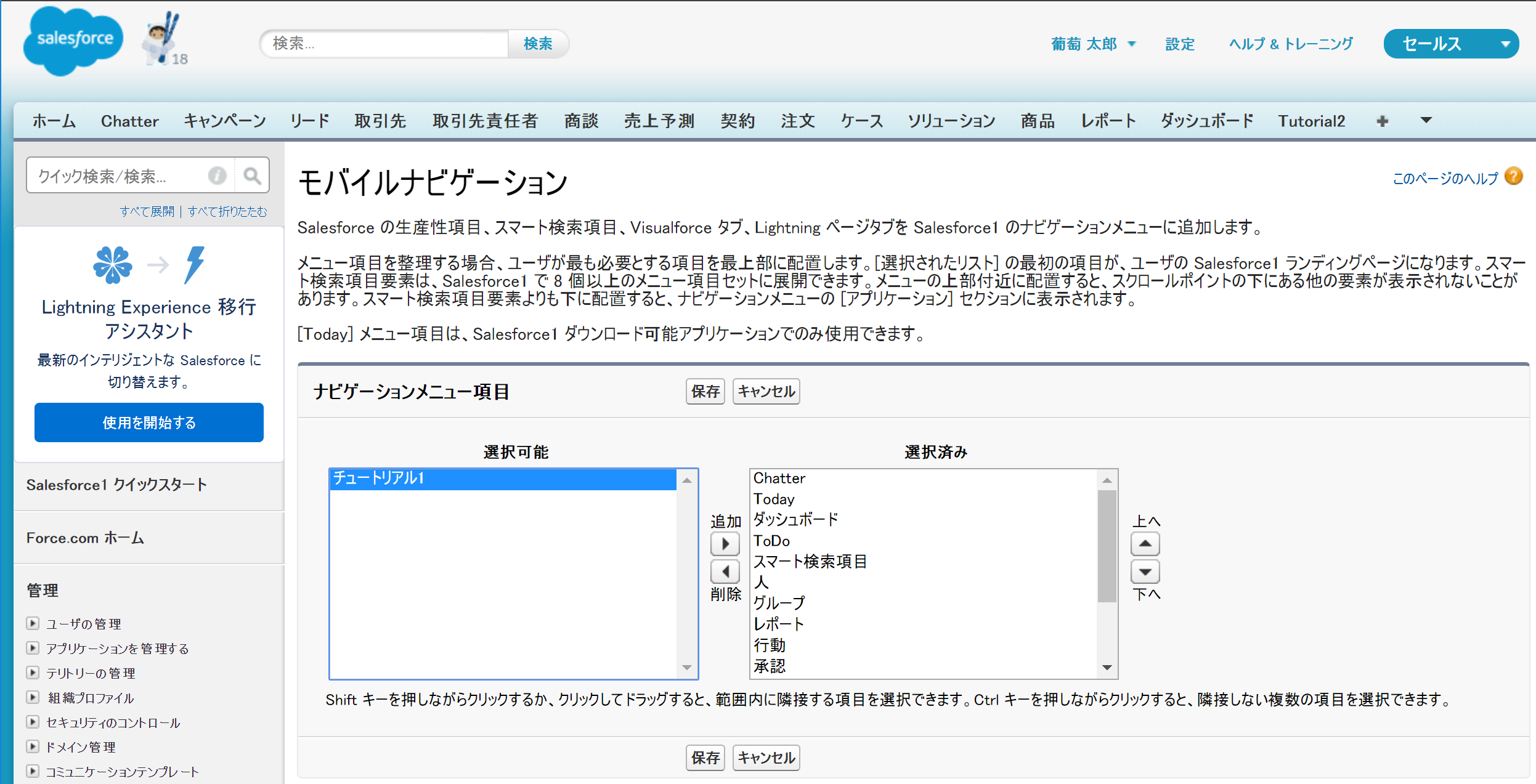
- 「設定 > 管理 > モバイル管理 > Salesforce ナビゲーション」で、Salesforceモバイルアプリケーションのナビゲーションメニューにタブを追加する。

