Smart Report Meisterでバーコードを表示する
RayBarcodeのWeb APIと、日本コンピュータ・ダイナミクス株式会社のSmart Report Meisterを使用して、Salesforce上で帳票へのバーコード印刷を実現できます。RayBarcodeにはSmart Report Meisterのライセンスは含まれません。

前提
連携を試すためには、SalesforceおよびRayBarcodeとSmart Report Meisterの環境を準備します。ライセンスがまだない場合、トライアル版を使用できます。
概要
ここでは、「取引先レコードのIDをバーコード化し、帳票上にバーコードをレイアウトしPDFに出力する」というシナリオを実現します。レコードIDのバーコード化はRayBarcodeが担当します。帳票上のレイアウトとPDFへの出力はSmart Report Meisterが担当します。この2つのパッケージを連携させることで目的を実現します。
以下ではSalesforce Classicでの設定方法を説明します。そのため、Ligthning Experienceを使用中のお客様はSalesforce Classicに切り替えてください。
1. 取引先にカスタム項目を設定する
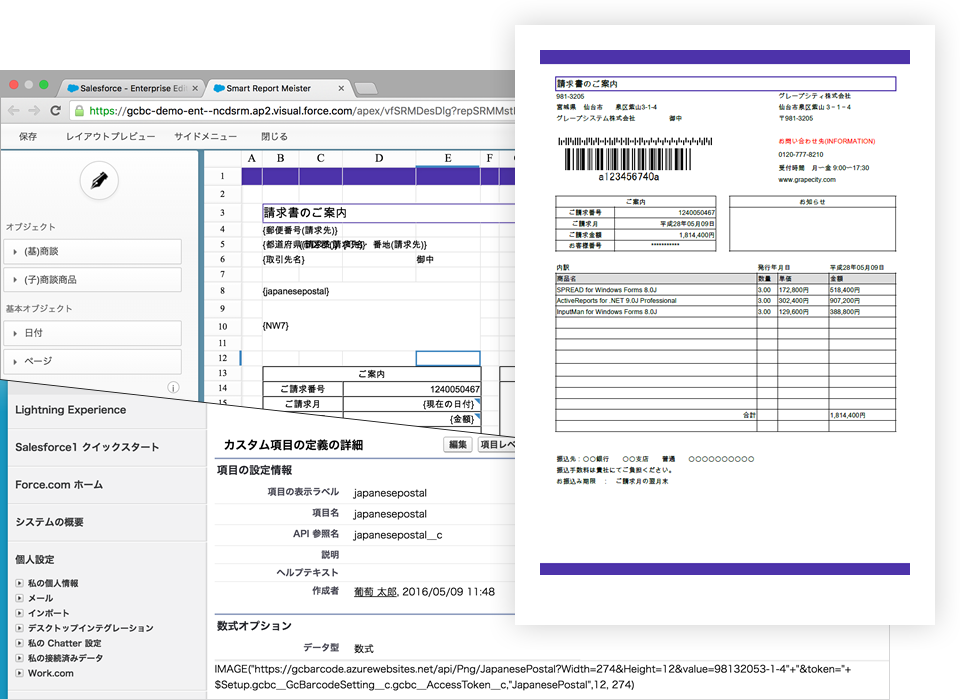
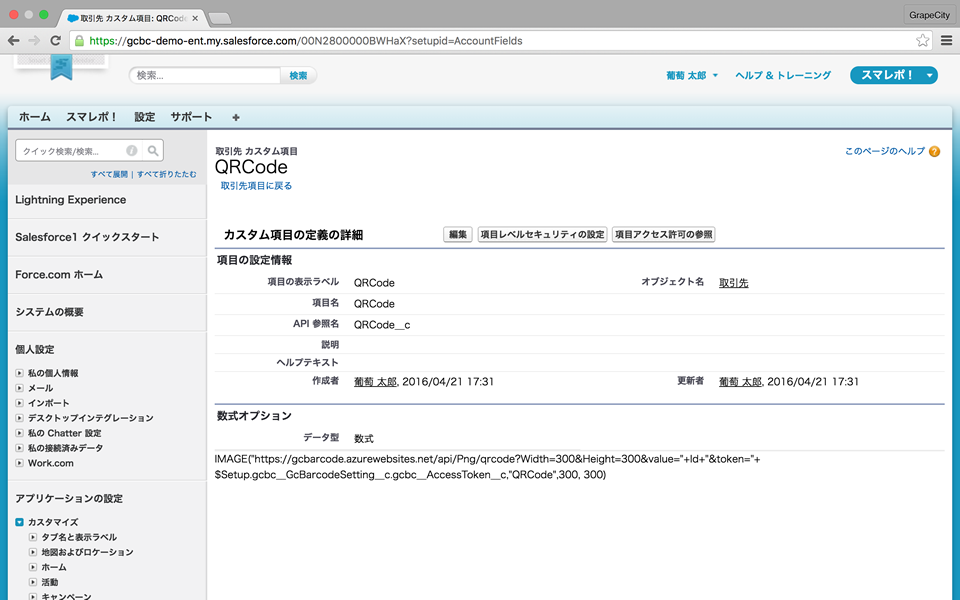
取引先にIDのバーコード画像を表すカスタム項目を設定します。IMAGE関数にIDをバーコード化した画像を取得するRayBarcodeのWeb APIを設定します。Web APIに設定するパラメーターについての詳細はオンラインヘルプを参照してください。
指定する値
- バーコードの種類: QRコード
- 幅: 300
- 高さ: 300
- 値: 取引先レコードのID
- トークン: Web APIの認証トークン
IMAGE関数
IMAGE("https://gcbarcode.azurewebsites.net/api/Png/qrcode?Width=300&Height=300&value="+Id+"&token="+ $Setup.gcbc__GcBarcodeSetting__c.gcbc__AccessToken__c,"QRCode",300,300)
パラメーターにWeb APIの認証トークンを指定しています。これはRayBarcodeがインストールされている組織、かつ、ライセンスが割り当てられているユーザーのみが使用できるカスタム設定の項目になります。このトークンには有効期限があり、Web API実行前に必ず値を更新する必要があります(後述)。

