バーコード読み取りモバイルアプリケーションの画面カスタマイズ
バーコード読み取りモバイルアプリケーションRayBarcode Readerの画面をカスタマイズする方法を説明します。
ここでは、カスタマイズ可能な箇所やVisualforceまたはLightning Auraコンポーネント、Lightning Webコンポーネントを使ったカスタマイズ方法について説明します。
カスタマイズ可能な箇所

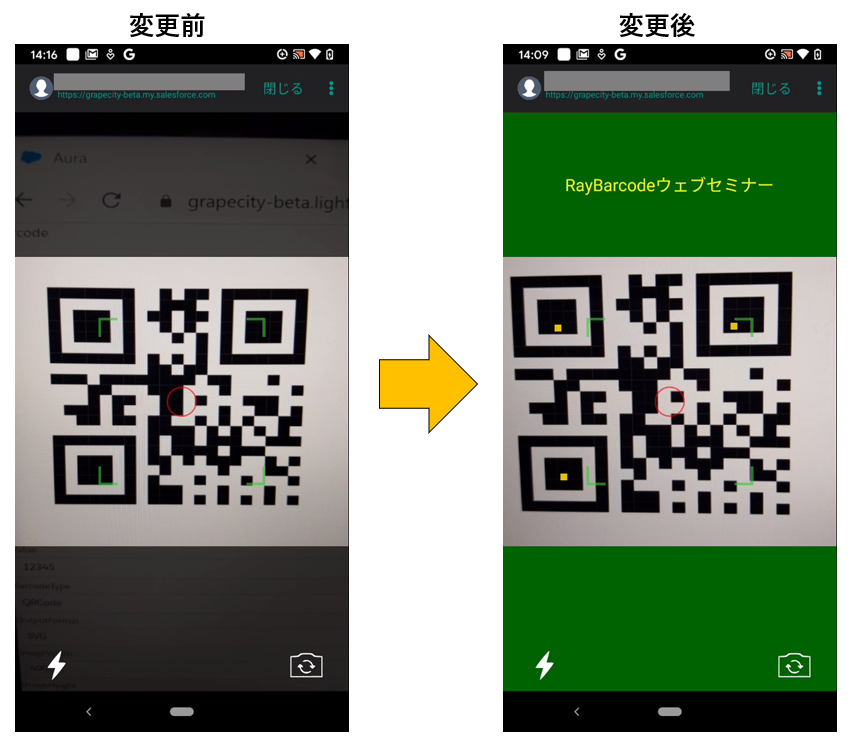
上記の画像のように以下の要素を設定できます。
- タイトル
- タイトルのフォント色
- タイトルのフォントサイズ
- 余白エリアの背景色
- 余白エリアの透明度
Visualforceを使った画面のカスタマイズ
gcbc:GcBarcodeScannerVFコンポーネントの「title」「font-color」「font-size」「background-color」「opacity」属性値を設定することで実装可能です。
gcbc:GcBarcodeScannerVFコンポーネントの属性の詳細については、こちらを参照してください。
まずは、読み取り結果を受け取るコントローラーを作成します。
- Salesforce Classicの場合、「設定 > ビルド > 開発 > Apexクラス」を開く。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > プラットフォームツール > カスタムコード > Apexクラス」を開く。
- 「新規」ボタンをクリックする。
- 後述のソースコードを貼り付け、「Tutorial6Controller.cls」を作成する。
// Tutorial6Controller.cls
public with sharing class Tutorial6Controller {
// 読み取り結果を格納するSingleScanResultプロパティ
public string singleScanResult {get;set;}
// 読み取り結果を表示する要求に対して読み取り結果を返す
public string getSingleScanOutputMessage() {
// 読み取り結果に値が存在する場合
if (this.singleScanResult != null) {
// UTF-8でURLエンコードした結果を返す
return EncodingUtil.urlDecode(this.singleScanResult, 'UTF-8');
}
return this.singleScanResult;
}
}
次に「読み取り開始」ボタンを置く画面となるVisualforceページ「Tutorial6.vfp」を作成します。この画面は「読み取り開始」ボタンと「読み取り結果の表示領域」を持ちます。
- Salesforce Classicの場合、「設定 > ビルド > 開発 > Visualforce ページ」を開く。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > プラットフォームツール > カスタムコード > Visualforce ページ」を開く。
- 「新規」ボタンをクリックする。
- 表示ラベルや名前欄に”Tutorial6”を入力し、オプション「Lightning Experience、Lightning コミュニティ、およびモバイルアプリケーションで利用可能」にチェックを入れる。
後述のソースコードを貼り付けて、「保存」ボタンをクリックする。
<!-- RayBarcode Readerモバイルアプリケーションの画面カスタマイズ サンプルコード --> <!-- Tutorial6.vfp --> <apex:page controller="Tutorial6Controller"> <!-- Lightning Design Systemを有効にする --> <apex:slds /> <!-- 見出しを表示する --> <apex:sectionHeader title="チュートリアル6"/> <!-- 読み取りボタンを表示する --> <gcbc:GcBarcodeScannerVF id="scanButton" title="RayBarcodeウェブセミナー" font-color="Yellow" font-size="20" background-color="DarkGreen" opacity="1" buttonText="読み取り開始" continuousScan="false" reRender="singleScanOutput" scanResults="{!SingleScanResult}" styleClass="slds-button slds-button--brand slds-m-top--medium" style="width:200px;" /> <!