Lightning Webコンポーネントでバーコードを表示する
RayBarcodeとLightning Webコンポーネントを使用して、Salesforceの画面にバーコードを表示する方法を説明します。コード上にRayBarcodeのタグを書くことでバーコードを表示することができます。
このページでの手順は、Salesforce CLIやVisual Studio CodeなどLightning Webコンポーネントの開発環境が整っており、組織を操作するSalesforce DXプロジェクトでLightning WebコンポーネントやApexクラスなどを作成およびデプロイすることを前提としています。
- myFirstBarcodeLwcという名前でLightning Webコンポーネントを新規に作成する。
- myFirstBarcodeLwcに次のコードを記述する。
- myFirstBarcodeLwcを組織にデプロイします。
myFirstBarcodeLwc.html
<template>
<gcbc-gc-barcode-lwc
value-string="QRCodeValue"
></gcbc-gc-barcode-lwc>
</template>
myFirstBarcodeLwc.js-meta
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>55.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__Tab</target>
</targets>
</LightningComponentBundle>
次に、作成したLightning Webコンポーネントをタブに設定します。
- Salesforce Classicの場合、「設定 > ビルド > 作成 > タブ」をクリックする。Lightning Experienceの場合、歯車アイコンをクリックした後「設定 > プラットフォームツール > ユーザーインタフェース > タブ」をクリックする。
- 「Lightning コンポーネントタブ」の「新規」ボタンをクリックする。
- 「Lightning コンポーネント」に「c:myFirstBarcodeLwc」を選択する。
- 「タブの表示ラベル」に「MyFirstBarcodeLwc」を入力する。
- 「タブ名」に「MyFirstBarcodeLwc」を入力する。
- 「タブスタイル」に任意のスタイルを選択する。
- 「次へ」をクリックし、タブをプロファイルに割り当て、保存する。
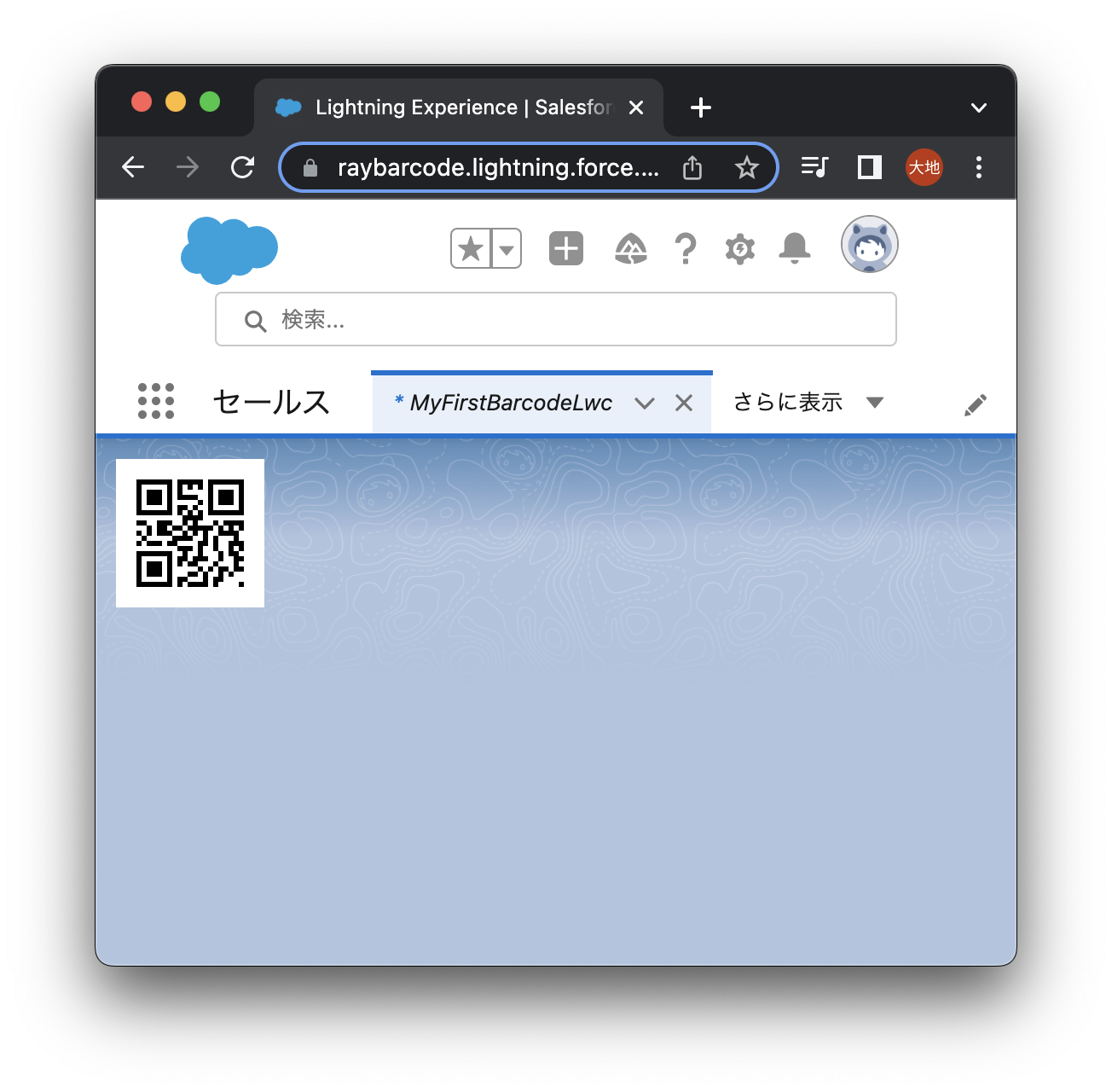
作成した「MyFirstBarcodeLwc」を開くとQRコードが表示されます。

gcbc-gc-barcode-lwc タグに属性を追加することで、gcbc-gc-barcode-lwcコンポーネントを構成できます。各属性の説明はリファレンスのgcbc-gc-barcode-lwcコンポーネントの属性を参照してください。
より実践的なRayBarcodeの使い方はサンプルパッケージを参照してください。