2. Smart Report Meisterで帳票を作成する
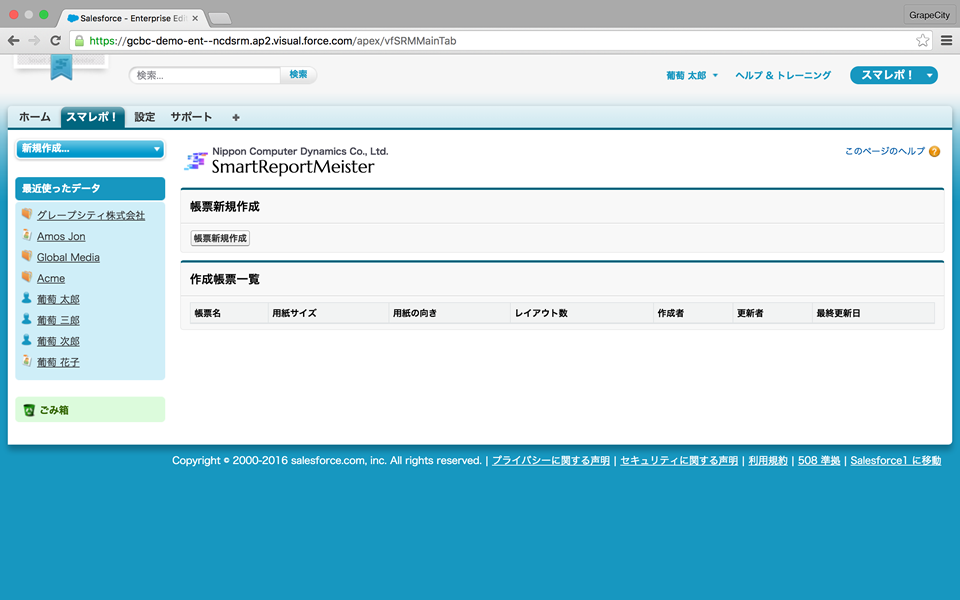
Smart Report Meisterで帳票を作成します。今回は簡単のために、バーコード画像のみを表示する帳票を作成します。
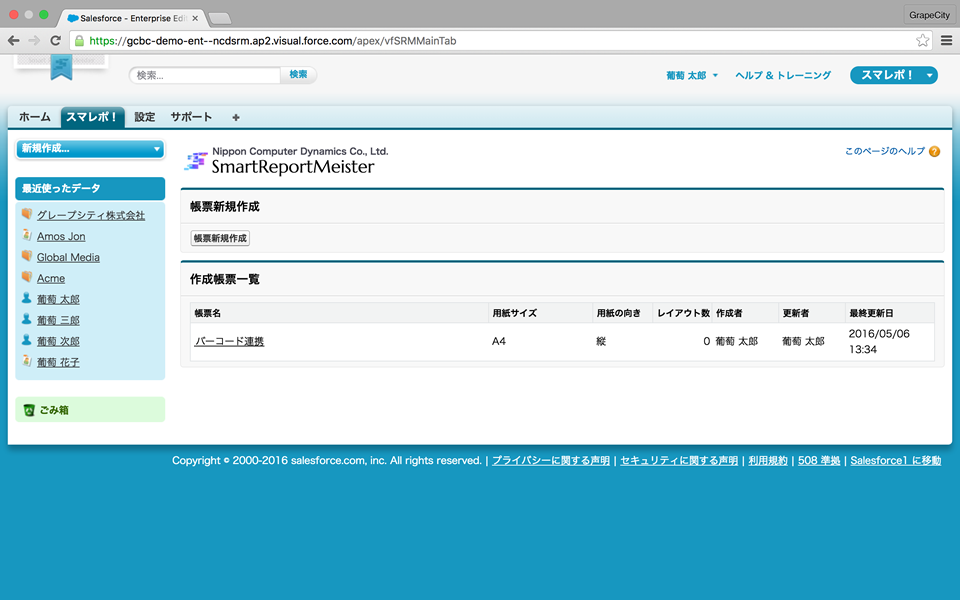
- 「帳票新規作成」ボタンを押下する。