-- 結果の表示領域 --> <apex:outputPanel id="singleScanOutput" layout="block"> {!SingleScanOutputMessage} </apex:outputPanel> </apex:page>作成したVisualforceページをSalesforceモバイルアプリケーションから表示できるようにするため、タブをナビゲーションメニューに追加する。
Salesforce Classicの場合:
- 「設定 > ビルド > 作成 > タブ」でVisualforceタブを追加する。
- 「設定 > 管理 > モバイル管理 > Salesforce ナビゲーション」で、Salesforceモバイルアプリケーションのナビゲーションメニューにタブを追加する。
Lightning Experienceの場合:
- 歯車アイコンをクリックした後「設定 > プラットフォームツール > ユーザーインターフェース > タブ」でVisualforceタブを追加する。
- 「設定 > プラットフォームツール > アプリケーション > モバイルアプリケーション > Salesforce > Salesforce ナビゲーション」で、Salesforceアプリのナビゲーションメニューにタブを追加する。
作成したVisualforceページがモバイルナビゲーションに追加されていることを確認する。
「読み取り開始」ボタンをタップし、RayBarcode Readerモバイルアプリケーションの画面がカスタマイズされていることを確認する。
Lightning Auraコンポーネントを使った画面のカスタマイズ
gcbc:GcBarcodeScannerLTコンポーネントの「title」「font-color」「font-size」「background-color」「opacity」属性値を設定することで実装可能です。
gcbc:GcBarcodeScannerLTコンポーネントの属性の詳細については、こちらを参照してください。
まずは、gcbc:GcBarcodeScannerLTコンポーネントを使って新しいLightning Auraコンポーネントを作成します。
- Salesforceの「開発者コンソール」を起動する。Salesforce Classicの場合は画面上のユーザー名をクリックし、「開発者コンソール」をクリックします。Lightning Experienceの場合は、画面右上の歯車アイコンをクリックし、「開発者コンソール」をクリックします。「開発者コンソール」はお使いのSalesforceの言語設定にかかわらず英語で表示されます。
- 「開発者コンソール」のメニューから「File > New > Lightning Component」をクリックする。
- 「New Lightning Bundle」画面の「Name」に任意のコンポーネント名を設定する。例:Tutorial7
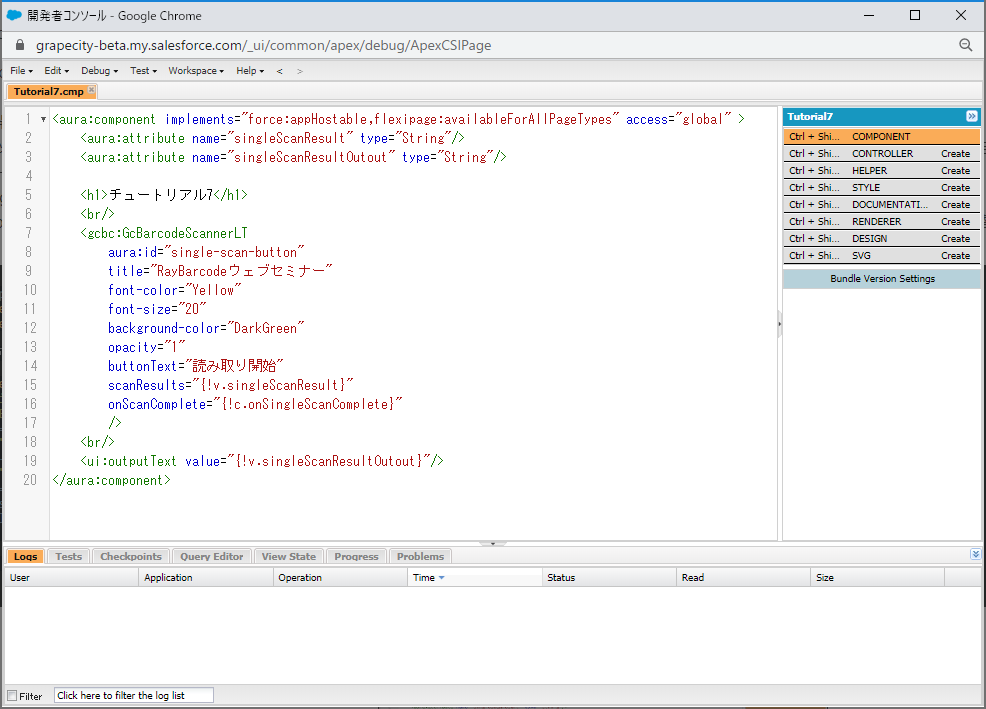
- 「Tutorial7.cmp」に次のコードを入力し、キーボードの「Ctrl + S」を押下して保存する。Macの場合は、CtrlキーをCommandキー(⌘キー)に読み替えてください。
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes" access="global" >
<aura:attribute name="singleScanResult" type="String"/>
<aura:attribute name="singleScanResultOutout" type="String"/>
<h1>チュートリアル7</h1>
<br/>
<gcbc:GcBarcodeScannerLT
aura:id="single-scan-button"
title="RayBarcodeウェブセミナー"
font-color="Yellow"
font-size="20"
background-color="DarkGreen"
opacity="1"
buttonText="読み取り開始"