Lightning Experienceの場合:
- 歯車アイコンをクリックした後「設定 > プラットフォームツール > ユーザーインターフェース > タブ」でVisualforceタブを追加する。例:「チュートリアル1」タブ
- 「設定 > プラットフォームツール > アプリケーション > モバイルアプリケーション > Salesforce > Salesforce ナビゲーション」で、Salesforceモバイルアプリケーションのナビゲーションメニューにタブを追加する。
動作を確認します。
次の手順で、このページに表示されているQRコードを読み取れるか確認してください。なお、このQRコードはUTF-8でエンコードされています。
- スマートフォンでSalesforceモバイルアプリケーションを実行する。
- Visualforceページを開発しているSalesforce組織にログインする。
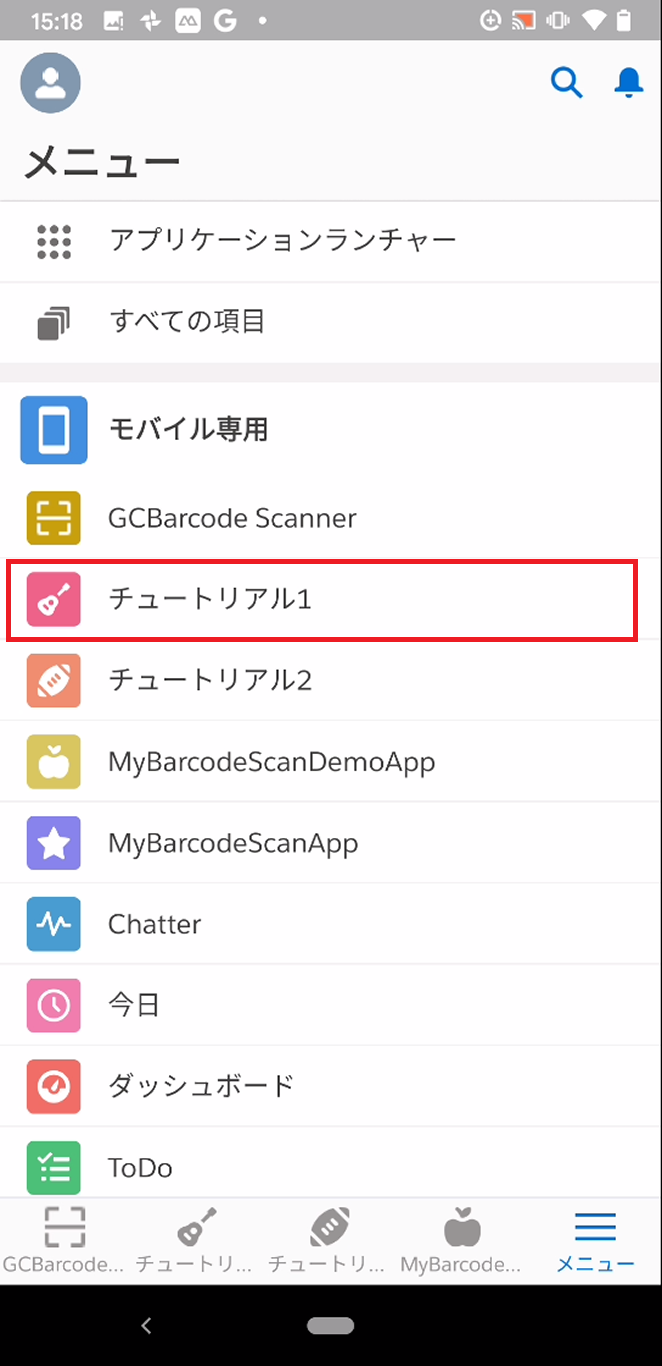
- Salesforceモバイルアプリケーションのナビゲーションメニューから「チュートリアル1」をタップする。

- 「読み取り開始」ボタンをタップする。

- カメラ画面でQRコードを読み取る。

- 読み取り結果「日本株式会社」が表示される。
読み取ったバーコードの値をSalesforce上のデータと照合する
次に、読み取った結果をSalesforce上のデータと照合し、結果を返します。ここでは、「日本株式会社」という名前の取引先のレコードが存在していると仮定し、「日本株式会社」という値を持つQRコードを読み取った場合に成功、それ以外の名前を読み取った場合にエラーとします。読み取りに成功した場合は、電話番号も表示します。
下記のコードでは「Accounts」が「取引先」を示します。必要に応じて、他のオブジェクトのAPI名に書き換えたり、「日本株式会社」を既存の別の名前に変更したりして試してください。
- Salesforce Classicの場合、「設定 > ビルド > 開発 > Apexクラス」を開く。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > プラットフォームツール > カスタムコード > Apexクラス」を開く。
- 読み取り結果を受け取るコントローラー「Tutorial2Controller.cls」を作成する。
// Tutorial2Controller.cls
public with sharing class Tutorial2Controller {
// 読み取り結果を格納するSingleScanResultプロパティ
public string singleScanResult {get;set;}
// 読み取り結果を表示する要求に対して読み取り結果を返す
public string getSingleScanOutputMessage() {
string result = '存在しません';
// 読み取り結果に値が存在する場合
if (this.singleScanResult != null) {
string accountName = EncodingUtil.urlDecode(this.singleScanResult, 'UTF-8');
// 読み取った値に一致する最初の1件の
// 取引先名と電話番号を「取引先」から取得する
if (!Schema.Account.getSObjectType().getDescribe().isAccessible()){
return result;
}
Account[] accounts = [SELECT Name, Phone FROM ACCOUNT WHERE Name=:accountName LIMIT 1];
// 0件以上の結果がある場合
if (accounts.size() > 0) {
result = '存在します。電話番号は' + accounts[0].Phone;
}
}
return result;
}
}
次に「読み取り開始」ボタンを置く画面となるVisualforceページ「Tutorial2.vfp」を作成します。この画面は「読み取り開始」ボタンと「読み取り結果の表示領域」を持ちます。
<!-- RayBarcode バーコード読み取り サンプルコード -->
<!-- Tutorial2.vfp -->
<apex:page controller="Tutorial2Controller">
<!-- Lightning Design Systemを有効にする -->
<apex:slds />
<!-- 見出しを表示する -->
<apex:sectionHeader title="チュートリアル2"/>
<!-- 読み取りボタンを表示する -->
<gcbc:GcBarcodeScannerVF
id="scanButton"
buttonText="読み取り開始"
continuousScan="false"
reRender="singleScanOutput"
scanResults="{!SingleScanResult}"
styleClass="slds-button slds-button--brand slds-m-top--medium"
style="width:200px;" />
<!-- 結果の表示領域 -->
<apex:outputPanel id="singleScanOutput" layout="block">
{!SingleScanOutputMessage}
</apex:outputPanel>
</apex:page>
Salesforceモバイルアプリケーションにログインし、ナビゲーションメニューから「チュートリアル2」をタップして動作を確認します。次の1つ目のQRコードは「日本株式会社」、2つ目のQRコードは「米国株式会社」という値を表します。


gcbc:GcBarcodeScannerVFコンポーネントの属性
gcbc:GcBarcodeScannerVFコンポーネントの属性については、こちらを参照してください。
Copyright © MESCIUS inc. All rights reserved.