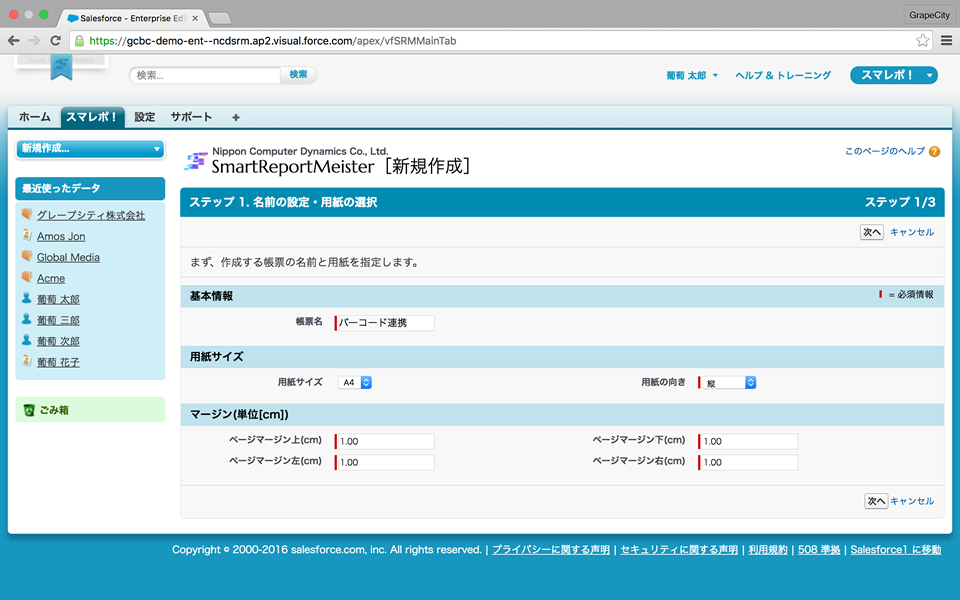
- 任意の帳票名や用紙の向きを設定し、「次へ」ボタンを押下する。

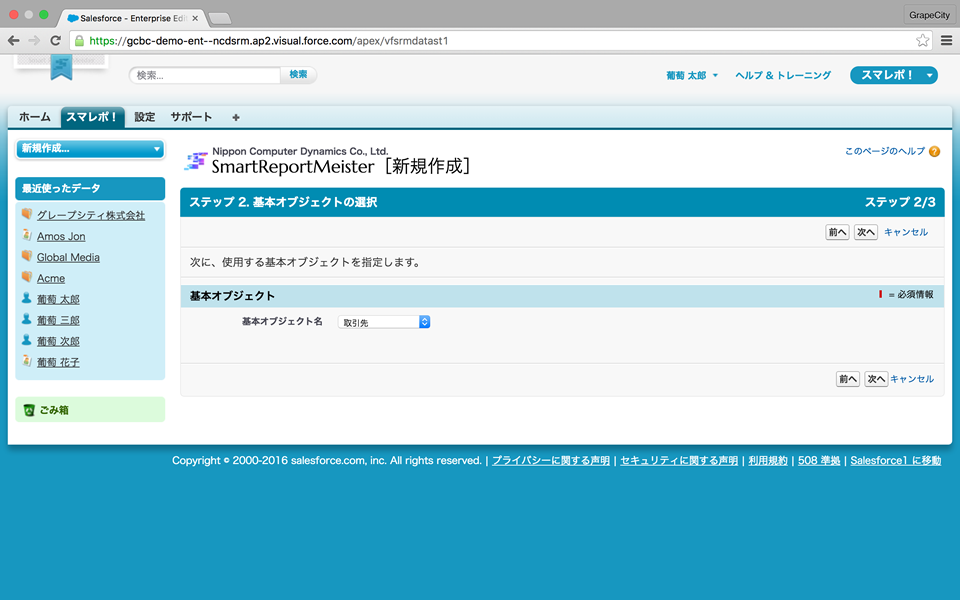
- 基本オブジェクトを「取引先」に設定し、「次へ」ボタンを押下する。

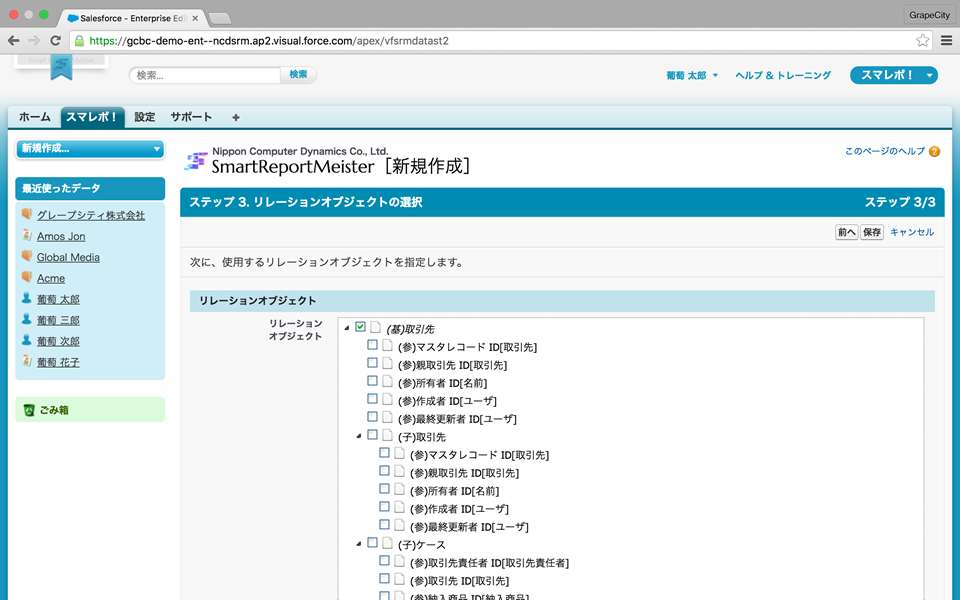
- デフォルトのまま「保存」ボタンを押下する。

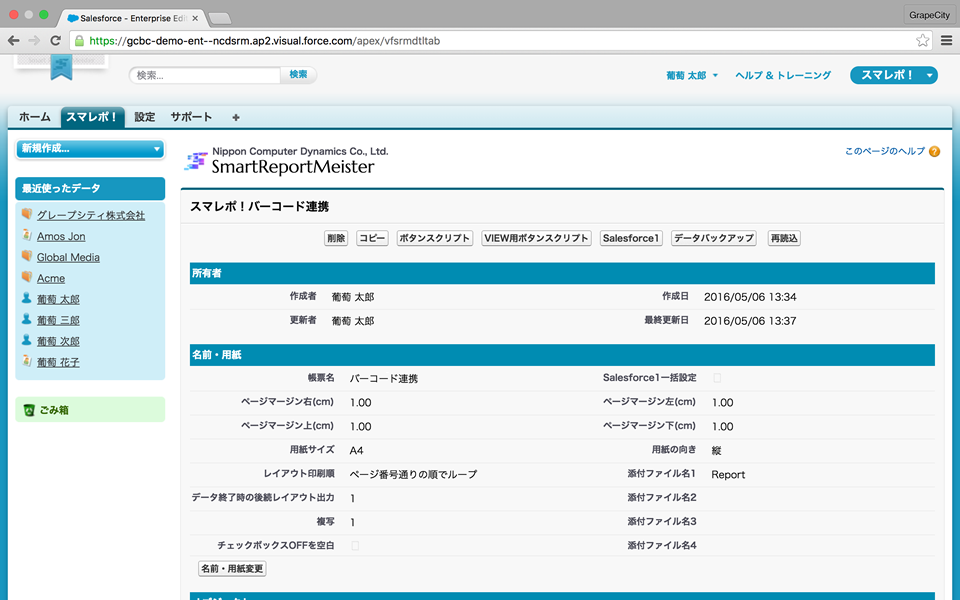
- Smart Report Meisterの帳票ができる。

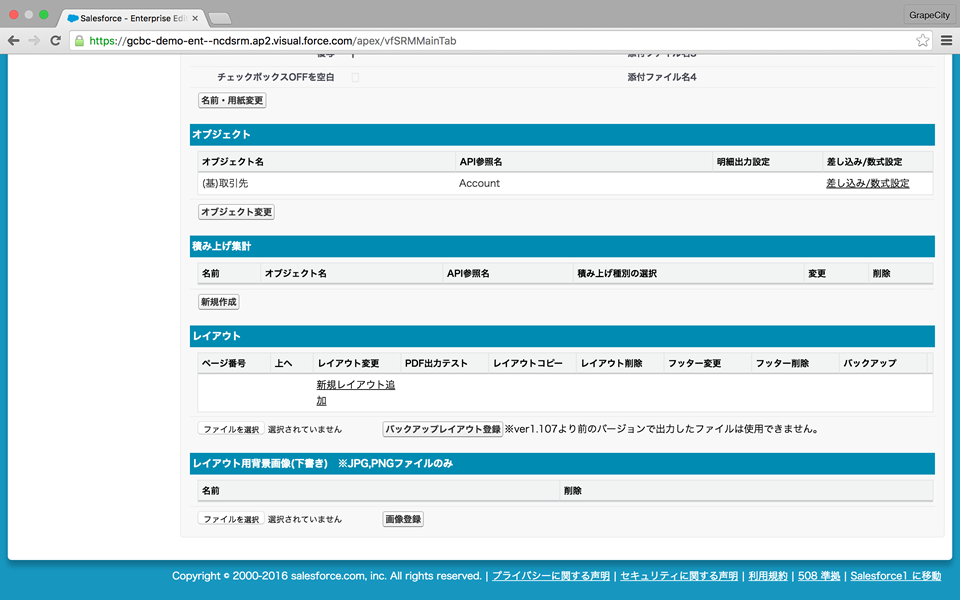