scanResults="{!v.singleScanResult}"
onScanComplete="{!c.onSingleScanComplete}"
/>
<br/>
<ui:outputText value="{!v.singleScanResultOutout}"/>
</aura:component>
 5. 右の一覧から「CONTROLLER」をクリックする。
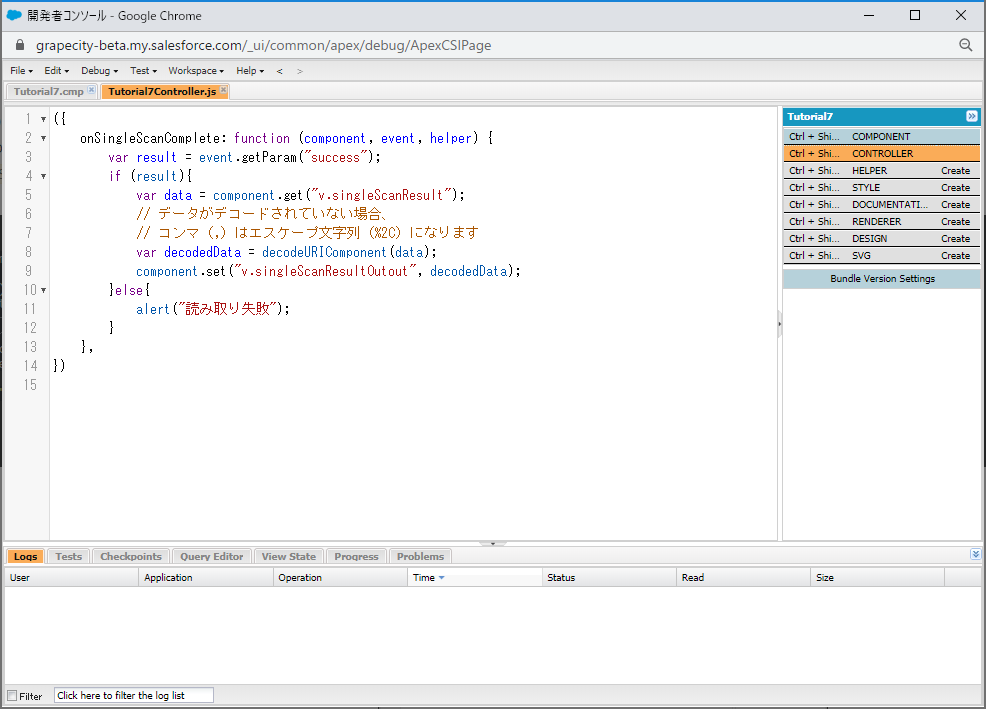
6. 「Tutorial7Controller.js」に次のコードを入力し、キーボードの「Ctrl + S」を押下して保存する。このコードはonScanCompleteイベントをハンドルして読み取り終了通知を受け取ります。サンプルに対して定義された onSingleScanCompleteメソッドは、次のようになります。
5. 右の一覧から「CONTROLLER」をクリックする。
6. 「Tutorial7Controller.js」に次のコードを入力し、キーボードの「Ctrl + S」を押下して保存する。このコードはonScanCompleteイベントをハンドルして読み取り終了通知を受け取ります。サンプルに対して定義された onSingleScanCompleteメソッドは、次のようになります。
({
onSingleScanComplete: function (component, event, helper) {
var result = event.getParam("success");
if (result){
var data = component.get("v.singleScanResult");
// データがデコードされていない場合、
// コンマ(,)はエスケープ文字列(%2C)になります
var decodedData = decodeURIComponent(data);
component.set("v.singleScanResultOutout", decodedData);
}else{
alert("読み取り失敗");
}
},
})
 7. 「開発者コンソール」のウィンドウを閉じる。
7. 「開発者コンソール」のウィンドウを閉じる。
次にLightningアプリケーションビルダーを使ってLightningアプリケーションにさきほど作成したLightning Auraコンポーネントを配置します。
- Salesforce Classicの場合、「設定 > ビルド > Lightning Bolt > Lightning アプリケーションビルダー」を開く。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > プラットフォームツール > ユーザーインターフェース > Lightning アプリケーションビルダー」を開く。
- 「新規」ボタンをクリックする。
- 「Lightning ページを新規作成」ウィンドウで、以下のように設定する。
- 「アプリケーションページ」 を選択し、「次へ」 をクリックする。
- 表示ラベルに適切なラベル名を入力し、「次へ」をクリックする。例:Tutorial7
- 「1つの範囲」を選択して [完了] をクリックする。
- Lightning ページの編集画面にて、以下を参考に設定します。
- 左側のコンポーネントエリアの「カスタム」からさきほど作成した「Tutorial7」を選択して、画面中央の「ここにコンポーネントに追加」上へドラッグ&ドロップする。
- 「保存」ボタンをクリックする。
- 「有効化」ボタンをクリックする。
- 有効化のウィンドウの 「モバイルナビゲーション」タブで、以下のように設定します。
- 「アプリケーションにページを追加」をクリックして、作成した Lightning ページが追加されていることを確認する。
- 「読み取り開始」ボタンをタップし、RayBarcode Readerモバイルアプリケーションの画面がカスタマイズされていることを確認する。
モバイルアプリケーションに表示が反映するまで時間がかかることがあります。 すぐに動作を確認したい場合はモバイルアプリケーションのキャッシュクリアや再ログインを試してください。
Lightning Webコンポーネントを使った画面のカスタマイズ
gcbc-gc-barcode-scanner-lwcコンポーネントの「title」「font-color」「font-size」「background-color」「opacity」属性値を設定することで実装可能です。