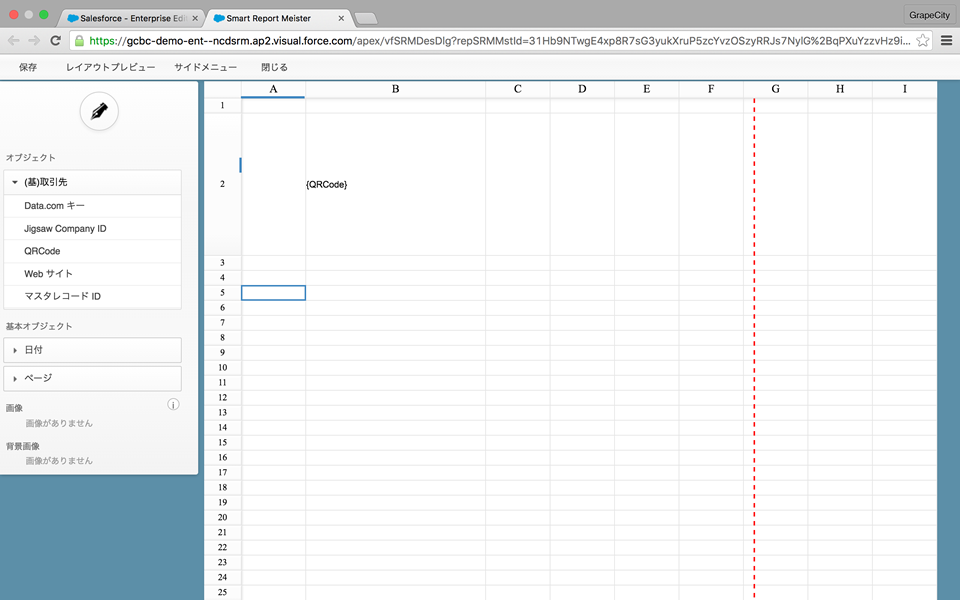
- 出来上がった帳票にレイアウトを追加する。「新規レイアウト追加」リンクをクリックする。

- デザイナーが表示されるので、さきほど作成したバーコード画像のカスタム項目を配置し[保存]ボタンを押下する。

3. 帳票出力を実行するカスタムボタンの作成
帳票出力を実行するカスタムボタンを作成します。Smart Report Meisterには帳票出力を実行するスクリプトを自動生成する機能があります。このスクリプトに対して、Web APIの認証に使うトークンを更新するコードを加える必要があります。
- Smart Report Meisterの[ボタンスクリプト]ボタンを押下してスクリプトを表示する。

- 表示されたスクリプトをクリップボードへコピーする。

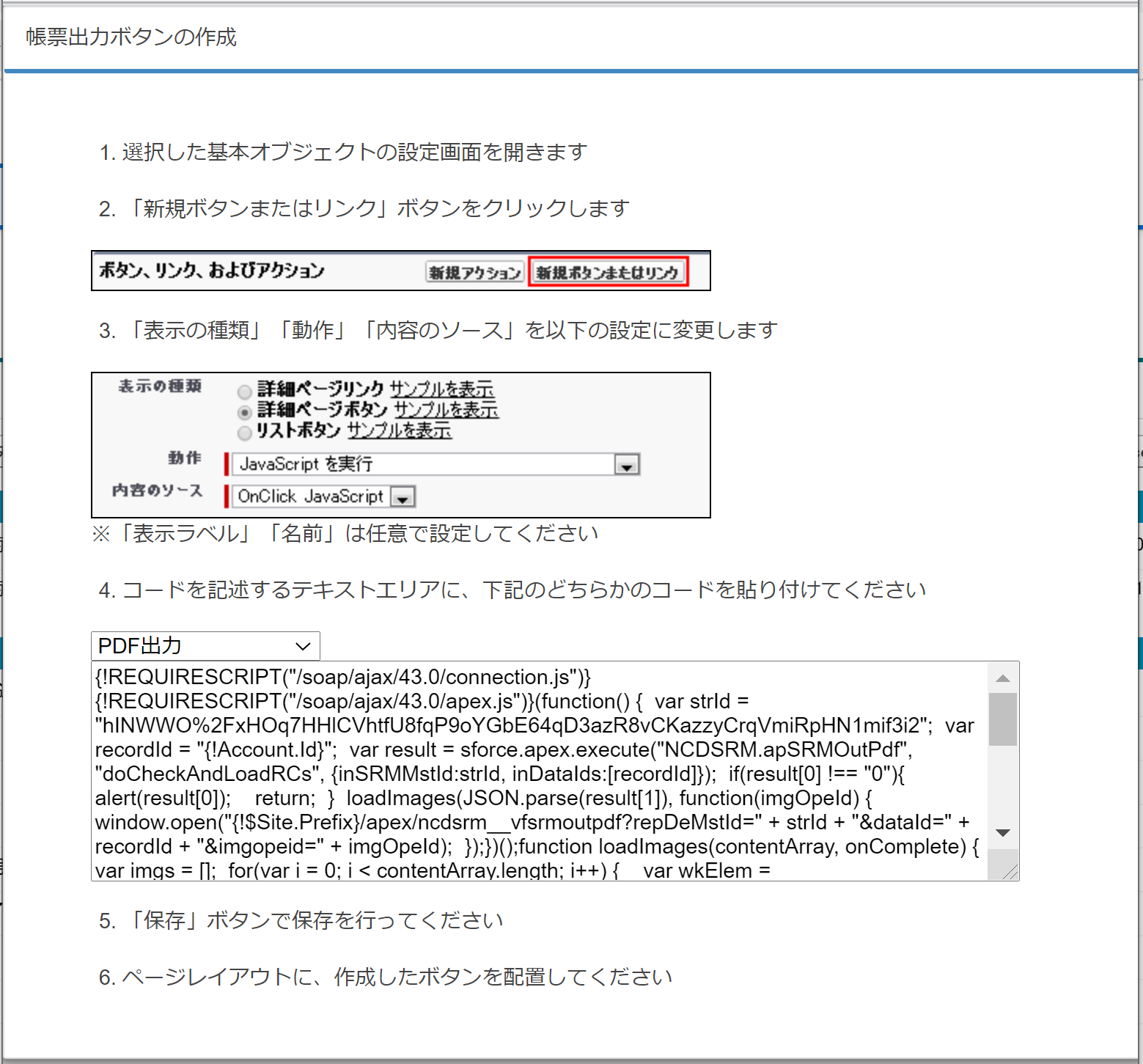
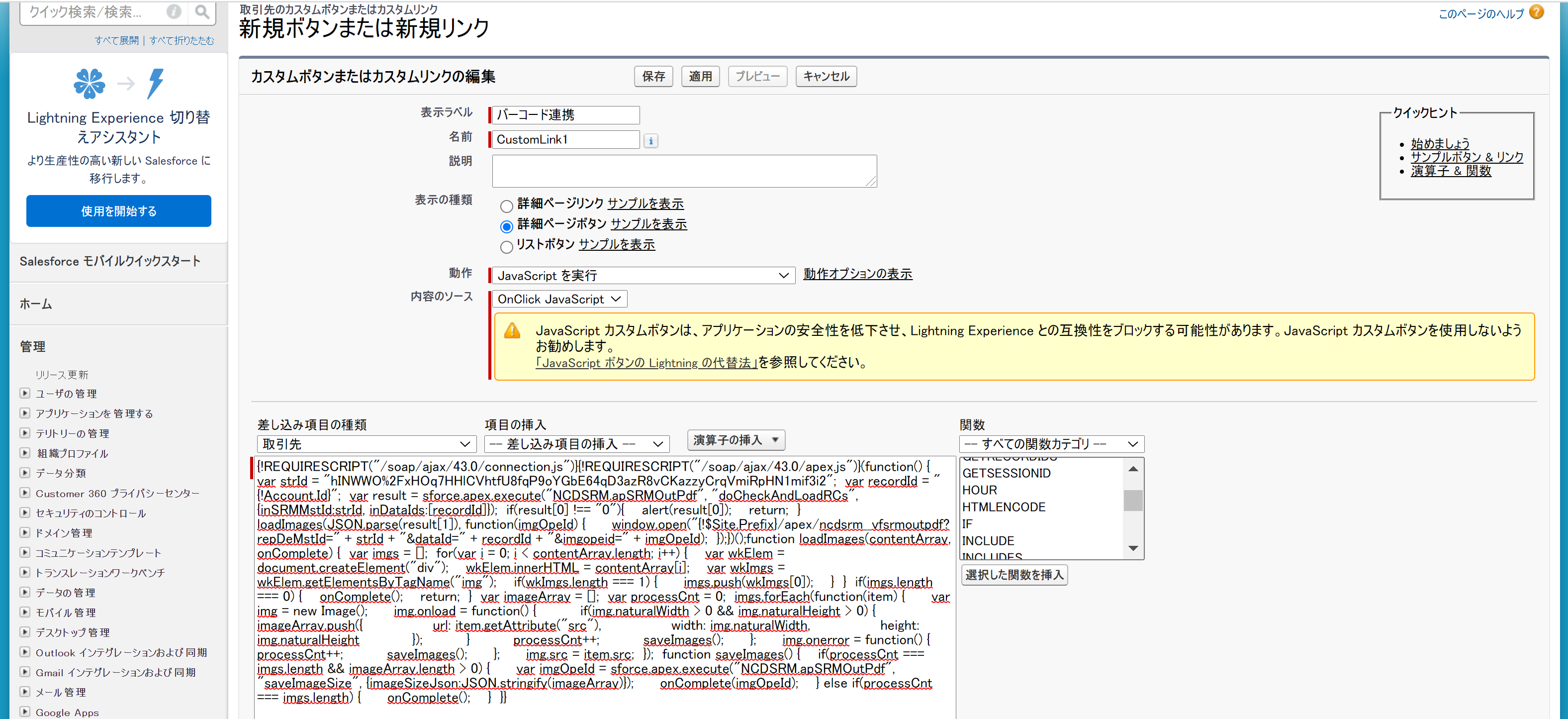
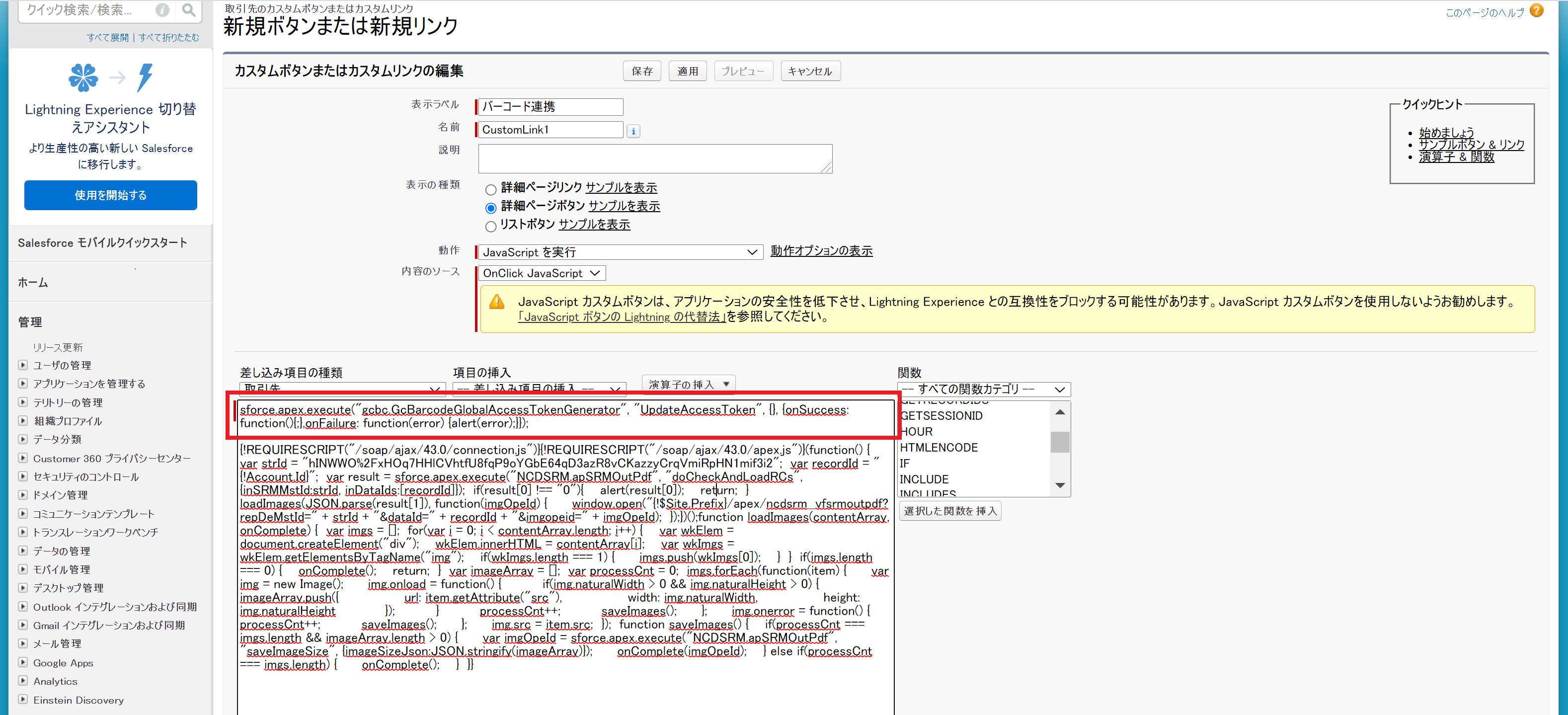
- 新規カスタムボタンを作成する。動作に「JavaScriptを実行」を選択し、先ほどのスクリプトをクリップボードから貼り付ける。