gcbc-gc-barcode-scanner-lwcコンポーネントの属性の詳細については、こちらを参照してください。
この手順は、Salesforce CLIやVisual Studio CodeなどLightning Webコンポーネントの開発環境が整っており、組織を操作するSalesforce DXプロジェクトでLightning WebコンポーネントやApexクラスなどを作成およびデプロイすることを前提としています。
- myFirstCustomAppLwcという名前でLightning Webコンポーネントを新規に作成する。
- myFirstCustomAppLwcに次のコードを記述する。
- myFirstCustomAppLwcを組織にデプロイします。
myFirstCustomAppLwc.html
<template>
<h1>画面のカスタマイズ</h1>
<div slot="actions">
<gcbc-gc-barcode-scanner-lwc data-id="single-scan-button" button-text="読み取り開始"
title="RayBarcodeウェブセミナー"
font-color="Yellow"
font-size="20"
background-color="DarkGreen"
opacity="1"
onscancomplete={onSingleScanComplete}>
</gcbc-gc-barcode-scanner-lwc>
</div>
<lightning-formatted-text value={singleScanResultOutput}></lightning-formatted-text>
</template>
myFirstCustomAppLwc.js
import { LightningElement, track } from 'lwc';
export default class MyFirstCustomAppLwc extends LightningElement {
@track singleScanResultOutput;
onSingleScanComplete(event) {
const data = event.detail;
if (data && data.success) {
const results = data.scanResults;
this.singleScanResultOutput = decodeURIComponent(results);
} else {
alert("読み取りはできませんでした。");
}
}
}
myFirstCustomAppLwc.js-meta
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>
次に、作成したLightning Webコンポーネントをタブに設定します。
- Salesforce Classicの場合、「設定 > ビルド > 作成 > タブ」をクリックする。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > プラットフォームツール > ユーザーインタフェース > タブ」をクリックする。
- 「Lightning コンポーネントタブ」の「新規」ボタンをクリックする。
- 「Lightning コンポーネント」に「c:myFirstCustomAppLwc」を選択する。
- 「タブの表示ラベル」に「MyFirstCustomAppLwc」を入力する。
- 「タブ名」に「MyFirstCustomAppLwc」を入力する。
- 「タブスタイル」に任意のスタイルを選択する。
- 「次へ」をクリックし、タブをプロファイルに割り当て、保存する。
動作を確認します。次の手順で、このページに表示されているQRコードを読み取れるか確認してください。
- スマートフォンでSalesforceモバイルアプリケーションを実行する。
- 対象のSalesforce組織にログインする。
- Salesforceモバイルアプリケーションのメニューから「MyFirstCustomAppLwc」をタップする。
- 「読み取り開始」をタップし、RayBarcode Readerモバイルアプリケーションの画面がカスタマイズされていることを確認する。
モバイルアプリケーションに表示が反映するまで時間がかかることがあります。 すぐに動作を確認したい場合はモバイルアプリケーションのキャッシュクリアや再ログインを試してください。