Smart Report Meisterの帳票出力するコードの前にアクセストークンを更新するためのAPEXクラスの実行を追加する。
追加するコード:
sforce.apex.execute("gcbc.GcBarcodeGlobalAccessTokenGenerator", "UpdateAccessToken", {}, {onSuccess: function(){;},onFailure: function(error) {alert(error);}});
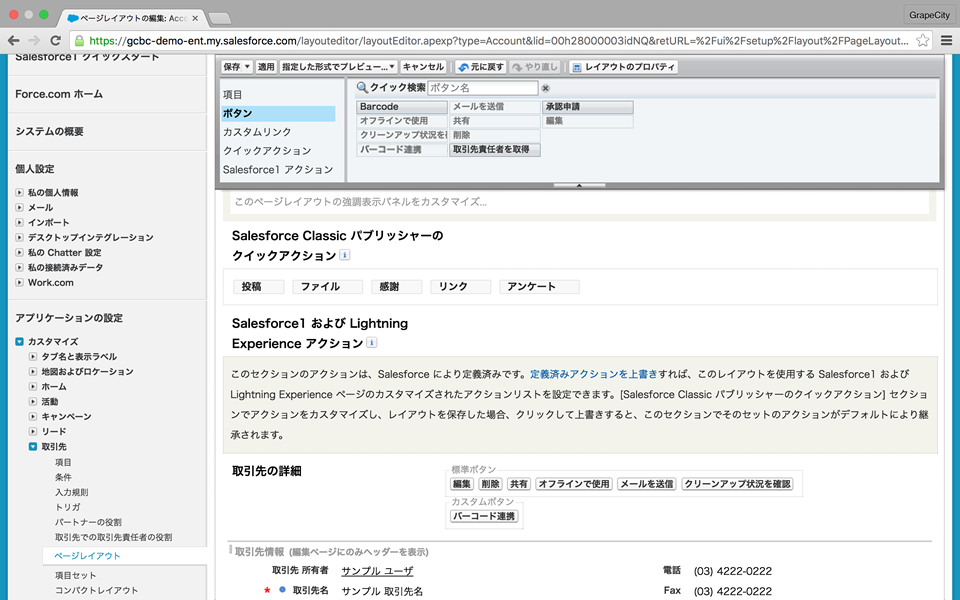
ページレイアウトに作成したカスタムボタンを追加する。

4. 実行結果の確認
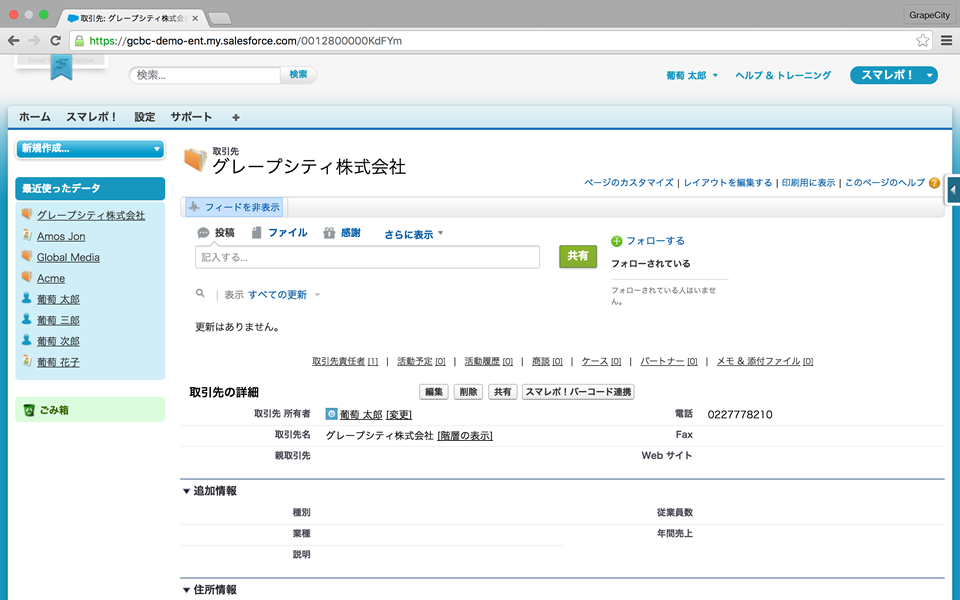
- 取引先の詳細画面に移動し、先ほど作成したカスタムボタン「バーコード連携」を押下する。

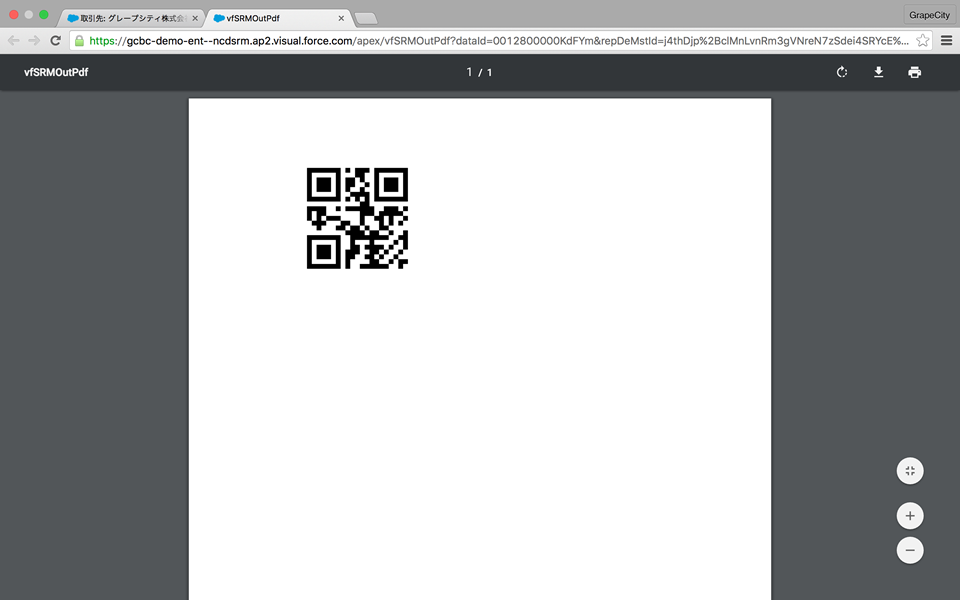
- バーコード画像がPDF出力されることを確認する。

Salesforceでは、JavaScriptカスタムボタンがアプリケーションの安全性を低下させるため、Lightning Experienceとの互換性をブロックしています。そのため、上記で作成したJavaScriptカスタムボタン「バーコード連携」はLightning Experienceの取引先の詳細画面では表示されません。
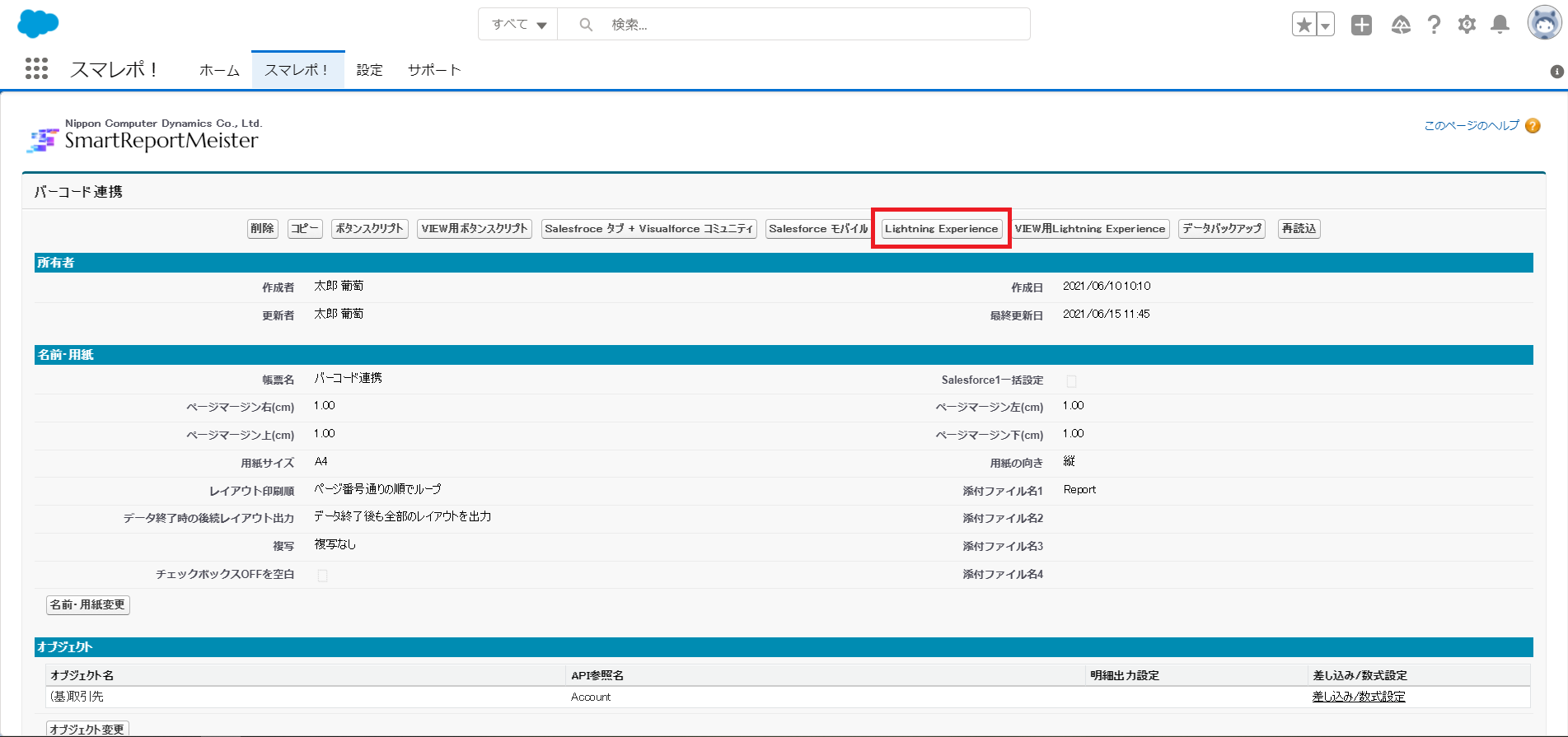
Lightning Experience用ボタンを作成するためには、以下のSmart Report Meisterの画面から「Lightning Experience]ボタンをクリックし画面の案内に従って設定してください。
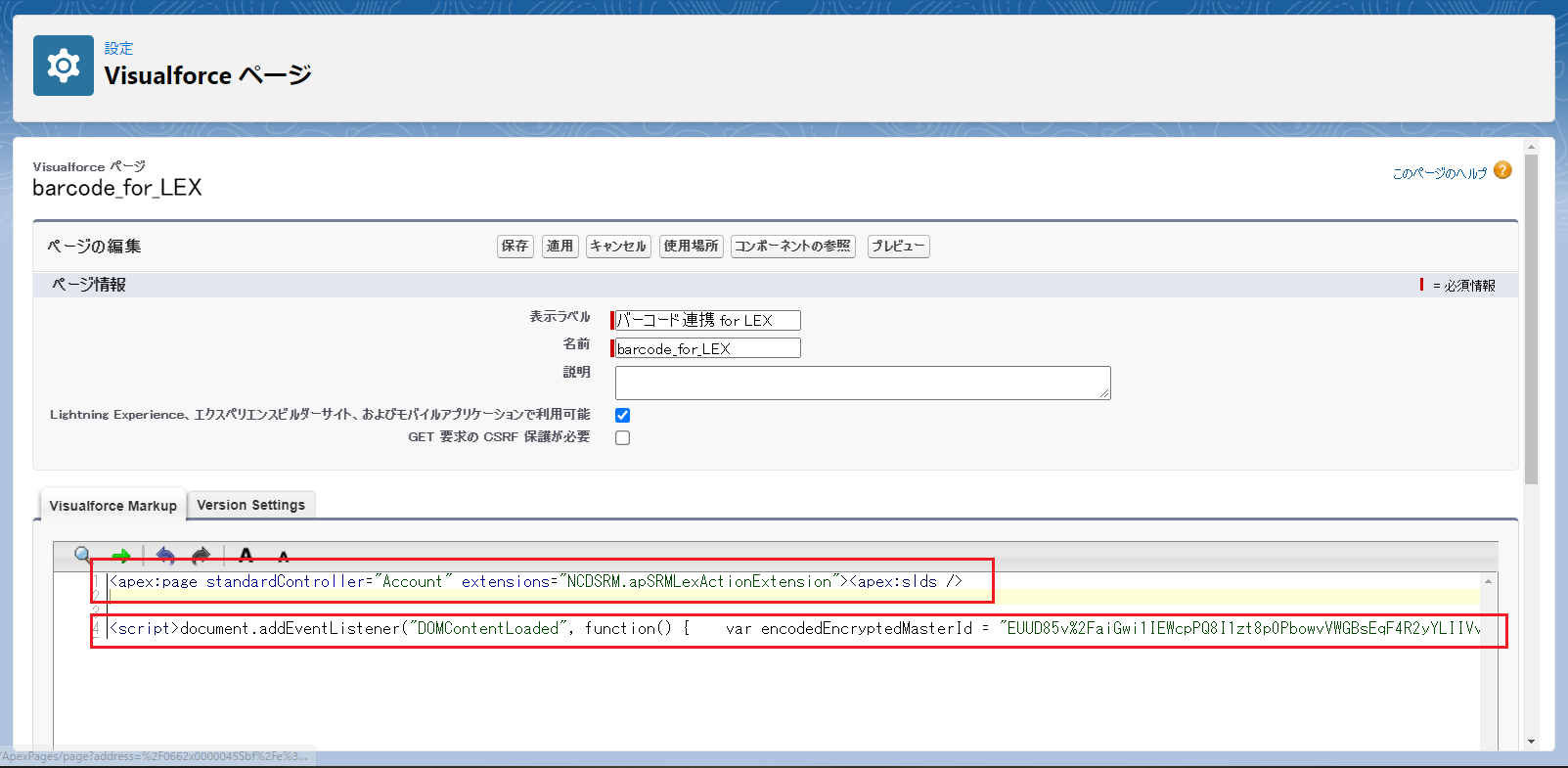
 ただ、バーコード付きの帳票を出力するためには、VisualforceページにSmart Report Meisterの帳票出力するコードを貼り付ける際、そのコードの間(次の画像で赤枠で囲まれた部分の間)にアクセストークンを更新するコードをはめ込む必要があります。
ただ、バーコード付きの帳票を出力するためには、VisualforceページにSmart Report Meisterの帳票出力するコードを貼り付ける際、そのコードの間(次の画像で赤枠で囲まれた部分の間)にアクセストークンを更新するコードをはめ込む必要があります。

アクセストークンを更新するコード:
<script src="/soap/ajax/29.0/connection.js" type="text/javascript"></script>
<script src="/soap/ajax/29.0/apex.js" type="text/javascript"></script>
<script type="text/javascript">
sforce.connection.sessionId = "{!$Api.Session_ID}";
sforce.apex.execute("gcbc.GcBarcodeGlobalAccessTokenGenerator", "UpdateAccessToken", {}, {
onSuccess: function(){
},
onFailure: function(error) {alert(error);}
});
</script>